The current row data and other details will be available in the hooks payload so the user can use [handlebar syntax](https://handlebarsjs.com/guide/#simple-expressions) to use data.
Detailed procedure for discord webhook described [here](https://support.discord.com/hc/en-us/articles/228383668-Intro-to-Webhooks).
### 2. Install Plugin
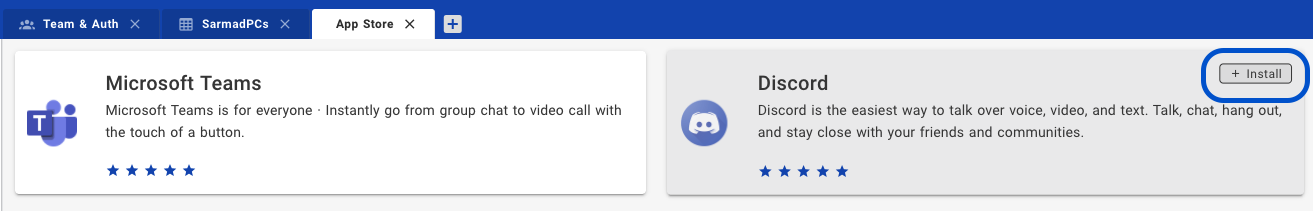
- Open 'App Store' (under Settings), hover over Discord tile. Click 'Install'.

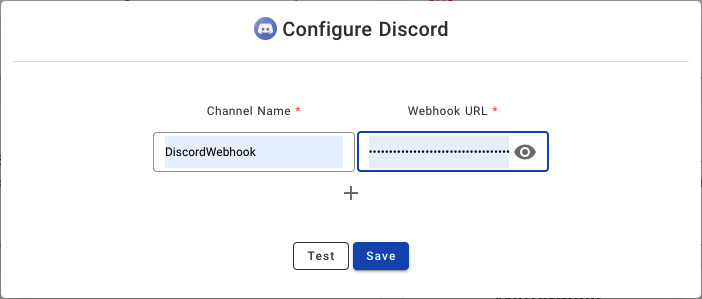
- Provide a name of your choice (not to be confused with Discord Channel name).
- Paste Discord Webhook URL copied from Step (1.) above.

### 3. Configure
- Open project, associated table.
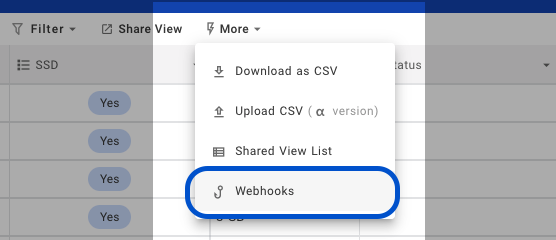
- Click 'More' > 'Webhooks'.

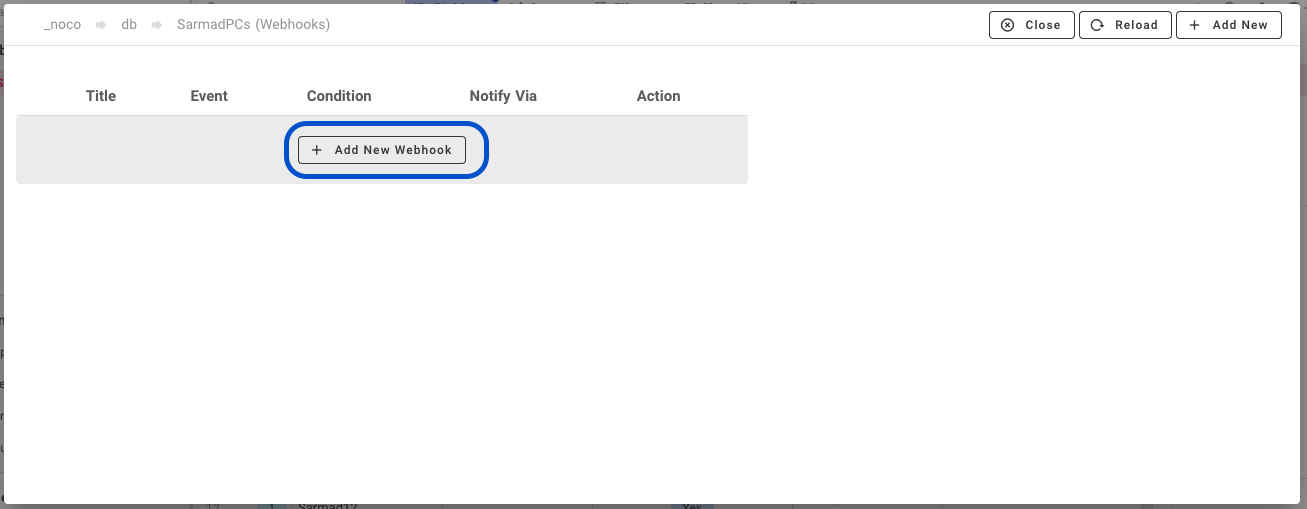
- Click 'Add New Webhook'

- Configure
-**Title**: Name of your choice to identify this Webhook.
-**Event**: Trigger event. Choose between.
- After Insert: Trigger event for new ROW insertion.
- After Update: Trigger event for existing ROW updation.
- After Delete: Trigger event for ROW deletion
-**On Condition**: [Optional] Enable if you wish to associate additional condition/constraint with the trigger configured above.
-**Notification**: Select 'Discord'.
-**Select Discord Channels**: Select from the drop down list, channel name configured in Step (2). Please click on 'Reload' if drop down list is empty.
-**Body**: Message to be posted over Discord channel, via webhooks on trigger of configured event.