NocoDB allows creating API tokens which allow it to be integrated seamlessly with 3rd party apps. API Token is a Nano ID with a length of 40. If you are passing API Token, make sure that the header is called `xc-token`.
- Go to `Team & Settings` from the left navigation drawer
NocoDB supports many foreign languages &we welcome community contributions via an easy to use [google-spreadsheet](https://docs.google.com/spreadsheets/d/1kGp92yLwhs1l7lwwgeor3oN1dFl7JZWuQOa4WSeZ0TE/edit#gid=2076107172).
NocoDB supports many foreign languages &community contributions are now simplified via [Crowdin](https://crowdin.com/)
Your help in fixing i18n goes a long way supporting NocoDB. Please follow below simple procedure to request corrections to existing translation errors.
## How to contribute ? (for community members)
# Public Contributions
### 1. How to change a string value ?
- Make a copy of [Google spreadsheet](https://docs.google.com/spreadsheets/d/1kGp92yLwhs1l7lwwgeor3oN1dFl7JZWuQOa4WSeZ0TE/edit#gid=2076107172)
<imgwidth="995"alt="Screenshot 2022-02-10 at 1 47 06 PM"src="https://user-images.githubusercontent.com/86527202/153368423-d1d898ef-bdcb-48c4-a772-b75e2c66566d.png">
- Find your language code [here](https://developers.google.com/admin-sdk/directory/v1/languages)
- Go to the column containing your language code. Make necessary changes. Origin text in ENGLISH can be found in `Column B` of master spreadsheet.
- Create a new [issue in Github](https://github.com/nocodb/nocodb/issues/new?assignees=dstala&labels=i18n+translation&template=i18n-translation-request.md&title=%5Bi18n%5D+Language+support+extension-+%3Clanguage+code%3E) request with a link to your spreadsheet from Step-1 (for us to verify & update master spreadsheet).
- NocoDB Maintainers will take changes and merge it.
- It's that simple!
### 1. How to add translation corrections (to existing languages)?
Your native language not in list, we will be glad to support with your help! Please follow below steps
Your native language not in list, we will be glad to support with your help! Request for it [here](https://github.com/nocodb/nocodb/issues/new?assignees=dstala&labels=i18n+translation&template=i18n-translation-request.md&title=%5Bi18n%5D+Language+support+extension-+%3Clanguage+code%3E). We will be glad to take your help to set up translations
- Make a copy of [Google spreadsheet](https://docs.google.com/spreadsheets/d/1kGp92yLwhs1l7lwwgeor3oN1dFl7JZWuQOa4WSeZ0TE/edit#gid=2076107172)
<imgwidth="995"alt="Screenshot 2022-02-10 at 1 47 06 PM"src="https://user-images.githubusercontent.com/86527202/153368423-d1d898ef-bdcb-48c4-a772-b75e2c66566d.png">
- Find your language code [here](https://developers.google.com/admin-sdk/directory/v1/languages)
- Replace cell $AB$1 (rightmost, containing text `en`) with language code obtained above.
- Google will generate first version translation in column AB. Review. Make changes as you find appropriate for various items listed. Origin text in ENGLISH can be found in `Column B` of master spreadsheet.
- Create new [issue](https://github.com/nocodb/nocodb/issues/new?assignees=dstala&labels=i18n+translation&template=i18n-translation-request.md&title=%5Bi18n%5D+Language+support+extension-+%3Clanguage+code%3E) request with a link to your spreadsheet from Step-1 (for us to verify & update master spreadsheet).
---
## How to accept i18n contributions ? (for NocoDB maintainers)
@ -58,6 +58,6 @@ Most internet businesses equip themselves with either spreadsheet or a database
## Our Mission
Our mission is to provide the most powerful no-code interface for databases which is open source to every single internet business in the world. This would not only democratise access to a powerful computing tool but also bring forth a billion+ people who will have radical tinkering-and-building abilities on internet.
# How can I contribute to NocoDB's development ?
## How can I contribute to NocoDB's development ?
Please refer to [here](https://github.com/nocodb/nocodb/blob/develop/.github/CONTRIBUTING.md) for the contribution guidelines.
We are keeping all the user operation logs under Audit. Audits logs can be accessed by clicking `Team & Settings` from the left navigation drawer.
We are keeping all the user operation logs under Audit. To access it, click the down arrow button next to Project Name on the top left side, then select `Team & Settings`.
@ -41,22 +47,29 @@ Tip: You can create different grid views with different fields shown in each vie
Sorting allows you to order contents alphabetically (A → Z) / (Z → A) (OR) in ascending / descending order. NocoDB allows nested sorting. You can choose column fields & order in which to apply nested sorting. Lookup, Formula, Nested Data are also supported in Sorting.
Filters allow you to restrict / organize your data on the view as per your needs. NocoDB allows nested filters. You can choose multiple columns and conditions to apply filter. Between filters, you can opt for either `and` or `or` mode operation. Lookup, Formula, Nested Data are also supported in Filtering.
Click `Create`, you need to specify the project name and API type.
Click `Create Project`, you need to specify the project name. The data will be stored in `NC_DB`. If it is not specified, a local SQLite will be created and used.
<alert>
A local SQLite will be used.
NC_DB is an environment variable used to store the meta data in the given database.
Click `Create By Connecting To An External Database`, you need to specify the project name, API type, and other database parameters.
<alerttype="success">
Tip 1: If you are running NocoDB on Docker and your local DB is running on your host machine, your Host Address would be host.docker.internal instead of localhost.
Tip: If you are running NocoDB on Docker and your local DB is running on your host machine, your Host Address would be host.docker.internal instead of localhost.
Tip 2: You can click Edit Connection JSON and modify SSL settings in "ssl".
Tip: You can click Edit Connection JSON and modify SSL settings in "ssl".
</alert>
```json
@ -83,7 +77,7 @@ Tip 2: You can click Edit Connection JSON and modify SSL settings in "ssl".
```
<alerttype="success">
Tip 3: You can click Edit Connection JSON and specify the schema you want to use in "searchPath".
Tip: You can click Edit Connection JSON and specify the schema you want to use in "searchPath".
</alert>
```json
@ -98,4 +92,4 @@ Tip 3: You can click Edit Connection JSON and specify the schema you want to use
Click `Test Database Connection` to see if the connection can be established or not. NocoDB creates a new **empty database** with specified parameters if the database doesn't exist.
Unlike other column types, formula cells cannot be modified by double-clicking since the value is generated based on the formula. Instead, the vaule can be changed by updating the formula in the column setting.
NocoDB supports multiple lanuages on dashboard. By default, English will be used. However, if you prefer to display in other languages, you can do the following steps to change the language.
Click the icon on top right tool bar
Open `Project Menu` (click on project name on left top to access Project menu)
If you want to help translate, please check out <ahref ="../engineering/translation"target="_blank">i18n</a>. If you want to request a new language, please create an issue on <ahref="https://github.com/nocodb/nocodb/issues"target="_blank">Github</a>.
- 5 departments (company departments), each department has a team name & associated team code. Vertical **has many** Employees - relationship has been defined
- 5 departments (company departments), each department has a team name & associated team code. Each `Team`**has many**`Employees` - relationship has been defined using `LinkToAnotherRecord` column
Now, let's explore procedure to retrieve team-code information in Employee table using **LOOKUP** columns
## Nested Lookup
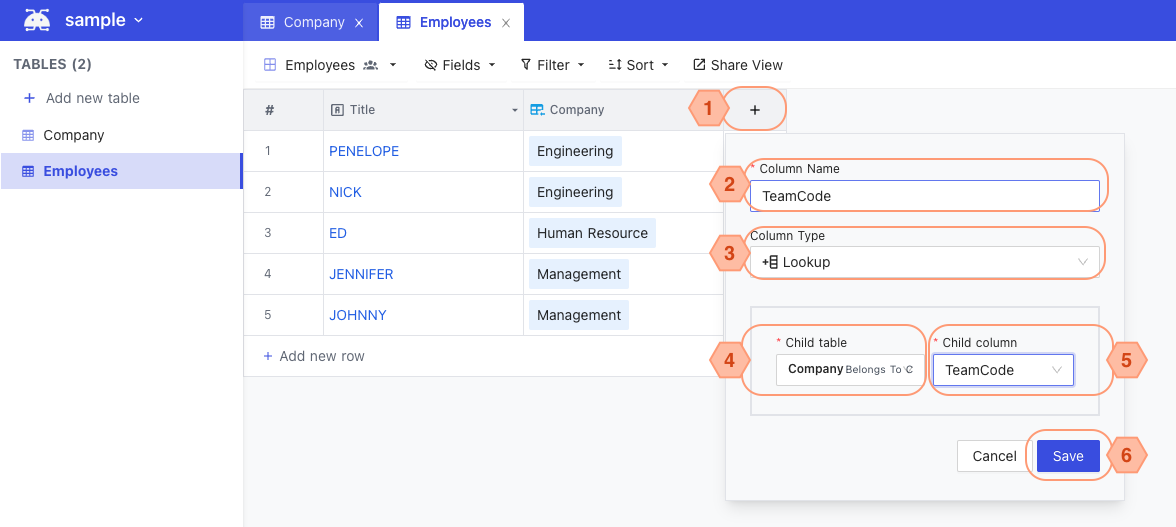
### Configuring a lookup column
#### 1. Add new column : Click on '+' icon to the left of column headers in Employee table
#### 2. Feed column name
#### 3. Select column type as 'Lookup'
#### 4. Choose child table
#### 5. Select child column
#### 6. Click on 'Save'
On top of the previous structure, let's introduce one more table - `Project` which contains `ProjectName` and each employee can be assigned with multiple projects. If we want to include the lookup column `TeamCode` from Employee in Project, we can create a nested lookup.

We can apply the same steps to create the lookup column `TeamCode` in table `Project`. This time we choose the lookup column created previously in table `Employee` as a child table.
Required information is now populated in the newly created column
@ -53,10 +55,16 @@ From the destination project, go to `Project Metadata`. Under ``Export / Import
Go to `Project Metadata`, under ``Metadata``, you can see your metadata sync status. If it is out of sync, you can sync the schema. See <ahref="./sync-schema">Sync Schema</a> for more.
@ -35,10 +35,10 @@ It is possible to have a table without any primary key.
In such scenario's, new records can be created in NocoDB for this table, but records can't be updated or deleted [as there is now way for NocoDB to uniquely identify these records]
#### Example : Primary Key & optional system fields during new table creation

NocoDB allows you to sync schema changes if you have made changes outside NocoDB GUI. However, it has to be noted then you will have to bring your own schema migrations for moving from environment to others.
NocoDB allows you to sync schema changes if you have made changes outside NocoDB GUI. However, it has to be noted then you will have to bring your own schema migrations for moving from one environment to other.
Below are the steps to sync schema changes.
### 1. From the menu bar, click `Team & Settings`
### 1. From the `Project menu`, click `Team & Settings`
After the click, it will show a menu and you can enter the column name and choose the column type ([Abstract type](./abstract-types)).
Click `Save`button to create the new column.
After the click, it will show a menu and you can enter the column name and choose the column type. (See [Column Types](./column-types) for the full list).
You can start editing by any of the following methods
@ -109,13 +128,17 @@ You can start editing by any of the following methods
Right-click on anywhere in the row and then from the context menu select `Delete Row` option.
Bulk delete is also possible by selecting multiple rows by using the checkbox in first column and then `Delete Selected Rows` options from the right click context menu.
You can use Quick Import when you have data from external sources such as Airtable, CSV file or Microsoft Excel to an existing project by clicking `Add / Import` and choosing the corresponding options.
You can use Quick Import when you have data from external sources such as Airtable, CSV file or Microsoft Excel to an existing project by either
- Hover `Add new table` button in table menu, click three dots, use Quick Import to create
- You can revise the table name, column name and column type. By default, the first column will be chosen as <ahref="./primary-value"target="_blank">Primary Value</a> and cannot be deleted.
- You can revise the table name by double clicking it, column name and column type. By default, the first column will be chosen as <ahref="./primary-value"target="_blank">Primary Value</a> and cannot be deleted.
- You can revise the table name, column name and column type. By default, the first column will be chosen as <ahref="./primary-value"target="_blank">Primary Value</a> and cannot be deleted.
<alert>
Note: If your Excel file contains multiple sheets, each sheet will be stored in a separate table.
You can export your data from a table as a CSV file by clicking `More` and `Download as CSV`.
You can export your data from a table as a CSV file by clicking the down arrow next to Table name and hover on `Download`. Currently only CSV and XLSX formats are supported for export.
You can import your data in CSV format to a table by clicking `More` and `Upload CSV`.
You can import your data in CSV format to a table by clicking the down arrow next to Table name and hover on `Upload`. Currently only CSV format is supported for upload.
In a table, you can use different views to display your data. You can show specific fields in a View. You can also apply Sorting or Filtering to the View. Each View is independent, which means the configuration applying to View 1 will not apply to View 2.
To navigate different views, we can select the target one in the view sidebar. By default, Grid View will be created for you after creating the table.You can create multiple views with the same type as you wish, as long as they have unique View names.
To navigate different views, we can select the target one in the view sidebar. By default, Grid View will be created for you after creating the table. You can create multiple views of a type, as long as they have unique View names.
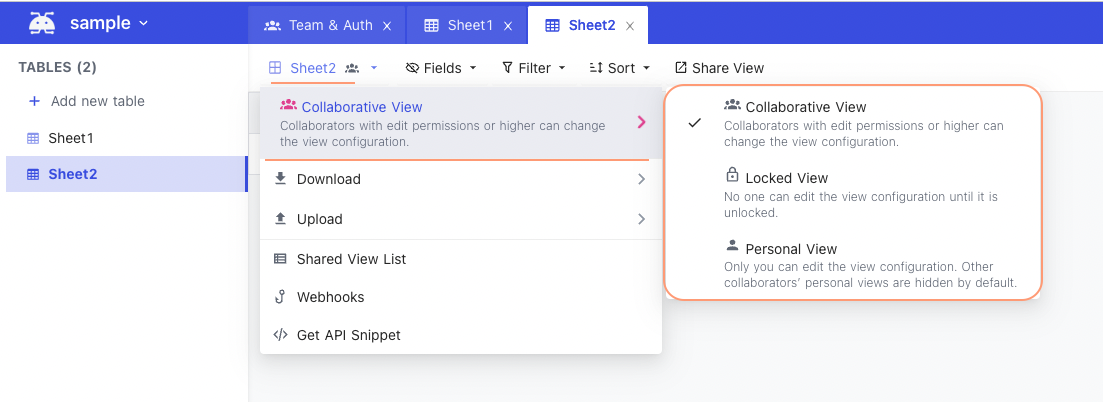
We can apply permission to each View. By default, Collaborative Views will be used. To see or change the view type, check the first icon above the View sidebar.
We can apply permission to each View. By default, Collaborative Views will be used. To see or change the view type, expand `view-tool-bar-menu` as shown below.
Collaborative View allows you to work with your collaborators with edit permissions.

<!--  -->