mirror of https://github.com/nocodb/nocodb
1 changed files with 70 additions and 47 deletions
@ -1,89 +1,112 @@ |
|||||||
--- |
--- |
||||||
title: 'Tables' |
title: "Table Operations" |
||||||
description: 'Tables' |
description: "Table Operations" |
||||||
position: 20 |
position: 20 |
||||||
category: 'Usage' |
category: "Usage" |
||||||
menuTitle: 'Tables' |
menuTitle: "Table Operations" |
||||||
--- |
--- |
||||||
|
|
||||||
|
Once you have created a new NocoDB project you can open it, In the browser, the URL would be like `example.com/dashboard/#/nc/project_id`. |
||||||
|
|
||||||
## Table Creation |
## Table |
||||||
|
|
||||||
Once you have created a new NocoDB project you can open it, In the browser, the URL would be like `example.com/dashboard/#/nc/project_id`. |
### [Table] Create |
||||||
|
|
||||||
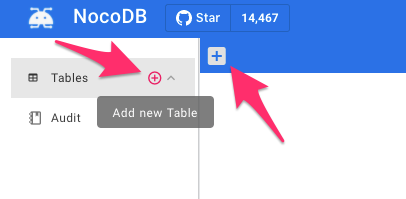
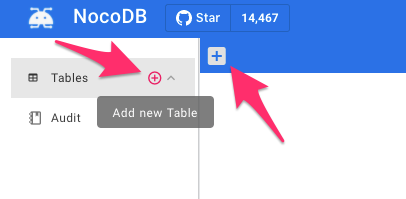
Now you can start creating new tables, so let's begin the table creation by simply clicking one of the following options. |
Now you can start creating new tables by simply clicking one of the following options. |
||||||
|
|
||||||
 |
 |
||||||
|
|
||||||
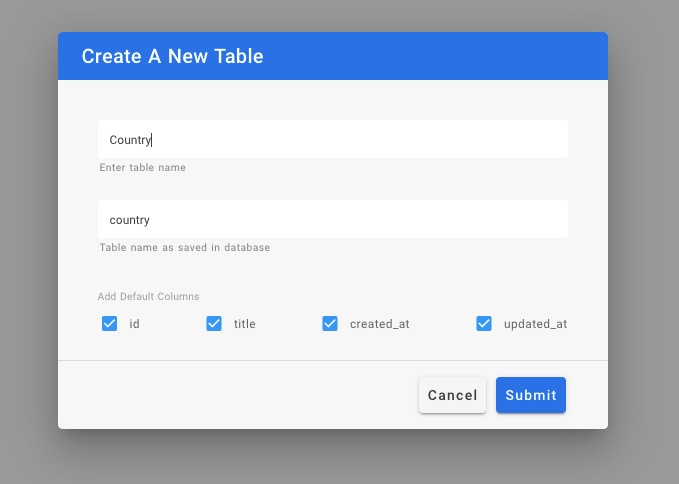
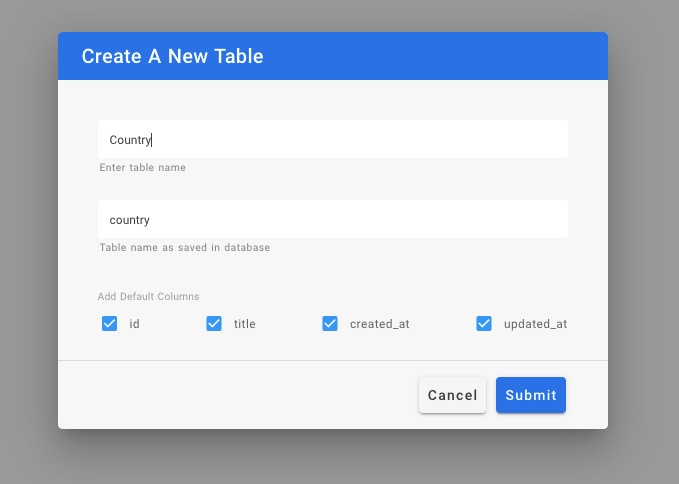
On click, it will popup a table create a modal popup, in which you can enter the table name alias and table name. Enable/disable default columns and finally click the `Submit` button. |
On click, in modal popup, enter the table name, enable/disable default columns and click `Submit` button. |
||||||
|
|
||||||
 |
 |
||||||
|
|
||||||
> You can't disable the `id` column since we need a primary column for the table. |
> You can't disable the `id` column since NocoDB need's a primary column for every table. |
||||||
|
|
||||||
|
After the successful submission, the table will be created and open as a new tab. |
||||||
|
|
||||||
|
|
||||||
|
 |
||||||
|
|
||||||
After the successful submission, the table will create and open as a new tab. |
|
||||||
|
|
||||||
 |
### [Table] Rename |
||||||
|
|
||||||
## Column Creation |
Right click on Table name on left hand project-tree menu, select `Rename` |
||||||
|
In modal popup, enter new table name and click `Submit` button |
||||||
|
|
||||||
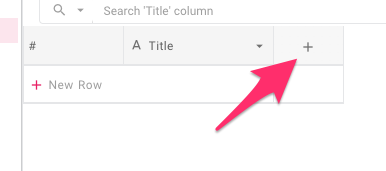
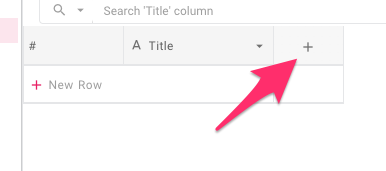
Adding a column is simple, you have to click the `+` icon on the right corner of the table. |
<img src="https://user-images.githubusercontent.com/86527202/144403447-1b2e4368-eb2b-40c0-901a-54e8adf9a80c.png" width="60%"/> |
||||||
|
|
||||||
|
|
||||||
|
### [Table] Delete |
||||||
|
|
||||||
|
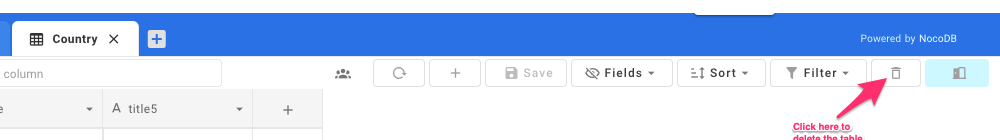
The table can be deleted using the `delete` icon present in the toolbar within the table tab. |
||||||
|
<img src="https://user-images.githubusercontent.com/86527202/144403591-5d3d36eb-64b7-4057-9244-56a95b47b97b.png" width="60%"/> |
||||||
|
|
||||||
|
|
||||||
|
## Column |
||||||
|
|
||||||
|
### [Column] Add |
||||||
|
|
||||||
|
Click the `+` icon on the right corner of the table. |
||||||
|
|
||||||
 |
 |
||||||
|
|
||||||
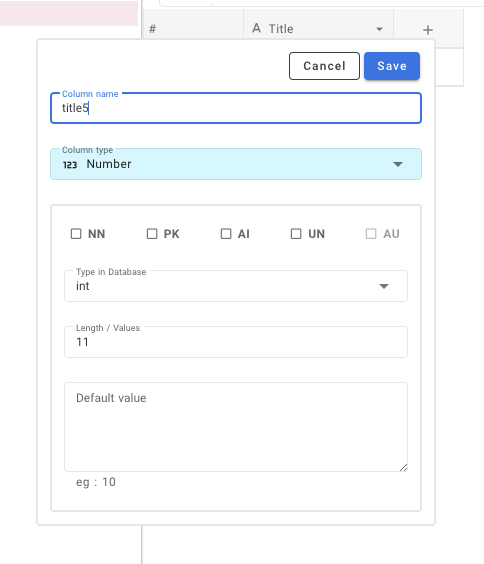
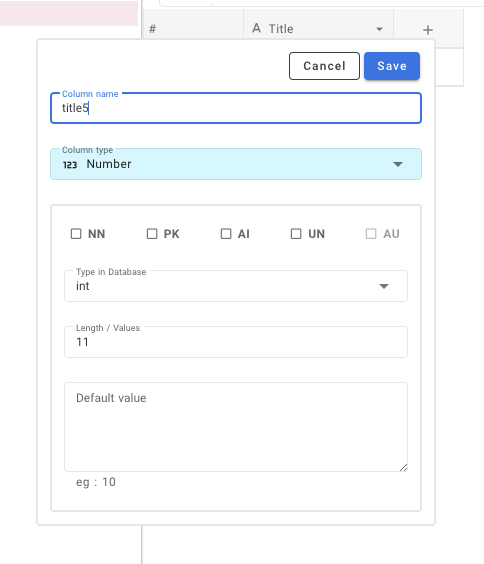
After the click, it will show a menu and you can enter the column name and choose the column type ([Abstract type](./abstract-types)) from the column type. And finally, you can click the save button to create the new column. |
After the click, it will show a menu and you can enter the column name and choose the column type ([Abstract type](./abstract-types)). |
||||||
|
Click `Save`button to create the new column. |
||||||
|
|
||||||
 |
 |
||||||
|
|
||||||
|
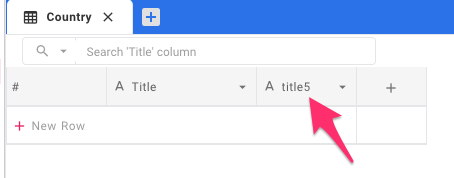
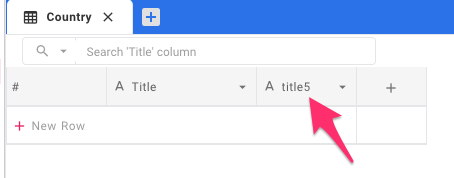
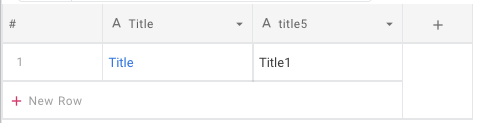
& we have new column created as part of our table |
||||||
|
 |
||||||
|
|
||||||
> For more about Abstract type [click here](./abstract-types). |
> For more about Abstract type [click here](./abstract-types). |
||||||
|
|
||||||
|
### [Column] Edit |
||||||
|
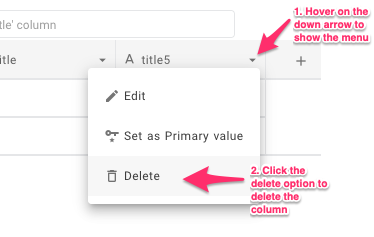
To edit column properties, click/hover on down arrow, select `Edit` from the menu. |
||||||
|
|
||||||
Finally, we have our new column as part of our table. |
<img src="https://user-images.githubusercontent.com/86527202/144404169-80d8b514-53cf-4bb1-8323-fd3cfda8816b.png" width="50%"/> |
||||||
|
|
||||||
|
You will be able to edit column name & associated datatype using pop-up modal. |
||||||
|
For additional menu options, click `Show more options` |
||||||
|
|
||||||
 |
<img src="https://user-images.githubusercontent.com/86527202/144404188-146ab0dc-bd2b-4902-9369-a34253e2fad6.png" width="40%"/> |
||||||
|
|
||||||
|
|
||||||
## Row creation |
### [Column] Delete |
||||||
|
|
||||||
|
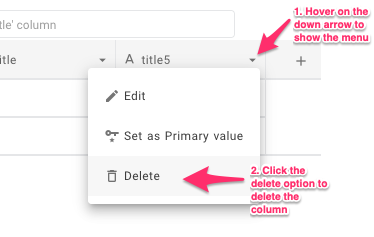
Column deletion can be done by using the `delete` option from the column header menu. |
||||||
|
|
||||||
|
 |
||||||
|
|
||||||
|
## Row |
||||||
|
|
||||||
For adding new values to the table we need new rows, new rows can be added in two methods. |
For adding new values to the table we need new rows, new rows can be added in two methods. |
||||||
|
|
||||||
### Using Form |
### [Row] Add (Using Form) |
||||||
|
|
||||||
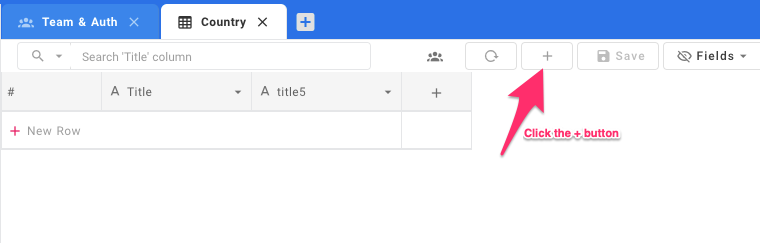
- Click the `+` icon in the toolbar of the table tab. |
- Click the `+` icon in the toolbar of the table tab. |
||||||
 |
<img src="https://user-images.githubusercontent.com/86527202/144405563-50573b1c-1bd3-43ea-8020-357fc7ef9e42.png" width="50%"/> |
||||||
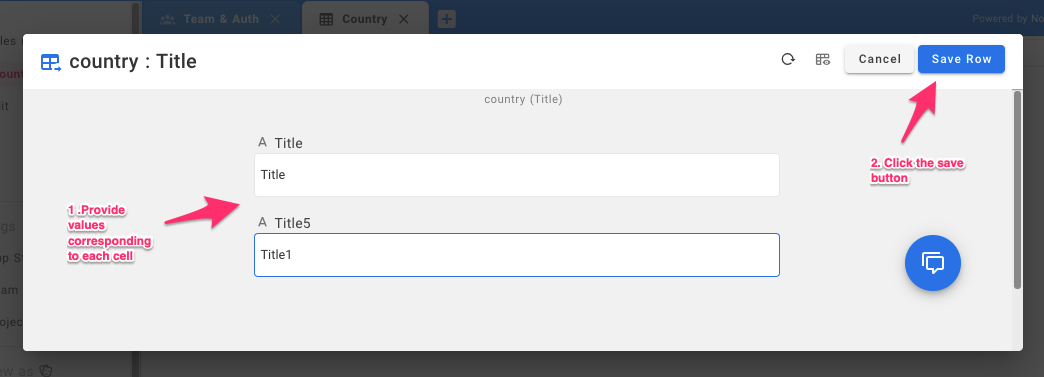
- Now it will open a modal Form to enter the values, provide the values and press the save button. |
- Now it will open a modal Form to enter the values, provide the values and press the save button. |
||||||
 |
<img src="https://user-images.githubusercontent.com/61551451/126784347-b82f9dfd-4c6d-4d65-be07-80e051ff19de.png" width="75%"> |
||||||
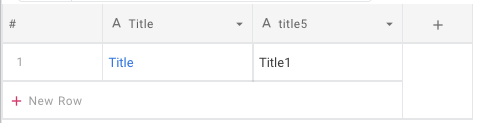
- After saving it will be there on your table. |
- After saving it will be there on your table. |
||||||
 |
 |
||||||
|
|
||||||
|
### [Row] Add (Using Table Row at bottom of page) |
||||||
### Using Table Row |
|
||||||
|
|
||||||
|
|
||||||
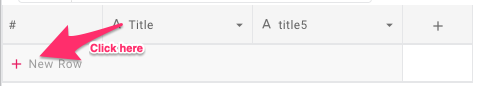
- Click the bottom row of the table which contains `+` icon at the beginning. |
- Click the bottom row of the table which contains `+` icon at the beginning. |
||||||
 |
<img src="https://user-images.githubusercontent.com/86527202/144405773-bb0d00ef-264d-4941-b01f-3b7f0b1fc54d.png" width="40%"/> |
||||||
- Now it will add a new row in the table and you can start editing by any of the following methods |
- Now it will add a new row in the table |
||||||
- Double click |
|
||||||
- Click and start typing (this way it will clear the previous content) |
### [Row] Edit |
||||||
- Click and press enter to start editing |
You can start editing by any of the following methods |
||||||
|
- Double click on cell to edit |
||||||
|
- Click on cell and start typing (this way it will clear the previous content) |
||||||
|
- Click on cell and press enter to start editing |
||||||
- And it will automatically save on blur event or if inactive. |
- And it will automatically save on blur event or if inactive. |
||||||
|
|
||||||
|
### [Row] Delete |
||||||
|
|
||||||
|
Right-click on anywhere in the row and then from the context menu select `Delete Row` option. |
||||||
|
Bulk delete is also possible by selecting multiple rows by using the checkbox in first column and then `Delete Selected Rows` options from the right click context menu. |
||||||
|
<img src="https://user-images.githubusercontent.com/86527202/144406191-ccff1382-e808-44e8-babe-bd937faf1b3d.png" width="40%"/> |
||||||
|
|
||||||
## Table Deletion |
|
||||||
|
|
||||||
The table can be deleted using the `delete` icon present in the toolbar within the table tab. |
|
||||||
|
|
||||||
 |
|
||||||
|
|
||||||
## Column Deletion |
|
||||||
|
|
||||||
Column deletion can be done by using the `delete` option from the column header menu. |
|
||||||
|
|
||||||
 |
|
||||||
|
|
||||||
|
|
||||||
## Row Deletion |
|
||||||
|
|
||||||
Right-click on anywhere in the row and then from the context menu select `Delete Row` option. Bulk delete is also possible by selecting multiple rows by using the checkbox in first column and then `Delete Selected Rows` options from the context menu. |
|
||||||
Loading…
Reference in new issue