mirror of https://github.com/nocodb/nocodb
19 changed files with 1587 additions and 117 deletions
@ -0,0 +1,508 @@ |
|||||||
|
<script setup lang="ts"> |
||||||
|
import type { TableType, ViewType } from 'nocodb-sdk' |
||||||
|
import { RelationTypes, UITypes, isSystemColumn, isVirtualCol } from 'nocodb-sdk' |
||||||
|
import Draggable from 'vuedraggable' |
||||||
|
import { |
||||||
|
CellClickHookInj, |
||||||
|
IsExpandedFormOpenInj, |
||||||
|
IsFormInj, |
||||||
|
MetaInj, |
||||||
|
PaginationDataInj, |
||||||
|
provide, |
||||||
|
ref, |
||||||
|
toRef, |
||||||
|
useVModel, |
||||||
|
} from '#imports' |
||||||
|
import type { Row } from '~/lib' |
||||||
|
|
||||||
|
interface Props { |
||||||
|
modelValue: boolean |
||||||
|
meta: TableType |
||||||
|
view?: ViewType |
||||||
|
bulkUpdateRows?: Function |
||||||
|
bulkUpdateView?: Function |
||||||
|
selectedAllRecords?: boolean |
||||||
|
rows?: Row[] |
||||||
|
} |
||||||
|
|
||||||
|
const props = defineProps<Props>() |
||||||
|
|
||||||
|
const emits = defineEmits(['update:modelValue', 'cancel']) |
||||||
|
|
||||||
|
enum BulkUpdateMode { |
||||||
|
ALL = 0, |
||||||
|
SELECTED = 1, |
||||||
|
} |
||||||
|
|
||||||
|
const meta = toRef(props, 'meta') |
||||||
|
|
||||||
|
const isExpanded = useVModel(props, 'modelValue', emits, { |
||||||
|
defaultValue: false, |
||||||
|
}) |
||||||
|
|
||||||
|
// override cell click hook to avoid unexpected behavior at form fields |
||||||
|
provide(CellClickHookInj, null) |
||||||
|
|
||||||
|
provide(MetaInj, meta) |
||||||
|
|
||||||
|
provide(IsFormInj, ref(true)) |
||||||
|
|
||||||
|
provide(IsExpandedFormOpenInj, isExpanded) |
||||||
|
|
||||||
|
const formState: Record<string, any> = reactive({}) |
||||||
|
|
||||||
|
const updateMode = ref(BulkUpdateMode.ALL) |
||||||
|
|
||||||
|
const moved = ref(false) |
||||||
|
|
||||||
|
const drag = ref(false) |
||||||
|
|
||||||
|
const editColumns = ref<Record<string, any>[]>([]) |
||||||
|
|
||||||
|
const tempRow = ref<Row>({ |
||||||
|
row: {}, |
||||||
|
oldRow: {}, |
||||||
|
rowMeta: {}, |
||||||
|
}) |
||||||
|
|
||||||
|
useProvideSmartsheetRowStore(meta, tempRow) |
||||||
|
|
||||||
|
const fields = computed(() => { |
||||||
|
return (meta.value.columns ?? []).filter( |
||||||
|
(col) => |
||||||
|
!isSystemColumn(col) && |
||||||
|
!isVirtualCol(col) && |
||||||
|
!col.pk && |
||||||
|
!col.unique && |
||||||
|
editColumns.value.find((c) => c.id === col.id) === undefined, |
||||||
|
) |
||||||
|
}) |
||||||
|
|
||||||
|
const paginatedData = inject(PaginationDataInj)! |
||||||
|
|
||||||
|
const editCount = computed(() => { |
||||||
|
if (updateMode.value === BulkUpdateMode.SELECTED) { |
||||||
|
return props.rows!.length |
||||||
|
} else { |
||||||
|
return paginatedData.value?.totalRows ?? Infinity |
||||||
|
} |
||||||
|
}) |
||||||
|
|
||||||
|
function isRequired(_columnObj: Record<string, any>, required = false) { |
||||||
|
let columnObj = _columnObj |
||||||
|
if ( |
||||||
|
columnObj.uidt === UITypes.LinkToAnotherRecord && |
||||||
|
columnObj.colOptions && |
||||||
|
columnObj.colOptions.type === RelationTypes.BELONGS_TO |
||||||
|
) { |
||||||
|
columnObj = (meta?.value?.columns || []).find( |
||||||
|
(c: Record<string, any>) => c.id === columnObj.colOptions.fk_child_column_id, |
||||||
|
) as Record<string, any> |
||||||
|
} |
||||||
|
|
||||||
|
return required || (columnObj && columnObj.rqd && !columnObj.cdf) |
||||||
|
} |
||||||
|
|
||||||
|
function onMove(event: any) { |
||||||
|
const { element } = event.added || event.moved || event.removed |
||||||
|
|
||||||
|
if (event.added) { |
||||||
|
if (editColumns.value.find((c) => c.id === element.id)) { |
||||||
|
return |
||||||
|
} |
||||||
|
editColumns.value.push(element) |
||||||
|
formState[element.title] = null |
||||||
|
} |
||||||
|
|
||||||
|
if (event.removed) { |
||||||
|
delete formState[element.title] |
||||||
|
} |
||||||
|
} |
||||||
|
|
||||||
|
function handleMouseUp(col: Record<string, any>) { |
||||||
|
if (!moved.value) { |
||||||
|
if (editColumns.value.find((c) => c.id === col.id)) { |
||||||
|
return |
||||||
|
} |
||||||
|
editColumns.value.push(col) |
||||||
|
formState[col.title] = null |
||||||
|
} |
||||||
|
} |
||||||
|
|
||||||
|
function handleRemove(col: Record<string, any>) { |
||||||
|
const index = editColumns.value.findIndex((c) => c.id === col.id) |
||||||
|
if (index > -1) { |
||||||
|
editColumns.value.splice(index, 1) |
||||||
|
delete formState[col.title] |
||||||
|
} |
||||||
|
} |
||||||
|
|
||||||
|
const save = () => { |
||||||
|
Modal.confirm({ |
||||||
|
title: |
||||||
|
updateMode.value === BulkUpdateMode.SELECTED |
||||||
|
? `Do you want to update selected ${editCount.value} records?` |
||||||
|
: h('div', {}, [ |
||||||
|
`Do you want to update all ${editCount.value} records in current view?`, |
||||||
|
h('br'), |
||||||
|
h('div', { class: 'text-gray-500 text-xs mt-2' }, `Note: Undo on bulk update ALL is not supported`), |
||||||
|
]), |
||||||
|
type: 'warn', |
||||||
|
onOk: async () => { |
||||||
|
if (updateMode.value === BulkUpdateMode.SELECTED) { |
||||||
|
if (props.rows && props.bulkUpdateRows) { |
||||||
|
const propsToUpdate = Object.keys(formState) |
||||||
|
for (const row of props.rows) { |
||||||
|
for (const prop of Object.keys(row.row)) { |
||||||
|
if (propsToUpdate.includes(prop)) { |
||||||
|
row.row[prop] = formState[prop] |
||||||
|
row.rowMeta.selected = false |
||||||
|
} |
||||||
|
} |
||||||
|
} |
||||||
|
await props.bulkUpdateRows(props.rows, propsToUpdate) |
||||||
|
} |
||||||
|
} else { |
||||||
|
if (props.bulkUpdateView) { |
||||||
|
await props.bulkUpdateView(formState) |
||||||
|
} |
||||||
|
} |
||||||
|
isExpanded.value = false |
||||||
|
}, |
||||||
|
}) |
||||||
|
} |
||||||
|
|
||||||
|
const addAllColumns = () => { |
||||||
|
for (const col of fields.value) { |
||||||
|
if (editColumns.value.find((c) => c.id === col.id)) { |
||||||
|
continue |
||||||
|
} |
||||||
|
if (!col || !col.title) continue |
||||||
|
editColumns.value.push(col) |
||||||
|
formState[col.title] = null |
||||||
|
} |
||||||
|
} |
||||||
|
|
||||||
|
const removeAllColumns = () => { |
||||||
|
for (const col of editColumns.value) { |
||||||
|
delete formState[col.title] |
||||||
|
} |
||||||
|
editColumns.value = [] |
||||||
|
} |
||||||
|
|
||||||
|
onMounted(() => { |
||||||
|
if (!props.selectedAllRecords && !props.rows) { |
||||||
|
isExpanded.value = false |
||||||
|
return |
||||||
|
} |
||||||
|
if (props.selectedAllRecords && props.selectedAllRecords === true) { |
||||||
|
updateMode.value = BulkUpdateMode.ALL |
||||||
|
} else { |
||||||
|
if (props.rows && props.rows.length) { |
||||||
|
updateMode.value = BulkUpdateMode.SELECTED |
||||||
|
} |
||||||
|
} |
||||||
|
}) |
||||||
|
</script> |
||||||
|
|
||||||
|
<template> |
||||||
|
<a-drawer |
||||||
|
v-model:visible="isExpanded" |
||||||
|
:footer="null" |
||||||
|
width="min(90vw,900px)" |
||||||
|
:body-style="{ 'padding': 0, 'display': 'flex', 'flex-direction': 'column' }" |
||||||
|
:closable="false" |
||||||
|
class="nc-drawer-bulk-update" |
||||||
|
:class="{ active: isExpanded }" |
||||||
|
> |
||||||
|
<div class="flex p-2 items-center gap-2 p-4 nc-bulk-update-header"> |
||||||
|
<h5 class="text-lg font-weight-medium flex items-center gap-1 mb-0 min-w-0 overflow-x-hidden truncate"> |
||||||
|
<GeneralTableIcon :style="{ color: iconColor }" :meta="meta" class="mx-2" /> |
||||||
|
|
||||||
|
<template v-if="meta"> |
||||||
|
{{ meta.title }} |
||||||
|
</template> |
||||||
|
<!-- TODO i18n --> |
||||||
|
<div>: Bulk Update ({{ editCount }} records)</div> |
||||||
|
</h5> |
||||||
|
|
||||||
|
<div class="flex-1" /> |
||||||
|
<a-button |
||||||
|
v-if="updateMode === BulkUpdateMode.ALL" |
||||||
|
class="nc-bulk-update-save-btn" |
||||||
|
type="primary" |
||||||
|
:disabled="!editColumns.length" |
||||||
|
@click="save" |
||||||
|
> |
||||||
|
<div class="flex items-center"> |
||||||
|
<component :is="iconMap.contentSaveExit" class="mr-1" /> |
||||||
|
<!-- TODO i18n --> |
||||||
|
Bulk Update All |
||||||
|
</div> |
||||||
|
</a-button> |
||||||
|
<a-button |
||||||
|
v-else-if="updateMode === BulkUpdateMode.SELECTED" |
||||||
|
class="nc-bulk-update-save-btn" |
||||||
|
type="primary" |
||||||
|
:disabled="!editColumns.length" |
||||||
|
@click="save" |
||||||
|
> |
||||||
|
<div class="flex items-center"> |
||||||
|
<component :is="iconMap.contentSaveStay" class="mr-1" /> |
||||||
|
<!-- TODO i18n --> |
||||||
|
Bulk Update Selected |
||||||
|
</div> |
||||||
|
</a-button> |
||||||
|
<a-dropdown> |
||||||
|
<component :is="iconMap.threeDotVertical" class="nc-icon-transition" /> |
||||||
|
<template #overlay> |
||||||
|
<a-menu> |
||||||
|
<a-menu-item @click="isExpanded = false"> |
||||||
|
<div v-e="['c:row-expand:delete']" class="py-2 flex gap-2 items-center"> |
||||||
|
<component |
||||||
|
:is="iconMap.closeCircle" |
||||||
|
class="nc-icon-transition cursor-pointer select-none nc-delete-row text-gray-500 mx-1 min-w-4" |
||||||
|
/> |
||||||
|
{{ $t('general.close') }} |
||||||
|
</div> |
||||||
|
</a-menu-item> |
||||||
|
</a-menu> |
||||||
|
</template> |
||||||
|
</a-dropdown> |
||||||
|
</div> |
||||||
|
|
||||||
|
<div class="flex w-full !bg-gray-100 flex-1"> |
||||||
|
<div class="form w-2/3 p-4"> |
||||||
|
<Draggable |
||||||
|
ref="draggableRef" |
||||||
|
:list="editColumns" |
||||||
|
item-key="fk_column_id" |
||||||
|
draggable=".item" |
||||||
|
group="form-inputs" |
||||||
|
class="h-full" |
||||||
|
:move="onMoveCallback" |
||||||
|
@change="onMove($event)" |
||||||
|
@start="drag = true" |
||||||
|
@end="drag = false" |
||||||
|
> |
||||||
|
<template #item="{ element }"> |
||||||
|
<div |
||||||
|
class="color-transition nc-editable item cursor-pointer hover:(bg-primary bg-opacity-10 ring-1 ring-accent ring-opacity-100) px-4 lg:px-12 py-4 relative" |
||||||
|
:class="[`nc-bulk-update-drag-${element.title.replaceAll(' ', '')}`]" |
||||||
|
data-testid="nc-bulk-update-fields" |
||||||
|
> |
||||||
|
<div class="text-gray group absolute top-4 right-12"> |
||||||
|
<component |
||||||
|
:is="iconMap.eyeSlash" |
||||||
|
class="opacity-0 nc-field-remove-icon group-hover:text-red-500 cursor-pointer !text-xl" |
||||||
|
data-testid="nc-bulk-update-fields-remove-icon" |
||||||
|
@click="handleRemove(element)" |
||||||
|
/> |
||||||
|
</div> |
||||||
|
|
||||||
|
<div> |
||||||
|
<LazySmartsheetHeaderVirtualCell |
||||||
|
v-if="isVirtualCol(element)" |
||||||
|
:column="{ ...element, title: element.label || element.title }" |
||||||
|
:required="isRequired(element, element.required)" |
||||||
|
:hide-menu="true" |
||||||
|
data-testid="nc-bulk-update-input-label" |
||||||
|
/> |
||||||
|
|
||||||
|
<LazySmartsheetHeaderCell |
||||||
|
v-else |
||||||
|
:column="{ ...element, title: element.label || element.title }" |
||||||
|
:required="isRequired(element, element.required)" |
||||||
|
:hide-menu="true" |
||||||
|
data-testid="nc-bulk-update-input-label" |
||||||
|
/> |
||||||
|
</div> |
||||||
|
|
||||||
|
<a-form-item |
||||||
|
v-if="isVirtualCol(element)" |
||||||
|
:name="element.title" |
||||||
|
class="!mb-0 nc-input-required-error" |
||||||
|
:rules="[ |
||||||
|
{ |
||||||
|
required: isRequired(element, element.required), |
||||||
|
message: `${element.label || element.title} is required`, |
||||||
|
}, |
||||||
|
]" |
||||||
|
> |
||||||
|
<LazySmartsheetVirtualCell |
||||||
|
v-model="formState[element.title]" |
||||||
|
class="nc-input" |
||||||
|
:class="`nc-bulk-update-input-${element.title.replaceAll(' ', '')}`" |
||||||
|
:data-testid="`nc-bulk-update-input-${element.title.replaceAll(' ', '')}`" |
||||||
|
:column="element" |
||||||
|
/> |
||||||
|
</a-form-item> |
||||||
|
|
||||||
|
<a-form-item |
||||||
|
v-else |
||||||
|
:name="element.title" |
||||||
|
class="!mb-0 nc-input-required-error" |
||||||
|
:rules="[ |
||||||
|
{ |
||||||
|
required: isRequired(element, element.required), |
||||||
|
message: `${element.label || element.title} is required`, |
||||||
|
}, |
||||||
|
]" |
||||||
|
> |
||||||
|
<LazySmartsheetDivDataCell class="!bg-white rounded px-1 min-h-[35px] flex items-center mt-2 relative"> |
||||||
|
<LazySmartsheetCell |
||||||
|
v-model="formState[element.title]" |
||||||
|
:data-testid="`nc-bulk-update-input-${element.title.replaceAll(' ', '')}`" |
||||||
|
:column="element" |
||||||
|
:edit-enabled="true" |
||||||
|
:active="true" |
||||||
|
/> |
||||||
|
</LazySmartsheetDivDataCell> |
||||||
|
</a-form-item> |
||||||
|
|
||||||
|
<div class="nc-bulk-update-help-text text-gray-500 text-xs" data-testid="nc-bulk-update-input-help-text-label"> |
||||||
|
{{ element.description }} |
||||||
|
</div> |
||||||
|
</div> |
||||||
|
</template> |
||||||
|
|
||||||
|
<template #footer> |
||||||
|
<div v-if="!editColumns.length" class="mt-4 border-dashed border-2 border-gray-400 py-3 text-gray-400 text-center"> |
||||||
|
<!-- TODO i18n --> |
||||||
|
Drag and drop fields here to edit |
||||||
|
</div> |
||||||
|
</template> |
||||||
|
</Draggable> |
||||||
|
</div> |
||||||
|
<div class="nc-columns-drawer w-1/3 p-3 flex flex-col bg-[#eceff1]" :class="{ active: columnsDrawer }"> |
||||||
|
<div class="text-bold uppercase text-gray-500 font-weight-bold !mb-2"> |
||||||
|
<!-- TODO i18n --> |
||||||
|
Select columns to Edit |
||||||
|
</div> |
||||||
|
<div class="flex flex-wrap gap-2 mb-4"> |
||||||
|
<button |
||||||
|
v-if="fields.length > editColumns.length" |
||||||
|
type="button" |
||||||
|
class="nc-bulk-update-add-all color-transition bg-white transform hover:(text-primary ring-1 ring-primary ring-opacity-100) active:translate-y-[1px] px-2 py-1 shadow-md rounded" |
||||||
|
data-testid="nc-bulk-update-add-all" |
||||||
|
tabindex="-1" |
||||||
|
@click="addAllColumns" |
||||||
|
> |
||||||
|
<!-- Add all --> |
||||||
|
{{ $t('general.addAll') }} |
||||||
|
</button> |
||||||
|
|
||||||
|
<button |
||||||
|
v-if="editColumns.length" |
||||||
|
type="button" |
||||||
|
class="nc-bulk-update-remove-all color-transition bg-white transform hover:(text-primary ring-1 ring-primary ring-opacity-100) active:translate-y-[1px] px-2 py-1 shadow-md rounded" |
||||||
|
data-testid="nc-bulk-update-remove-all" |
||||||
|
tabindex="-1" |
||||||
|
@click="removeAllColumns" |
||||||
|
> |
||||||
|
<!-- Remove all --> |
||||||
|
{{ $t('general.removeAll') }} |
||||||
|
</button> |
||||||
|
</div> |
||||||
|
|
||||||
|
<Draggable |
||||||
|
:list="fields" |
||||||
|
item-key="id" |
||||||
|
draggable=".item" |
||||||
|
group="form-inputs" |
||||||
|
class="flex flex-col gap-2 flex-1" |
||||||
|
@start="drag = true" |
||||||
|
@end="drag = false" |
||||||
|
> |
||||||
|
<template #item="{ element }"> |
||||||
|
<a-card |
||||||
|
size="small" |
||||||
|
class="!border-0 color-transition cursor-pointer item hover:(bg-primary ring-1 ring-accent ring-opacity-100) bg-opacity-10 !rounded !shadow-lg" |
||||||
|
:data-testid="`nc-bulk-update-hidden-column-${element.label || element.title}`" |
||||||
|
@mousedown="moved = false" |
||||||
|
@mousemove="moved = false" |
||||||
|
@mouseup="handleMouseUp(element)" |
||||||
|
> |
||||||
|
<div class="flex"> |
||||||
|
<div class="flex flex-1"> |
||||||
|
<LazySmartsheetHeaderVirtualCell |
||||||
|
v-if="isVirtualCol(element)" |
||||||
|
:column="{ ...element, title: element.label || element.title }" |
||||||
|
:required="isRequired(element, element.required)" |
||||||
|
:hide-menu="true" |
||||||
|
/> |
||||||
|
|
||||||
|
<LazySmartsheetHeaderCell |
||||||
|
v-else |
||||||
|
:column="{ ...element, title: element.label || element.title }" |
||||||
|
:required="isRequired(element, element.required)" |
||||||
|
:hide-menu="true" |
||||||
|
/> |
||||||
|
</div> |
||||||
|
</div> |
||||||
|
</a-card> |
||||||
|
</template> |
||||||
|
</Draggable> |
||||||
|
</div> |
||||||
|
</div> |
||||||
|
</a-drawer> |
||||||
|
</template> |
||||||
|
|
||||||
|
<style scoped lang="scss"> |
||||||
|
:deep(input, select, textarea) { |
||||||
|
@apply !bg-white; |
||||||
|
} |
||||||
|
|
||||||
|
.nc-bulk-update-wrapper { |
||||||
|
max-height: max(calc(100vh - 65px), 600px); |
||||||
|
height: max-content !important; |
||||||
|
} |
||||||
|
|
||||||
|
.nc-editable:hover { |
||||||
|
:deep(.nc-field-remove-icon) { |
||||||
|
@apply opacity-100; |
||||||
|
} |
||||||
|
} |
||||||
|
|
||||||
|
.nc-input { |
||||||
|
@apply appearance-none w-full !bg-white rounded px-2 py-2 my-2 border-solid border-1 border-primary border-opacity-50; |
||||||
|
|
||||||
|
:deep(input) { |
||||||
|
@apply !px-1; |
||||||
|
} |
||||||
|
} |
||||||
|
|
||||||
|
.form-meta-input::placeholder { |
||||||
|
@apply text-[#3d3d3d] italic; |
||||||
|
} |
||||||
|
|
||||||
|
.nc-bulk-update-input-label, |
||||||
|
.nc-bulk-update-input-help-text { |
||||||
|
&::placeholder { |
||||||
|
@apply !text-gray-500 !text-xs; |
||||||
|
} |
||||||
|
} |
||||||
|
|
||||||
|
.nc-bulk-update-help-text, |
||||||
|
.nc-input-required-error { |
||||||
|
max-width: 100%; |
||||||
|
word-break: break-all; |
||||||
|
white-space: pre-line; |
||||||
|
} |
||||||
|
|
||||||
|
:deep(.nc-cell-attachment) { |
||||||
|
@apply p-0; |
||||||
|
|
||||||
|
.nc-attachment-cell { |
||||||
|
@apply px-4 min-h-[75px] w-full h-full; |
||||||
|
|
||||||
|
.nc-attachment { |
||||||
|
@apply md: (w-[50px] h-[50px]) lg:(w-[75px] h-[75px]) min-h-[50px] min-w-[50px]; |
||||||
|
} |
||||||
|
|
||||||
|
.nc-attachment-cell-dropzone { |
||||||
|
@apply rounded bg-gray-400/75; |
||||||
|
} |
||||||
|
} |
||||||
|
} |
||||||
|
</style> |
||||||
@ -1,73 +1,306 @@ |
|||||||
|
<h1 align="center" style="border-bottom: none"> |
||||||
|
<div> |
||||||
|
<a href="https://www.nocodb.com"> |
||||||
|
<img src="/packages/nc-gui/assets/img/icons/512x512.png" width="80" /> |
||||||
|
<br> |
||||||
|
NocoDB |
||||||
|
</a> |
||||||
|
</div> |
||||||
|
The Open Source Airtable Alternative <br> |
||||||
|
</h1> |
||||||
|
|
||||||
<p align="center"> |
<p align="center"> |
||||||
<a href="http://nestjs.com/" target="blank"><img src="https://nestjs.com/img/logo-small.svg" width="200" alt="Nest Logo" /></a> |
Turns any MySQL, PostgreSQL, SQL Server, SQLite & MariaDB into a smart spreadsheet. |
||||||
</p> |
</p> |
||||||
|
|
||||||
[circleci-image]: https://img.shields.io/circleci/build/github/nestjs/nest/master?token=abc123def456 |
<div align="center"> |
||||||
[circleci-url]: https://circleci.com/gh/nestjs/nest |
|
||||||
|
[](http://nodejs.org/download/) |
||||||
<p align="center">A progressive <a href="http://nodejs.org" target="_blank">Node.js</a> framework for building efficient and scalable server-side applications.</p> |
[](https://conventionalcommits.org) |
||||||
<p align="center"> |
|
||||||
<a href="https://www.npmjs.com/~nestjscore" target="_blank"><img src="https://img.shields.io/npm/v/@nestjs/core.svg" alt="NPM Version" /></a> |
</div> |
||||||
<a href="https://www.npmjs.com/~nestjscore" target="_blank"><img src="https://img.shields.io/npm/l/@nestjs/core.svg" alt="Package License" /></a> |
|
||||||
<a href="https://www.npmjs.com/~nestjscore" target="_blank"><img src="https://img.shields.io/npm/dm/@nestjs/common.svg" alt="NPM Downloads" /></a> |
<p align="center"> |
||||||
<a href="https://circleci.com/gh/nestjs/nest" target="_blank"><img src="https://img.shields.io/circleci/build/github/nestjs/nest/master" alt="CircleCI" /></a> |
<a href="http://www.nocodb.com"><b>Website</b></a> • |
||||||
<a href="https://coveralls.io/github/nestjs/nest?branch=master" target="_blank"><img src="https://coveralls.io/repos/github/nestjs/nest/badge.svg?branch=master#9" alt="Coverage" /></a> |
<a href="https://discord.gg/5RgZmkW"><b>Discord</b></a> • |
||||||
<a href="https://discord.gg/G7Qnnhy" target="_blank"><img src="https://img.shields.io/badge/discord-online-brightgreen.svg" alt="Discord"/></a> |
<a href="https://community.nocodb.com/"><b>Community</b></a> • |
||||||
<a href="https://opencollective.com/nest#backer" target="_blank"><img src="https://opencollective.com/nest/backers/badge.svg" alt="Backers on Open Collective" /></a> |
<a href="https://twitter.com/nocodb"><b>Twitter</b></a> • |
||||||
<a href="https://opencollective.com/nest#sponsor" target="_blank"><img src="https://opencollective.com/nest/sponsors/badge.svg" alt="Sponsors on Open Collective" /></a> |
<a href="https://www.reddit.com/r/NocoDB/"><b>Reddit</b></a> • |
||||||
<a href="https://paypal.me/kamilmysliwiec" target="_blank"><img src="https://img.shields.io/badge/Donate-PayPal-ff3f59.svg"/></a> |
<a href="https://docs.nocodb.com/"><b>Documentation</b></a> |
||||||
<a href="https://opencollective.com/nest#sponsor" target="_blank"><img src="https://img.shields.io/badge/Support%20us-Open%20Collective-41B883.svg" alt="Support us"></a> |
|
||||||
<a href="https://twitter.com/nestframework" target="_blank"><img src="https://img.shields.io/twitter/follow/nestframework.svg?style=social&label=Follow"></a> |
|
||||||
</p> |
</p> |
||||||
<!--[](https://opencollective.com/nest#backer) |
|
||||||
[](https://opencollective.com/nest#sponsor)--> |
|
||||||
|
|
||||||
## Description |
 |
||||||
|
|
||||||
|
<div align="center"> |
||||||
|
|
||||||
|
[<img height="38" src="https://user-images.githubusercontent.com/61551451/135263434-75fe793d-42af-49e4-b964-d70920e41655.png">](markdown/readme/languages/chinese.md) |
||||||
|
[<img height="38" src="https://user-images.githubusercontent.com/61551451/135263474-787d71e7-3a87-42a8-92a8-be1d1f55413d.png">](markdown/readme/languages/french.md) |
||||||
|
[<img height="38" src="https://user-images.githubusercontent.com/61551451/135263531-fae58600-6616-4b43-95a0-5891019dd35d.png">](markdown/readme/languages/german.md) |
||||||
|
[<img height="38" src="https://user-images.githubusercontent.com/61551451/135263589-3dbeda9a-0d2e-4bbd-b1fc-691404bb74fb.png">](markdown/readme/languages/spanish.md) |
||||||
|
[<img height="38" src="https://user-images.githubusercontent.com/61551451/135263669-f567196a-d4e8-4143-a80a-93d3be32ba90.png">](markdown/readme/languages/portuguese.md) |
||||||
|
[<img height="38" src="https://user-images.githubusercontent.com/61551451/135263707-ba4e04a4-268a-4626-91b8-048e572fd9f6.png">](markdown/readme/languages/italian.md) |
||||||
|
[<img height="38" src="https://user-images.githubusercontent.com/61551451/135263770-38e3e79d-11d4-472e-ac27-ae0f17cf65c4.png">](markdown/readme/languages/japanese.md) |
||||||
|
[<img height="38" src="https://user-images.githubusercontent.com/61551451/135263822-28fce9de-915a-44dc-962d-7a61d340e91d.png">](markdown/readme/languages/korean.md) |
||||||
|
[<img height="38" src="https://user-images.githubusercontent.com/61551451/135263888-151d4ad1-7084-4943-97c9-56f28cd40b80.png">](markdown/readme/languages/russian.md) |
||||||
|
|
||||||
|
</div> |
||||||
|
|
||||||
|
<p align="center"><a href="markdown/readme/languages/README.md"><b>See other languages »</b></a></p> |
||||||
|
|
||||||
|
<img src="https://static.scarf.sh/a.png?x-pxid=c12a77cc-855e-4602-8a0f-614b2d0da56a" /> |
||||||
|
|
||||||
|
# Join Our Team |
||||||
|
|
||||||
|
<p align=""><a href="http://careers.nocodb.com" target="_blank"><img src="https://user-images.githubusercontent.com/61551451/169663818-45643495-e95b-48e2-be13-01d6a77dc2fd.png" width="250"/></a></p> |
||||||
|
|
||||||
|
# Join Our Community |
||||||
|
|
||||||
|
<a href="https://discord.gg/5RgZmkW" target="_blank"> |
||||||
|
<img src="https://discordapp.com/api/guilds/661905455894888490/widget.png?style=banner3" alt=""> |
||||||
|
</a> |
||||||
|
|
||||||
|
<!-- <a href="https://community.nocodb.com/" target="_blank"> |
||||||
|
<img src="https://i2.wp.com/www.feverbee.com/wp-content/uploads/2018/07/logo-discourse.png" alt=""> |
||||||
|
</a> |
||||||
|
--> |
||||||
|
|
||||||
|
[](https://github.com/nocodb/nocodb/stargazers) |
||||||
|
|
||||||
|
# Quick try |
||||||
|
|
||||||
|
## NPX |
||||||
|
|
||||||
|
You can run the below command if you need an interactive configuration. |
||||||
|
|
||||||
|
``` |
||||||
|
npx create-nocodb-app |
||||||
|
``` |
||||||
|
|
||||||
|
<img src="https://user-images.githubusercontent.com/35857179/163672964-00ef5d62-0434-447d-ac01-3ebb780099b9.png" width="520px"/> |
||||||
|
|
||||||
[Nest](https://github.com/nestjs/nest) framework TypeScript starter repository. |
## Node Application |
||||||
|
|
||||||
## Installation |
We provide a simple NodeJS Application for getting started. |
||||||
|
|
||||||
```bash |
```bash |
||||||
$ pnpm install |
git clone https://github.com/nocodb/nocodb-seed |
||||||
|
cd nocodb-seed |
||||||
|
pnpm install |
||||||
|
pnpm start |
||||||
``` |
``` |
||||||
|
|
||||||
## Running the app |
## Docker |
||||||
|
|
||||||
```bash |
```bash |
||||||
# development |
# for SQLite |
||||||
$ pnpm run start |
docker run -d --name nocodb \ |
||||||
|
-v "$(pwd)"/nocodb:/usr/app/data/ \ |
||||||
|
-p 8080:8080 \ |
||||||
|
nocodb/nocodb:latest |
||||||
|
|
||||||
|
# for MySQL |
||||||
|
docker run -d --name nocodb-mysql \ |
||||||
|
-v "$(pwd)"/nocodb:/usr/app/data/ \ |
||||||
|
-p 8080:8080 \ |
||||||
|
-e NC_DB="mysql2://host.docker.internal:3306?u=root&p=password&d=d1" \ |
||||||
|
-e NC_AUTH_JWT_SECRET="569a1821-0a93-45e8-87ab-eb857f20a010" \ |
||||||
|
nocodb/nocodb:latest |
||||||
|
|
||||||
# watch mode |
# for PostgreSQL |
||||||
$ pnpm run start:dev |
docker run -d --name nocodb-postgres \ |
||||||
|
-v "$(pwd)"/nocodb:/usr/app/data/ \ |
||||||
|
-p 8080:8080 \ |
||||||
|
-e NC_DB="pg://host.docker.internal:5432?u=root&p=password&d=d1" \ |
||||||
|
-e NC_AUTH_JWT_SECRET="569a1821-0a93-45e8-87ab-eb857f20a010" \ |
||||||
|
nocodb/nocodb:latest |
||||||
|
|
||||||
# production mode |
# for MSSQL |
||||||
$ pnpm run start:prod |
docker run -d --name nocodb-mssql \ |
||||||
|
-v "$(pwd)"/nocodb:/usr/app/data/ \ |
||||||
|
-p 8080:8080 \ |
||||||
|
-e NC_DB="mssql://host.docker.internal:1433?u=root&p=password&d=d1" \ |
||||||
|
-e NC_AUTH_JWT_SECRET="569a1821-0a93-45e8-87ab-eb857f20a010" \ |
||||||
|
nocodb/nocodb:latest |
||||||
``` |
``` |
||||||
|
|
||||||
## Test |
> To persist data in docker you can mount volume at `/usr/app/data/` since 0.10.6. Otherwise your data will be lost after recreating the container. |
||||||
|
|
||||||
|
> If you plan to input some special characters, you may need to change the character set and collation yourself when creating the database. Please check out the examples for [MySQL Docker](https://github.com/nocodb/nocodb/issues/1340#issuecomment-1049481043). |
||||||
|
|
||||||
|
## Binaries |
||||||
|
|
||||||
|
##### MacOS (x64) |
||||||
|
|
||||||
```bash |
```bash |
||||||
# unit tests |
curl http://get.nocodb.com/macos-x64 -o nocodb -L && chmod +x nocodb && ./nocodb |
||||||
$ pnpm run test |
``` |
||||||
|
|
||||||
# e2e tests |
##### MacOS (arm64) |
||||||
$ pnpm run test:e2e |
|
||||||
|
|
||||||
# test coverage |
```bash |
||||||
$ pnpm run test:cov |
curl http://get.nocodb.com/macos-arm64 -o nocodb -L && chmod +x nocodb && ./nocodb |
||||||
``` |
``` |
||||||
|
|
||||||
## Support |
##### Linux (x64) |
||||||
|
|
||||||
|
```bash |
||||||
|
curl http://get.nocodb.com/linux-x64 -o nocodb -L && chmod +x nocodb && ./nocodb |
||||||
|
``` |
||||||
|
|
||||||
Nest is an MIT-licensed open source project. It can grow thanks to the sponsors and support by the amazing backers. If you'd like to join them, please [read more here](https://docs.nestjs.com/support). |
##### Linux (arm64) |
||||||
|
|
||||||
## Stay in touch |
```bash |
||||||
|
curl http://get.nocodb.com/linux-arm64 -o nocodb -L && chmod +x nocodb && ./nocodb |
||||||
|
``` |
||||||
|
|
||||||
|
##### Windows (x64) |
||||||
|
|
||||||
|
```bash |
||||||
|
iwr http://get.nocodb.com/win-x64.exe |
||||||
|
.\Noco-win-x64.exe |
||||||
|
``` |
||||||
|
|
||||||
|
##### Windows (arm64) |
||||||
|
|
||||||
|
```bash |
||||||
|
iwr http://get.nocodb.com/win-arm64.exe |
||||||
|
.\Noco-win-arm64.exe |
||||||
|
``` |
||||||
|
|
||||||
|
## Docker Compose |
||||||
|
|
||||||
|
We provide different docker-compose.yml files under [this directory](https://github.com/nocodb/nocodb/tree/master/docker-compose). Here are some examples. |
||||||
|
|
||||||
|
```bash |
||||||
|
git clone https://github.com/nocodb/nocodb |
||||||
|
# for MySQL |
||||||
|
cd nocodb/docker-compose/mysql |
||||||
|
# for PostgreSQL |
||||||
|
cd nocodb/docker-compose/pg |
||||||
|
# for MSSQL |
||||||
|
cd nocodb/docker-compose/mssql |
||||||
|
docker-compose up -d |
||||||
|
``` |
||||||
|
|
||||||
|
> To persist data in docker, you can mount volume at `/usr/app/data/` since 0.10.6. Otherwise your data will be lost after recreating the container. |
||||||
|
|
||||||
|
> If you plan to input some special characters, you may need to change the character set and collation yourself when creating the database. Please check out the examples for [MySQL Docker Compose](https://github.com/nocodb/nocodb/issues/1313#issuecomment-1046625974). |
||||||
|
|
||||||
|
# GUI |
||||||
|
|
||||||
|
Access Dashboard using: [http://localhost:8080/dashboard](http://localhost:8080/dashboard) |
||||||
|
|
||||||
|
# Screenshots |
||||||
|
|
||||||
|
 |
||||||
|
 |
||||||
|
 |
||||||
|
 |
||||||
|
 |
||||||
|
 |
||||||
|
 |
||||||
|
 |
||||||
|
 |
||||||
|
 |
||||||
|
 |
||||||
|
 |
||||||
|
|
||||||
|
# Table of Contents |
||||||
|
|
||||||
|
- [Quick try](#quick-try) |
||||||
|
- [NPX](#npx) |
||||||
|
- [Node Application](#node-application) |
||||||
|
- [Docker](#docker) |
||||||
|
- [Docker Compose](#docker-compose) |
||||||
|
- [GUI](#gui) |
||||||
|
- [Join Our Community](#join-our-community) |
||||||
|
- [Screenshots](#screenshots) |
||||||
|
- [Table of Contents](#table-of-contents) |
||||||
|
- [Features](#features) |
||||||
|
- [Rich Spreadsheet Interface](#rich-spreadsheet-interface) |
||||||
|
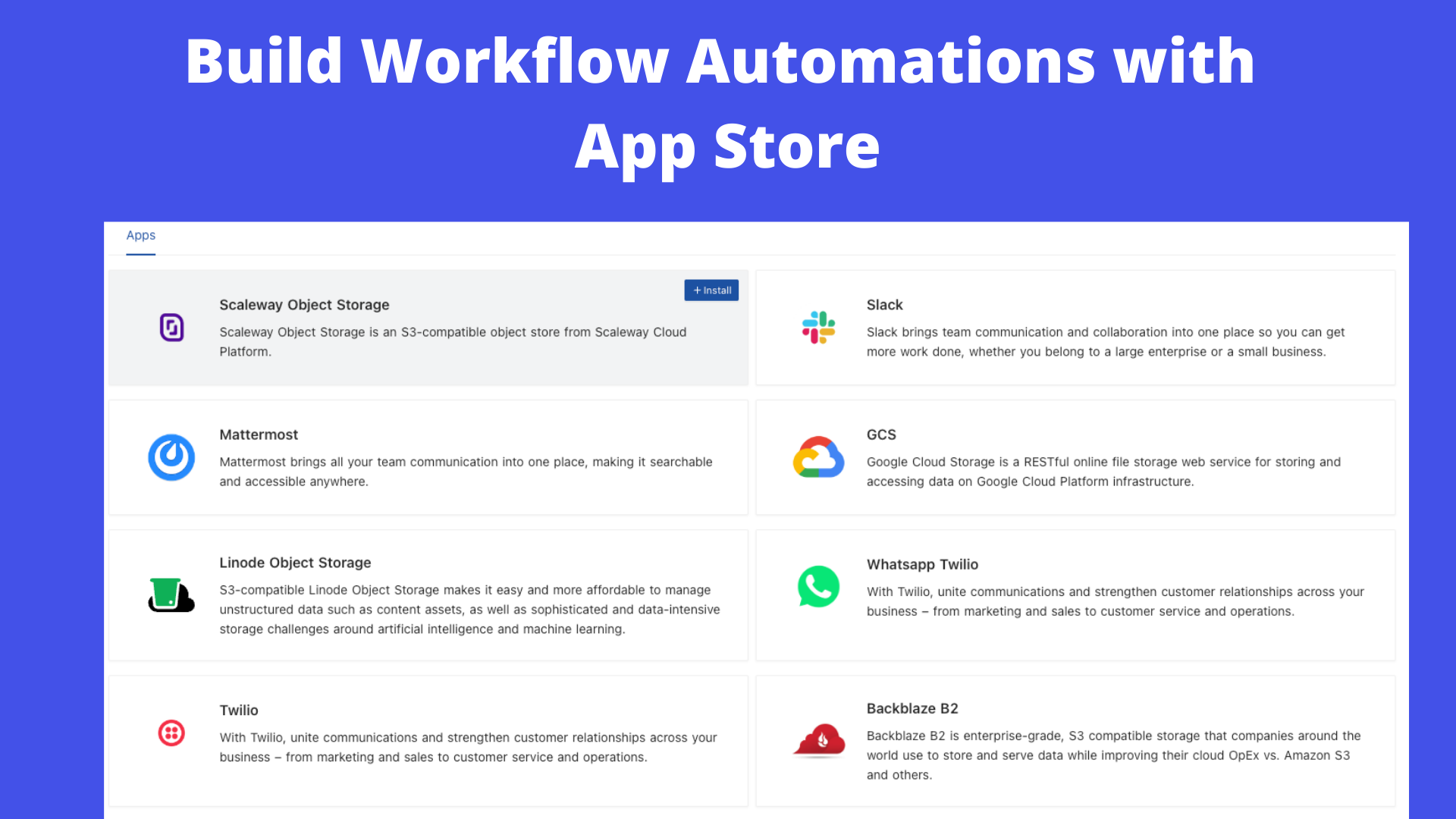
- [App Store for Workflow Automations](#app-store-for-workflow-automations) |
||||||
|
- [Programmatic Access](#programmatic-access) |
||||||
|
- [Sync Schema](#sync-schema) |
||||||
|
- [Audit](#audit) |
||||||
|
- [Production Setup](#production-setup) |
||||||
|
- [Environment variables](#environment-variables) |
||||||
|
- [Development Setup](#development-setup) |
||||||
|
- [Contributing](#contributing) |
||||||
|
- [Why are we building this?](#why-are-we-building-this) |
||||||
|
- [Our Mission](#our-mission) |
||||||
|
- [License](#license) |
||||||
|
- [Contributors](#contributors) |
||||||
|
|
||||||
|
# Features |
||||||
|
|
||||||
|
### Rich Spreadsheet Interface |
||||||
|
|
||||||
|
- ⚡ Basic Operations: Create, Read, Update and Delete Tables, Columns, and Rows |
||||||
|
- ⚡ Fields Operations: Sort, Filter, Hide / Unhide Columns |
||||||
|
- ⚡ Multiple Views Types: Grid (By default), Gallery, Form View and Kanban View |
||||||
|
- ⚡ View Permissions Types: Collaborative Views, & Locked Views |
||||||
|
- ⚡ Share Bases / Views: either Public or Private (with Password Protected) |
||||||
|
- ⚡ Variant Cell Types: ID, LinkToAnotherRecord, Lookup, Rollup, SingleLineText, Attachment, Currency, Formula, etc |
||||||
|
- ⚡ Access Control with Roles: Fine-grained Access Control at different levels |
||||||
|
- ⚡ and more ... |
||||||
|
|
||||||
|
### App Store for Workflow Automations |
||||||
|
|
||||||
|
We provide different integrations in three main categories. See <a href="https://docs.nocodb.com/setup-and-usages/account-settings#app-store" target="_blank">App Store</a> for details. |
||||||
|
|
||||||
|
- ⚡ Chat: Slack, Discord, Mattermost, and etc |
||||||
|
- ⚡ Email: AWS SES, SMTP, MailerSend, and etc |
||||||
|
- ⚡ Storage: AWS S3, Google Cloud Storage, Minio, and etc |
||||||
|
|
||||||
|
### Programmatic Access |
||||||
|
|
||||||
|
We provide the following ways to let users programmatically invoke actions. You can use a token (either JWT or Social Auth) to sign your requests for authorization to NocoDB. |
||||||
|
|
||||||
|
- ⚡ REST APIs |
||||||
|
- ⚡ NocoDB SDK |
||||||
|
|
||||||
|
### Sync Schema |
||||||
|
|
||||||
|
We allow you to sync schema changes if you have made changes outside NocoDB GUI. However, it has to be noted then you will have to bring your own schema migrations for moving from one environment to another. See <a href="https://docs.nocodb.com/setup-and-usages/sync-schema/" target="_blank">Sync Schema</a> for details. |
||||||
|
|
||||||
|
### Audit |
||||||
|
|
||||||
|
We are keeping all the user operation logs in one place. See <a href="https://docs.nocodb.com/setup-and-usages/audit" target="_blank">Audit</a> for details. |
||||||
|
|
||||||
|
# Production Setup |
||||||
|
|
||||||
|
By default, SQLite is used for storing metadata. However, you can specify your database. The connection parameters for this database can be specified in `NC_DB` environment variable. Moreover, we also provide the below environment variables for configuration. |
||||||
|
|
||||||
|
## Environment variables |
||||||
|
|
||||||
|
Please refer to the [Environment variables](https://docs.nocodb.com/getting-started/environment-variables) |
||||||
|
|
||||||
|
# Development Setup |
||||||
|
|
||||||
|
Please refer to [Development Setup](https://docs.nocodb.com/engineering/development-setup) |
||||||
|
|
||||||
|
# Contributing |
||||||
|
|
||||||
|
Please refer to [Contribution Guide](https://github.com/nocodb/nocodb/blob/master/.github/CONTRIBUTING.md). |
||||||
|
|
||||||
|
# Why are we building this? |
||||||
|
|
||||||
|
Most internet businesses equip themselves with either spreadsheet or a database to solve their business needs. Spreadsheets are used by Billion+ humans collaboratively every single day. However, we are way off working at similar speeds on databases which are way more powerful tools when it comes to computing. Attempts to solve this with SaaS offerings have meant horrible access controls, vendor lock-in, data lock-in, abrupt price changes & most importantly a glass ceiling on what's possible in the future. |
||||||
|
|
||||||
|
# Our Mission |
||||||
|
|
||||||
|
Our mission is to provide the most powerful no-code interface for databases that is open source to every single internet business in the world. This would not only democratise access to a powerful computing tool but also bring forth a billion+ people who will have radical tinkering-and-building abilities on the internet. |
||||||
|
|
||||||
|
# License |
||||||
|
|
||||||
|
<p> |
||||||
|
This project is licensed under <a href="./LICENSE">AGPLv3</a>. |
||||||
|
</p> |
||||||
|
|
||||||
- Author - [Kamil Myśliwiec](https://kamilmysliwiec.com) |
# Contributors |
||||||
- Website - [https://nestjs.com](https://nestjs.com/) |
|
||||||
- Twitter - [@nestframework](https://twitter.com/nestframework) |
|
||||||
|
|
||||||
## License |
Thank you for your contributions! We appreciate all the contributions from the community. |
||||||
|
|
||||||
Nest is [MIT licensed](LICENSE). |
<a href="https://github.com/nocodb/nocodb/graphs/contributors"> |
||||||
|
<img src="https://contrib.rocks/image?repo=nocodb/nocodb" /> |
||||||
|
</a> |
||||||
|
|||||||
@ -0,0 +1,202 @@ |
|||||||
|
import { expect, Locator } from '@playwright/test'; |
||||||
|
import BasePage from '../../Base'; |
||||||
|
import { DashboardPage } from '..'; |
||||||
|
import { DateTimeCellPageObject } from '../common/Cell/DateTimeCell'; |
||||||
|
import { getTextExcludeIconText } from '../../../tests/utils/general'; |
||||||
|
|
||||||
|
export class BulkUpdatePage extends BasePage { |
||||||
|
readonly dashboard: DashboardPage; |
||||||
|
readonly bulkUpdateButton: Locator; |
||||||
|
readonly formHeader: Locator; |
||||||
|
readonly columnsDrawer: Locator; |
||||||
|
readonly form: Locator; |
||||||
|
|
||||||
|
constructor(dashboard: DashboardPage) { |
||||||
|
super(dashboard.rootPage); |
||||||
|
this.dashboard = dashboard; |
||||||
|
this.bulkUpdateButton = this.dashboard.get().locator('.nc-bulk-update-save-btn'); |
||||||
|
this.formHeader = this.dashboard.get().locator('.nc-bulk-update-bulk-update-header'); |
||||||
|
this.columnsDrawer = this.dashboard.get().locator('.nc-columns-drawer'); |
||||||
|
this.form = this.dashboard.get().locator('div.form'); |
||||||
|
} |
||||||
|
|
||||||
|
get() { |
||||||
|
return this.dashboard.get().locator(`.nc-drawer-bulk-update`); |
||||||
|
} |
||||||
|
|
||||||
|
async close() { |
||||||
|
return this.dashboard.rootPage.keyboard.press('Escape'); |
||||||
|
} |
||||||
|
|
||||||
|
async getInactiveColumn(index: number) { |
||||||
|
const inactiveColumns = await this.columnsDrawer.locator('.ant-card'); |
||||||
|
return inactiveColumns.nth(index); |
||||||
|
} |
||||||
|
|
||||||
|
async getActiveColumn(index: number) { |
||||||
|
const activeColumns = await this.form.locator('[data-testid="nc-bulk-update-fields"]'); |
||||||
|
return activeColumns.nth(index); |
||||||
|
} |
||||||
|
|
||||||
|
async getInactiveColumns() { |
||||||
|
const inactiveColumns = await this.columnsDrawer.locator('.ant-card'); |
||||||
|
const inactiveColumnsCount = await inactiveColumns.count(); |
||||||
|
const inactiveColumnsTitles = []; |
||||||
|
// get title for each inactive column
|
||||||
|
for (let i = 0; i < inactiveColumnsCount; i++) { |
||||||
|
const title = await getTextExcludeIconText(inactiveColumns.nth(i).locator('.ant-card-body')); |
||||||
|
inactiveColumnsTitles.push(title); |
||||||
|
} |
||||||
|
|
||||||
|
return inactiveColumnsTitles; |
||||||
|
} |
||||||
|
|
||||||
|
async getActiveColumns() { |
||||||
|
const activeColumns = await this.form.locator('[data-testid="nc-bulk-update-fields"]'); |
||||||
|
const activeColumnsCount = await activeColumns.count(); |
||||||
|
const activeColumnsTitles = []; |
||||||
|
// get title for each active column
|
||||||
|
for (let i = 0; i < activeColumnsCount; i++) { |
||||||
|
const title = await getTextExcludeIconText( |
||||||
|
activeColumns.nth(i).locator('[data-testid="nc-bulk-update-input-label"]') |
||||||
|
); |
||||||
|
activeColumnsTitles.push(title); |
||||||
|
} |
||||||
|
|
||||||
|
return activeColumnsTitles; |
||||||
|
} |
||||||
|
|
||||||
|
async removeField(index: number) { |
||||||
|
const removeFieldButton = await this.form.locator('[data-testid="nc-bulk-update-fields"]'); |
||||||
|
const removeFieldButtonCount = await removeFieldButton.count(); |
||||||
|
await removeFieldButton.nth(index).locator('[data-testid="nc-bulk-update-fields-remove-icon"]').click(); |
||||||
|
const newRemoveFieldButtonCount = await removeFieldButton.count(); |
||||||
|
expect(newRemoveFieldButtonCount).toBe(removeFieldButtonCount - 1); |
||||||
|
} |
||||||
|
|
||||||
|
async addField(index: number) { |
||||||
|
const addFieldButton = await this.columnsDrawer.locator('.ant-card'); |
||||||
|
const addFieldButtonCount = await addFieldButton.count(); |
||||||
|
await addFieldButton.nth(index).click(); |
||||||
|
const newAddFieldButtonCount = await addFieldButton.count(); |
||||||
|
expect(newAddFieldButtonCount).toBe(addFieldButtonCount - 1); |
||||||
|
} |
||||||
|
|
||||||
|
//////////////////////////////////////////////////////////////////////////////
|
||||||
|
|
||||||
|
async fillField({ columnTitle, value, type = 'text' }: { columnTitle: string; value: string; type?: string }) { |
||||||
|
let picker = null; |
||||||
|
const field = this.form.locator(`[data-testid="nc-bulk-update-input-${columnTitle}"]`); |
||||||
|
await field.scrollIntoViewIfNeeded(); |
||||||
|
await field.hover(); |
||||||
|
if (type !== 'checkbox' && type !== 'attachment') { |
||||||
|
await field.click(); |
||||||
|
} |
||||||
|
switch (type) { |
||||||
|
case 'text': |
||||||
|
await field.locator('input').waitFor(); |
||||||
|
await field.locator('input').fill(value); |
||||||
|
break; |
||||||
|
case 'longText': |
||||||
|
await field.locator('textarea').waitFor(); |
||||||
|
await field.locator('textarea').fill(value); |
||||||
|
break; |
||||||
|
case 'rating': |
||||||
|
await field |
||||||
|
.locator('.ant-rate-star') |
||||||
|
.nth(Number(value) - 1) |
||||||
|
.click(); |
||||||
|
break; |
||||||
|
case 'year': |
||||||
|
picker = this.rootPage.locator('.ant-picker-dropdown.active'); |
||||||
|
await picker.waitFor(); |
||||||
|
await picker.locator(`td[title="${value}"]`).click(); |
||||||
|
break; |
||||||
|
case 'time': |
||||||
|
picker = this.rootPage.locator('.ant-picker-dropdown.active'); |
||||||
|
await picker.waitFor(); |
||||||
|
// eslint-disable-next-line no-case-declarations
|
||||||
|
const time = value.split(':'); |
||||||
|
// eslint-disable-next-line no-case-declarations
|
||||||
|
const timePanel = picker.locator('.ant-picker-time-panel-column'); |
||||||
|
await timePanel |
||||||
|
.nth(0) |
||||||
|
.locator('li') |
||||||
|
.nth(+time[0]) |
||||||
|
.click(); |
||||||
|
await timePanel |
||||||
|
.nth(1) |
||||||
|
.locator('li') |
||||||
|
.nth(+time[1]) |
||||||
|
.click(); |
||||||
|
await picker.locator('.ant-picker-ok').click(); |
||||||
|
break; |
||||||
|
case 'singleSelect': |
||||||
|
picker = this.rootPage.locator('.ant-select-dropdown.active'); |
||||||
|
await picker.waitFor(); |
||||||
|
await picker.locator(`.nc-select-option-SingleSelect-${value}`).click(); |
||||||
|
break; |
||||||
|
case 'multiSelect': |
||||||
|
picker = this.rootPage.locator('.ant-select-dropdown.active'); |
||||||
|
await picker.waitFor(); |
||||||
|
for (const val of value.split(',')) { |
||||||
|
await picker.locator(`.nc-select-option-MultiSelect-${val}`).click(); |
||||||
|
} |
||||||
|
break; |
||||||
|
case 'checkbox': |
||||||
|
if (value === 'true') { |
||||||
|
await field.click(); |
||||||
|
} |
||||||
|
break; |
||||||
|
case 'attachment': |
||||||
|
// eslint-disable-next-line no-case-declarations
|
||||||
|
const attachFileAction = field.locator('[data-testid="attachment-cell-file-picker-button"]').click(); |
||||||
|
await this.attachFile({ filePickUIAction: attachFileAction, filePath: value }); |
||||||
|
break; |
||||||
|
case 'date': |
||||||
|
{ |
||||||
|
const values = value.split('-'); |
||||||
|
const { year, month, day } = { year: values[0], month: values[1], day: values[2] }; |
||||||
|
picker = this.rootPage.locator('.ant-picker-dropdown.active'); |
||||||
|
const monthBtn = picker.locator('.ant-picker-month-btn'); |
||||||
|
const yearBtn = picker.locator('.ant-picker-year-btn'); |
||||||
|
|
||||||
|
await yearBtn.click(); |
||||||
|
await picker.waitFor(); |
||||||
|
await picker.locator(`td[title="${year}"]`).click(); |
||||||
|
|
||||||
|
await monthBtn.click(); |
||||||
|
await picker.waitFor(); |
||||||
|
await picker.locator(`td[title="${year}-${month}"]`).click(); |
||||||
|
|
||||||
|
await picker.waitFor(); |
||||||
|
await picker.locator(`td[title="${year}-${month}-${day}"]`).click(); |
||||||
|
} |
||||||
|
break; |
||||||
|
} |
||||||
|
} |
||||||
|
|
||||||
|
async save({ |
||||||
|
awaitResponse = true, |
||||||
|
}: { |
||||||
|
awaitResponse?: boolean; |
||||||
|
} = {}) { |
||||||
|
await this.bulkUpdateButton.click(); |
||||||
|
const confirmModal = await this.rootPage.locator('.ant-modal-confirm'); |
||||||
|
|
||||||
|
const saveRowAction = () => confirmModal.locator('.ant-btn-primary').click(); |
||||||
|
if (!awaitResponse) { |
||||||
|
await saveRowAction(); |
||||||
|
} else { |
||||||
|
await this.waitForResponse({ |
||||||
|
uiAction: saveRowAction, |
||||||
|
requestUrlPathToMatch: 'api/v1/db/data/noco/', |
||||||
|
httpMethodsToMatch: ['GET'], |
||||||
|
responseJsonMatcher: json => json['pageInfo'], |
||||||
|
}); |
||||||
|
} |
||||||
|
|
||||||
|
await this.get().waitFor({ state: 'hidden' }); |
||||||
|
await this.rootPage.locator('[data-testid="grid-load-spinner"]').waitFor({ state: 'hidden' }); |
||||||
|
} |
||||||
|
} |
||||||
@ -0,0 +1,23 @@ |
|||||||
|
import { CellPageObject } from '.'; |
||||||
|
import BasePage from '../../../Base'; |
||||||
|
import { expect } from '@playwright/test'; |
||||||
|
|
||||||
|
export class TimeCellPageObject extends BasePage { |
||||||
|
readonly cell: CellPageObject; |
||||||
|
|
||||||
|
constructor(cell: CellPageObject) { |
||||||
|
super(cell.rootPage); |
||||||
|
this.cell = cell; |
||||||
|
} |
||||||
|
|
||||||
|
get({ index, columnHeader }: { index?: number; columnHeader: string }) { |
||||||
|
return this.cell.get({ index, columnHeader }); |
||||||
|
} |
||||||
|
|
||||||
|
async verify({ index, columnHeader, value }: { index: number; columnHeader: string; value: string }) { |
||||||
|
const cell = await this.get({ index, columnHeader }); |
||||||
|
await cell.scrollIntoViewIfNeeded(); |
||||||
|
await cell.locator(`input[title="${value}"]`).waitFor({ state: 'visible' }); |
||||||
|
await expect(cell.locator(`[title="${value}"]`)).toBeVisible(); |
||||||
|
} |
||||||
|
} |
||||||
@ -0,0 +1,23 @@ |
|||||||
|
import { CellPageObject } from '.'; |
||||||
|
import BasePage from '../../../Base'; |
||||||
|
import { expect } from '@playwright/test'; |
||||||
|
|
||||||
|
export class YearCellPageObject extends BasePage { |
||||||
|
readonly cell: CellPageObject; |
||||||
|
|
||||||
|
constructor(cell: CellPageObject) { |
||||||
|
super(cell.rootPage); |
||||||
|
this.cell = cell; |
||||||
|
} |
||||||
|
|
||||||
|
get({ index, columnHeader }: { index?: number; columnHeader: string }) { |
||||||
|
return this.cell.get({ index, columnHeader }); |
||||||
|
} |
||||||
|
|
||||||
|
async verify({ index, columnHeader, value }: { index: number; columnHeader: string; value: number }) { |
||||||
|
const cell = await this.get({ index, columnHeader }); |
||||||
|
await cell.scrollIntoViewIfNeeded(); |
||||||
|
await cell.locator(`input[title="${value}"]`).waitFor({ state: 'visible' }); |
||||||
|
await expect(cell.locator(`[title="${value}"]`)).toBeVisible(); |
||||||
|
} |
||||||
|
} |
||||||
@ -0,0 +1,365 @@ |
|||||||
|
import { expect, test } from '@playwright/test'; |
||||||
|
import setup from '../../setup'; |
||||||
|
import { DashboardPage } from '../../pages/Dashboard'; |
||||||
|
import { Api } from 'nocodb-sdk'; |
||||||
|
import { createDemoTable } from '../../setup/demoTable'; |
||||||
|
import { BulkUpdatePage } from '../../pages/Dashboard/BulkUpdate'; |
||||||
|
|
||||||
|
let bulkUpdateForm: BulkUpdatePage; |
||||||
|
async function updateBulkFields(fields) { |
||||||
|
// move all fields to active
|
||||||
|
for (let i = 0; i < fields.length; i++) { |
||||||
|
await bulkUpdateForm.addField(0); |
||||||
|
} |
||||||
|
|
||||||
|
// fill all fields
|
||||||
|
for (let i = 0; i < fields.length; i++) { |
||||||
|
await bulkUpdateForm.fillField({ columnTitle: fields[i].title, value: fields[i].value, type: fields[i].type }); |
||||||
|
} |
||||||
|
|
||||||
|
// save form
|
||||||
|
await bulkUpdateForm.save({ awaitResponse: true }); |
||||||
|
} |
||||||
|
|
||||||
|
test.describe('Bulk update', () => { |
||||||
|
let dashboard: DashboardPage; |
||||||
|
let context: any; |
||||||
|
let api: Api<any>; |
||||||
|
let table; |
||||||
|
|
||||||
|
test.beforeEach(async ({ page }) => { |
||||||
|
context = await setup({ page, isEmptyProject: true }); |
||||||
|
dashboard = new DashboardPage(page, context.project); |
||||||
|
bulkUpdateForm = dashboard.bulkUpdateForm; |
||||||
|
|
||||||
|
api = new Api({ |
||||||
|
baseURL: `http://localhost:8080/`, |
||||||
|
headers: { |
||||||
|
'xc-auth': context.token, |
||||||
|
}, |
||||||
|
}); |
||||||
|
|
||||||
|
table = await createDemoTable({ context, type: 'textBased', recordCnt: 50 }); |
||||||
|
await page.reload(); |
||||||
|
|
||||||
|
await dashboard.treeView.openTable({ title: 'textBased' }); |
||||||
|
|
||||||
|
// Open bulk update form
|
||||||
|
await dashboard.grid.updateAll(); |
||||||
|
}); |
||||||
|
|
||||||
|
test('General- Click to add & remove', async () => { |
||||||
|
let inactiveColumns = await bulkUpdateForm.getInactiveColumns(); |
||||||
|
expect(inactiveColumns).toEqual(['SingleLineText', 'MultiLineText', 'Email', 'PhoneNumber', 'URL']); |
||||||
|
|
||||||
|
let activeColumns = await bulkUpdateForm.getActiveColumns(); |
||||||
|
expect(activeColumns).toEqual([]); |
||||||
|
|
||||||
|
await bulkUpdateForm.addField(0); |
||||||
|
await bulkUpdateForm.addField(0); |
||||||
|
|
||||||
|
inactiveColumns = await bulkUpdateForm.getInactiveColumns(); |
||||||
|
expect(inactiveColumns).toEqual(['Email', 'PhoneNumber', 'URL']); |
||||||
|
|
||||||
|
activeColumns = await bulkUpdateForm.getActiveColumns(); |
||||||
|
expect(activeColumns).toEqual(['SingleLineText', 'MultiLineText']); |
||||||
|
}); |
||||||
|
|
||||||
|
test('General- Drag drop', async () => { |
||||||
|
const src = await bulkUpdateForm.getInactiveColumn(0); |
||||||
|
const dst = await bulkUpdateForm.form; |
||||||
|
|
||||||
|
await src.dragTo(dst); |
||||||
|
expect(await bulkUpdateForm.getActiveColumns()).toEqual(['SingleLineText']); |
||||||
|
expect(await bulkUpdateForm.getInactiveColumns()).toEqual(['MultiLineText', 'Email', 'PhoneNumber', 'URL']); |
||||||
|
|
||||||
|
const src2 = await bulkUpdateForm.getActiveColumn(0); |
||||||
|
const dst2 = await bulkUpdateForm.columnsDrawer; |
||||||
|
|
||||||
|
await src2.dragTo(dst2); |
||||||
|
expect(await bulkUpdateForm.getActiveColumns()).toEqual([]); |
||||||
|
expect(await bulkUpdateForm.getInactiveColumns()).toEqual([ |
||||||
|
'SingleLineText', |
||||||
|
'MultiLineText', |
||||||
|
'Email', |
||||||
|
'PhoneNumber', |
||||||
|
'URL', |
||||||
|
]); |
||||||
|
}); |
||||||
|
|
||||||
|
test('Text based', async () => { |
||||||
|
const fields = [ |
||||||
|
{ title: 'SingleLineText', value: 'SingleLineText', type: 'text' }, |
||||||
|
{ title: 'Email', value: 'a@b.com', type: 'text' }, |
||||||
|
{ title: 'PhoneNumber', value: '987654321', type: 'text' }, |
||||||
|
{ title: 'URL', value: 'https://www.google.com', type: 'text' }, |
||||||
|
{ |
||||||
|
title: 'MultiLineText', |
||||||
|
value: 'Long text. Long text. Long text. Long text. Long text. Long text. Long text. Long text. Long text. ', |
||||||
|
type: 'longText', |
||||||
|
}, |
||||||
|
]; |
||||||
|
|
||||||
|
await updateBulkFields(fields); |
||||||
|
|
||||||
|
// verify data on grid
|
||||||
|
for (let i = 0; i < fields.length; i++) { |
||||||
|
await dashboard.grid.cell.verify({ index: 5, columnHeader: fields[i].title, value: fields[i].value }); |
||||||
|
} |
||||||
|
|
||||||
|
// verify api response
|
||||||
|
const updatedRecords = (await api.dbTableRow.list('noco', context.project.id, table.id, { limit: 50 })).list; |
||||||
|
for (let i = 0; i < updatedRecords.length; i++) { |
||||||
|
for (let j = 0; j < fields.length; j++) { |
||||||
|
expect(updatedRecords[i][fields[j].title]).toEqual(fields[j].value); |
||||||
|
} |
||||||
|
} |
||||||
|
}); |
||||||
|
}); |
||||||
|
|
||||||
|
test.describe('Bulk update', () => { |
||||||
|
let dashboard: DashboardPage; |
||||||
|
let context: any; |
||||||
|
let api: Api<any>; |
||||||
|
let table; |
||||||
|
|
||||||
|
test.beforeEach(async ({ page }) => { |
||||||
|
context = await setup({ page, isEmptyProject: true }); |
||||||
|
dashboard = new DashboardPage(page, context.project); |
||||||
|
bulkUpdateForm = dashboard.bulkUpdateForm; |
||||||
|
|
||||||
|
api = new Api({ |
||||||
|
baseURL: `http://localhost:8080/`, |
||||||
|
headers: { |
||||||
|
'xc-auth': context.token, |
||||||
|
}, |
||||||
|
}); |
||||||
|
|
||||||
|
table = await createDemoTable({ context, type: 'numberBased', recordCnt: 50 }); |
||||||
|
await page.reload(); |
||||||
|
|
||||||
|
await dashboard.treeView.openTable({ title: 'numberBased' }); |
||||||
|
|
||||||
|
// Open bulk update form
|
||||||
|
await dashboard.grid.updateAll(); |
||||||
|
}); |
||||||
|
|
||||||
|
test('Number based', async () => { |
||||||
|
const fields = [ |
||||||
|
{ title: 'Number', value: '1', type: 'text' }, |
||||||
|
{ title: 'Decimal', value: '1.1', type: 'text' }, |
||||||
|
{ title: 'Currency', value: '1.1', type: 'text' }, |
||||||
|
{ title: 'Percent', value: '10', type: 'text' }, |
||||||
|
{ title: 'Duration', value: '16:40', type: 'text' }, |
||||||
|
{ title: 'Rating', value: '3', type: 'rating' }, |
||||||
|
{ title: 'Year', value: '2024', type: 'year' }, |
||||||
|
{ title: 'Time', value: '10:10', type: 'time' }, |
||||||
|
]; |
||||||
|
|
||||||
|
await updateBulkFields(fields); |
||||||
|
|
||||||
|
// verify data on grid
|
||||||
|
for (let i = 0; i < fields.length; i++) { |
||||||
|
if (fields[i].type === 'rating') { |
||||||
|
await dashboard.grid.cell.rating.verify({ index: 5, columnHeader: fields[i].title, rating: +fields[i].value }); |
||||||
|
} else if (fields[i].type === 'year') { |
||||||
|
await dashboard.grid.cell.year.verify({ index: 5, columnHeader: fields[i].title, value: +fields[i].value }); |
||||||
|
} else if (fields[i].type === 'time') { |
||||||
|
await dashboard.grid.cell.time.verify({ index: 5, columnHeader: fields[i].title, value: fields[i].value }); |
||||||
|
} else { |
||||||
|
await dashboard.grid.cell.verify({ index: 5, columnHeader: fields[i].title, value: fields[i].value }); |
||||||
|
} |
||||||
|
} |
||||||
|
|
||||||
|
// verify api response
|
||||||
|
// duration in seconds
|
||||||
|
const APIResponse = [1, 1.1, 1.1, 10, 60000, 3, 2024, '10:10:00']; |
||||||
|
const updatedRecords = (await api.dbTableRow.list('noco', context.project.id, table.id, { limit: 50 })).list; |
||||||
|
for (let i = 0; i < updatedRecords.length; i++) { |
||||||
|
for (let j = 0; j < fields.length; j++) { |
||||||
|
if (fields[j].title === 'Time') { |
||||||
|
expect(updatedRecords[i][fields[j].title]).toContain(APIResponse[j]); |
||||||
|
} else { |
||||||
|
expect(+updatedRecords[i][fields[j].title]).toEqual(APIResponse[j]); |
||||||
|
} |
||||||
|
} |
||||||
|
} |
||||||
|
}); |
||||||
|
}); |
||||||
|
|
||||||
|
test.describe('Bulk update', () => { |
||||||
|
let dashboard: DashboardPage; |
||||||
|
let context: any; |
||||||
|
let api: Api<any>; |
||||||
|
let table; |
||||||
|
|
||||||
|
test.beforeEach(async ({ page }) => { |
||||||
|
context = await setup({ page, isEmptyProject: true }); |
||||||
|
dashboard = new DashboardPage(page, context.project); |
||||||
|
bulkUpdateForm = dashboard.bulkUpdateForm; |
||||||
|
|
||||||
|
api = new Api({ |
||||||
|
baseURL: `http://localhost:8080/`, |
||||||
|
headers: { |
||||||
|
'xc-auth': context.token, |
||||||
|
}, |
||||||
|
}); |
||||||
|
|
||||||
|
table = await createDemoTable({ context, type: 'selectBased', recordCnt: 50 }); |
||||||
|
await page.reload(); |
||||||
|
|
||||||
|
await dashboard.treeView.openTable({ title: 'selectBased' }); |
||||||
|
|
||||||
|
// Open bulk update form
|
||||||
|
await dashboard.grid.updateAll(); |
||||||
|
}); |
||||||
|
|
||||||
|
test('Select based', async () => { |
||||||
|
const fields = [ |
||||||
|
{ title: 'SingleSelect', value: 'jan', type: 'singleSelect' }, |
||||||
|
{ title: 'MultiSelect', value: 'jan,feb,mar', type: 'multiSelect' }, |
||||||
|
]; |
||||||
|
|
||||||
|
await updateBulkFields(fields); |
||||||
|
|
||||||
|
// verify data on grid
|
||||||
|
const displayOptions = ['jan', 'feb', 'mar']; |
||||||
|
for (let i = 0; i < fields.length; i++) { |
||||||
|
if (fields[i].type === 'singleSelect') { |
||||||
|
await dashboard.grid.cell.selectOption.verify({ |
||||||
|
index: 5, |
||||||
|
columnHeader: fields[i].title, |
||||||
|
option: fields[i].value, |
||||||
|
}); |
||||||
|
} else { |
||||||
|
await dashboard.grid.cell.selectOption.verifyOptions({ |
||||||
|
index: 5, |
||||||
|
columnHeader: fields[i].title, |
||||||
|
options: displayOptions, |
||||||
|
}); |
||||||
|
} |
||||||
|
} |
||||||
|
|
||||||
|
// verify api response
|
||||||
|
const updatedRecords = (await api.dbTableRow.list('noco', context.project.id, table.id, { limit: 50 })).list; |
||||||
|
for (let i = 0; i < updatedRecords.length; i++) { |
||||||
|
for (let j = 0; j < fields.length; j++) { |
||||||
|
expect(updatedRecords[i][fields[j].title]).toContain(fields[j].value); |
||||||
|
} |
||||||
|
} |
||||||
|
}); |
||||||
|
}); |
||||||
|
|
||||||
|
test.describe('Bulk update', () => { |
||||||
|
let dashboard: DashboardPage; |
||||||
|
let context: any; |
||||||
|
let api: Api<any>; |
||||||
|
let table; |
||||||
|
|
||||||
|
test.beforeEach(async ({ page }) => { |
||||||
|
context = await setup({ page, isEmptyProject: true }); |
||||||
|
dashboard = new DashboardPage(page, context.project); |
||||||
|
bulkUpdateForm = dashboard.bulkUpdateForm; |
||||||
|
|
||||||
|
api = new Api({ |
||||||
|
baseURL: `http://localhost:8080/`, |
||||||
|
headers: { |
||||||
|
'xc-auth': context.token, |
||||||
|
}, |
||||||
|
}); |
||||||
|
|
||||||
|
table = await createDemoTable({ context, type: 'miscellaneous', recordCnt: 50 }); |
||||||
|
await page.reload(); |
||||||
|
|
||||||
|
await dashboard.treeView.openTable({ title: 'miscellaneous' }); |
||||||
|
|
||||||
|
// Open bulk update form
|
||||||
|
await dashboard.grid.updateAll(); |
||||||
|
}); |
||||||
|
|
||||||
|
test('Miscellaneous (Checkbox, attachment)', async () => { |
||||||
|
const fields = [ |
||||||
|
{ title: 'Checkbox', value: 'true', type: 'checkbox' }, |
||||||
|
{ title: 'Attachment', value: `${process.cwd()}/fixtures/sampleFiles/1.json`, type: 'attachment' }, |
||||||
|
]; |
||||||
|
|
||||||
|
await updateBulkFields(fields); |
||||||
|
|
||||||
|
// verify data on grid
|
||||||
|
for (let i = 0; i < fields.length; i++) { |
||||||
|
if (fields[i].type === 'checkbox') { |
||||||
|
await dashboard.grid.cell.checkbox.verifyChecked({ |
||||||
|
index: 5, |
||||||
|
columnHeader: fields[i].title, |
||||||
|
}); |
||||||
|
} else { |
||||||
|
await dashboard.grid.cell.attachment.verifyFileCount({ |
||||||
|
index: 5, |
||||||
|
columnHeader: fields[i].title, |
||||||
|
count: 1, |
||||||
|
}); |
||||||
|
} |
||||||
|
} |
||||||
|
|
||||||
|
// verify api response
|
||||||
|
const updatedRecords = (await api.dbTableRow.list('noco', context.project.id, table.id, { limit: 50 })).list; |
||||||
|
for (let i = 0; i < updatedRecords.length; i++) { |
||||||
|
for (let j = 0; j < fields.length; j++) { |
||||||
|
expect(+updatedRecords[i]['Checkbox']).toBe(1); |
||||||
|
expect(updatedRecords[i]['Attachment'][0].title).toBe('1.json'); |
||||||
|
expect(updatedRecords[i]['Attachment'][0].mimetype).toBe('application/json'); |
||||||
|
} |
||||||
|
} |
||||||
|
}); |
||||||
|
}); |
||||||
|
|
||||||
|
test.describe('Bulk update', () => { |
||||||
|
let dashboard: DashboardPage; |
||||||
|
let context: any; |
||||||
|
let api: Api<any>; |
||||||
|
let table; |
||||||
|
|
||||||
|
test.beforeEach(async ({ page }) => { |
||||||
|
context = await setup({ page, isEmptyProject: true }); |
||||||
|
dashboard = new DashboardPage(page, context.project); |
||||||
|
bulkUpdateForm = dashboard.bulkUpdateForm; |
||||||
|
|
||||||
|
api = new Api({ |
||||||
|
baseURL: `http://localhost:8080/`, |
||||||
|
headers: { |
||||||
|
'xc-auth': context.token, |
||||||
|
}, |
||||||
|
}); |
||||||
|
|
||||||
|
table = await createDemoTable({ context, type: 'dateTimeBased', recordCnt: 50 }); |
||||||
|
await page.reload(); |
||||||
|
|
||||||
|
await dashboard.treeView.openTable({ title: 'dateTimeBased' }); |
||||||
|
|
||||||
|
// Open bulk update form
|
||||||
|
await dashboard.grid.updateAll(); |
||||||
|
}); |
||||||
|
|
||||||
|
test('Date Time Based', async () => { |
||||||
|
const fields = [{ title: 'Date', value: '2024-08-04', type: 'date' }]; |
||||||
|
|
||||||
|
await updateBulkFields(fields); |
||||||
|
|
||||||
|
// verify data on grid
|
||||||
|
for (let i = 0; i < fields.length; i++) { |
||||||
|
await dashboard.grid.cell.date.verify({ |
||||||
|
index: 5, |
||||||
|
columnHeader: fields[i].title, |
||||||
|
date: fields[i].value, |
||||||
|
}); |
||||||
|
} |
||||||
|
|
||||||
|
// verify api response
|
||||||
|
const updatedRecords = (await api.dbTableRow.list('noco', context.project.id, table.id, { limit: 50 })).list; |
||||||
|
for (let i = 0; i < updatedRecords.length; i++) { |
||||||
|
for (let j = 0; j < fields.length; j++) { |
||||||
|
expect(updatedRecords[i]['Date']).toBe(fields[j].value); |
||||||
|
} |
||||||
|
} |
||||||
|
}); |
||||||
|
}); |
||||||
Loading…
Reference in new issue