"tokenLimit":"Dozwolony tylko jeden token na użytkownika",
"tokenLimit":"Dozwolony tylko jeden token na użytkownika",
"duplicateAttachment":"Plik o nazwie {filename} jest już załączony",
"duplicateAttachment":"Plik o nazwie {filename} jest już załączony",
"tableIdColon":"ID TABELI: {tableId}",
"viewIdColon":"ID WIDOKU: {viewId}",
"viewIdColon":"ID WIDOKU: {viewId}",
"toAddress":"Adresat",
"toAddress":"Adresat",
"subject":"Temat",
"subject":"Temat",
@ -506,6 +507,7 @@
"clickToHide":"Kliknij, aby ukryć",
"clickToHide":"Kliknij, aby ukryć",
"clickToDownload":"Kliknij, aby pobrać",
"clickToDownload":"Kliknij, aby pobrać",
"forRole":"dla roli",
"forRole":"dla roli",
"clickToCopyTableID":"Kliknij, aby skopiować identyfikator tabeli",
"clickToCopyViewID":"Kliknij, aby skopiować ID widoku",
"clickToCopyViewID":"Kliknij, aby skopiować ID widoku",
"viewMode":"Tryb widoku",
"viewMode":"Tryb widoku",
"searchUsers":"Szukaj użytkowników",
"searchUsers":"Szukaj użytkowników",
@ -701,7 +703,7 @@
"hideNocodbBranding":"Ukryj branding NocoDB",
"hideNocodbBranding":"Ukryj branding NocoDB",
"showOnConditions":"Pokaż na warunkach",
"showOnConditions":"Pokaż na warunkach",
"showFieldOnConditionsMet":"Pokazuje pole tylko, gdy spełnione są warunki",
"showFieldOnConditionsMet":"Pokazuje pole tylko, gdy spełnione są warunki",
"limitOptions":"Limit options",
"limitOptions":"Ogranicz opcje",
"limitOptionsSubtext":"Ogranicz opcje widoczne dla użytkowników, wybierając dostępne opcje",
"limitOptionsSubtext":"Ogranicz opcje widoczne dla użytkowników, wybierając dostępne opcje",
"clearSelection":"Wyczyść wybór"
"clearSelection":"Wyczyść wybór"
},
},
@ -974,7 +976,7 @@
"clientKey":"Wybierz plik .key.",
"clientKey":"Wybierz plik .key.",
"clientCert":"Wybierz plik .Cert.",
"clientCert":"Wybierz plik .Cert.",
"clientCA":"Wybierz plik CA.",
"clientCA":"Wybierz plik CA.",
"changeIconColour":"Change icon colour",
"changeIconColour":"Zmiana koloru ikony",
"preFillFormInfo":"Generuj URL formularza udostępniania z wstępnie wypełnionymi danymi pola. Aby uzyskać link z wstępnie wypełnionymi danymi, upewnij się, że wypełniłeś wymagane pola w kreatorze widoku formularza.",
"preFillFormInfo":"Generuj URL formularza udostępniania z wstępnie wypełnionymi danymi pola. Aby uzyskać link z wstępnie wypełnionymi danymi, upewnij się, że wypełniłeś wymagane pola w kreatorze widoku formularza.",
"surveyFormInfo":"Tryb formularza z jednym polem na stronę"
"surveyFormInfo":"Tryb formularza z jednym polem na stronę"
},
},
@ -1124,7 +1126,7 @@
"selectFieldToGroup":"Wybierz pole do grupowania",
"selectFieldToGroup":"Wybierz pole do grupowania",
"thereAreNoRecordsInTable":"Nie ma rekordów w tabeli",
"thereAreNoRecordsInTable":"Nie ma rekordów w tabeli",
"createWebhookMsg1":"Rozpocznij pracę z webhookami!",
"createWebhookMsg1":"Rozpocznij pracę z webhookami!",
"createWebhookMsg2":"Power your automations. Get notified as soon as there are changes in your data",
"createWebhookMsg2":"Zasil automatyzację. Otrzymuj powiadomienia jak tylko pojawią się zmiany w Twoich danych",
"areYouSureUWantTo":"Czy na pewno chcesz usunąć następujące",
"areYouSureUWantTo":"Czy na pewno chcesz usunąć następujące",
"areYouSureUWantToDeleteLabel":"Czy na pewno chcesz {deleteLabel} następujące",
"areYouSureUWantToDeleteLabel":"Czy na pewno chcesz {deleteLabel} następujące",
"idColumnRequired":"Pole ID jest wymagane, możesz to później zmienić, jeśli będzie to konieczne.",
"idColumnRequired":"Pole ID jest wymagane, możesz to później zmienić, jeśli będzie to konieczne.",
Pour persister les données dans Docker, vous pouvez monter un volume sur `/usr/app/data/` depuis la version 0.10.6. Dans les versions antérieures, montez-le sur `/usr/src/app`. Sinon, vos données seront perdues après la recréation du conteneur.
:::
:::conseil
Si vous envisagez d'utiliser des caractères spéciaux, vous devrez peut-être ajuster vous-même le jeu de caractères et le classement lors de la création de la base de données. Veuillez consulter les exemples pour [Docker MySQL](https://github.com/nocodb/nocodb/issues/1340#issuecomment-1049481043).
:::
### Docker Compose
We provide different docker-compose.yml files under [ce répertoire](https://github.com/nocodb/nocodb/tree/master/docker-compose). Voici quelques exemples.
<Tabs>
<TabItemvalue="mysql"label="MySQL">
```bash
git clone https://github.com/nocodb/nocodb
cd nocodb/docker-compose/mysql
docker-compose up -d
```
</TabItem>
<TabItemvalue="postgres"label="Postgres">
```bash
git clone https://github.com/nocodb/nocodb
cd nocodb/docker-compose/pg
docker-compose up -d
```
</TabItem>
<TabItemvalue="sqlserver"label="SQL Server">
```bash
git clone https://github.com/nocodb/nocodb
cd nocodb/docker-compose/mssql
docker-compose up -d
```
</TabItem>
</Tabs>
:::tip
To persist data in docker you can mount volume at `/usr/app/data/`depuis la 0.10.6. Dans l'ancienne version, montez sur`/usr/src/app`.
Si vous envisagez de saisir des caractères spéciaux, vous devrez peut-être modifier vous-même le jeu de caractères et le classement lors de la création de la base de données. Veuillez consulter les exemples pour[MySQL Docker Composer](https://github.com/nocodb/nocodb/issues/1313#issuecomment-1046625974).
:::
### NPX
Vous pouvez exécuter la commande ci-dessous si vous avez besoin d'une configuration interactive.
Vous pouvez télécharger des exécutables directement et les exécuter sans aucune dépendance supplémentaire. Utilisez la bonne commande en fonction de votre plateforme.
Si votre service ne démarre pas, vous pouvez vérifier les journaux dans la console ECS ou dans Cloudwatch. Généralement, cela échoue en raison de la connexion entre le conteneur ECS et NC_DB. Assurez-vous que les groupes de sécurité ont les règles entrantes et sortantes correctes.
:::
</details>
### GCP (Cloud Run)
<details>
<summary>Click to Expand</summary>
#### Extraire l'image NocoDB sur Cloud Shell
Étant donné que Cloud Run ne prend en charge que les images de Google Container Registry (GCR) ou d'Artifact Registry, nous devons extraire l'image NocoDB, la marquer et la transférer dans GCP à l'aide de Cloud Shell. Voici quelques exemples de commandes que vous pouvez exécuter dans CloudShell.
```bash
# pull latest NocoDB image
docker pull nocodb/nocodb:latest
# tag the image
docker tag nocodb/nocodb:latest gcr.io/<MY_PROJECT_ID>/nocodb/nocodb:latest
gcloud run deploy --image=gcr.io/<MY_PROJECT_ID>/nocodb/nocodb:latest \
--region=us-central1 \
--allow-unauthenticated \
--platform=managed
```
</details>
### Océan numérique (application)
<details>
<summary>Click to Expand</summary>
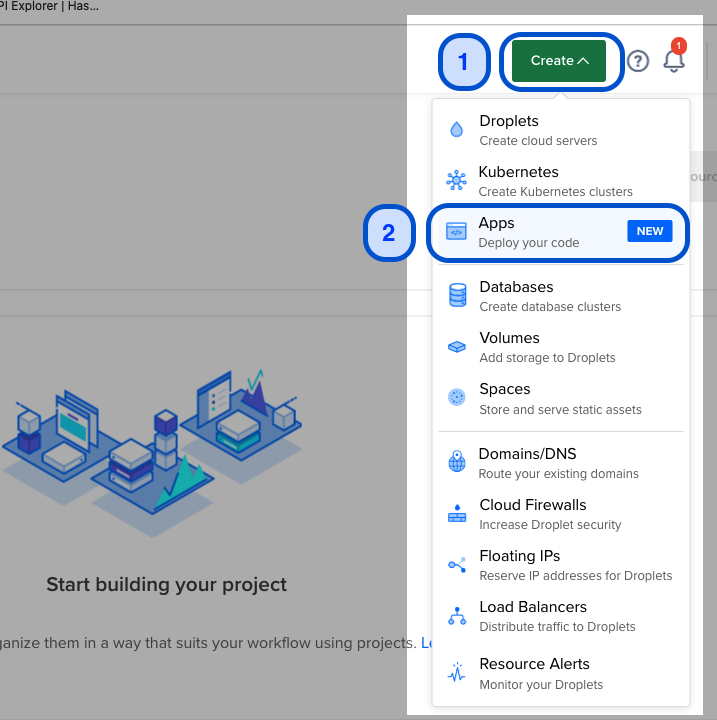
#### Créer des applications
Sur la page d'accueil, cliquez sur l'icône Créer et sélectionnez des applications (déployez votre code).

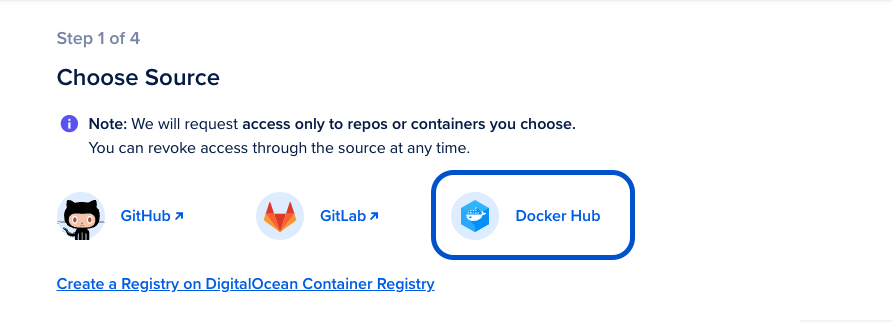
#### Choose Source: Docker Hub

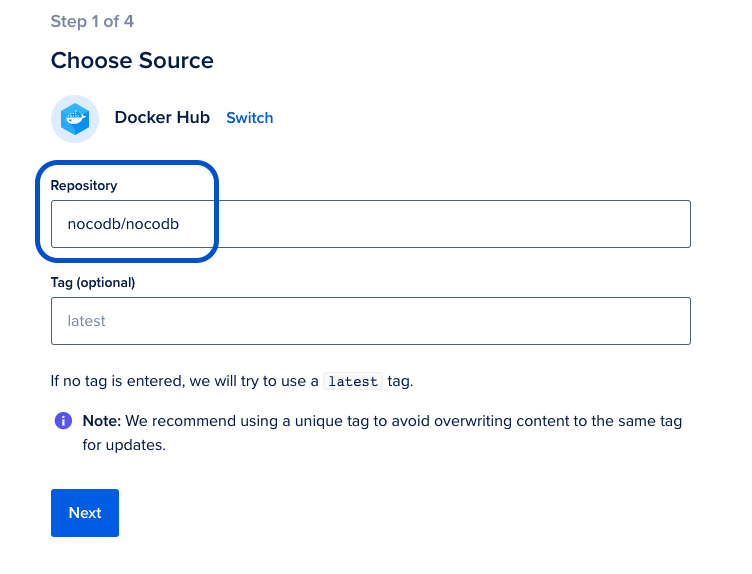
#### Choisissez la source: référentiel
Configurer le référentiel source comme`nocodb/nocodb`. Vous pouvez éventuellement choisir une balise de version si vous êtes intéressé par une version spécifique de NocoDB.

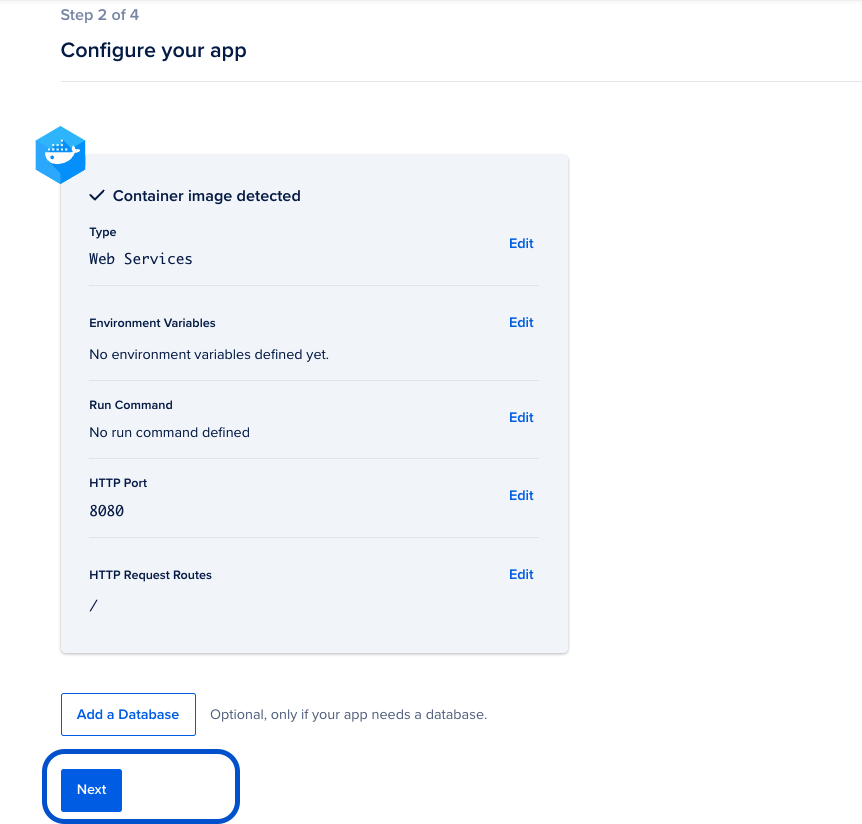
#### \[Facultatif] Configurations supplémentaires

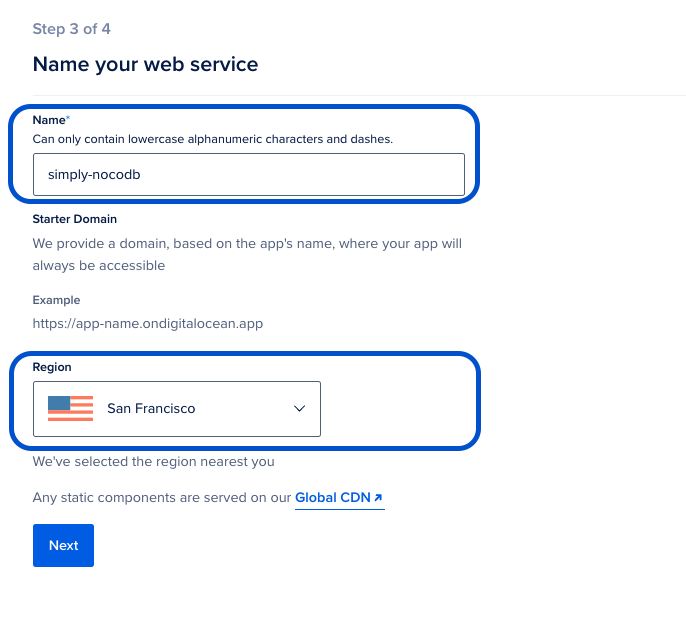
#### Nommez votre service Web
Choisissez un nom pour votre application NocoDB. Ce nom fera ultérieurement partie de l'URL
Choisissez la région la plus proche pour l'hébergement cloud
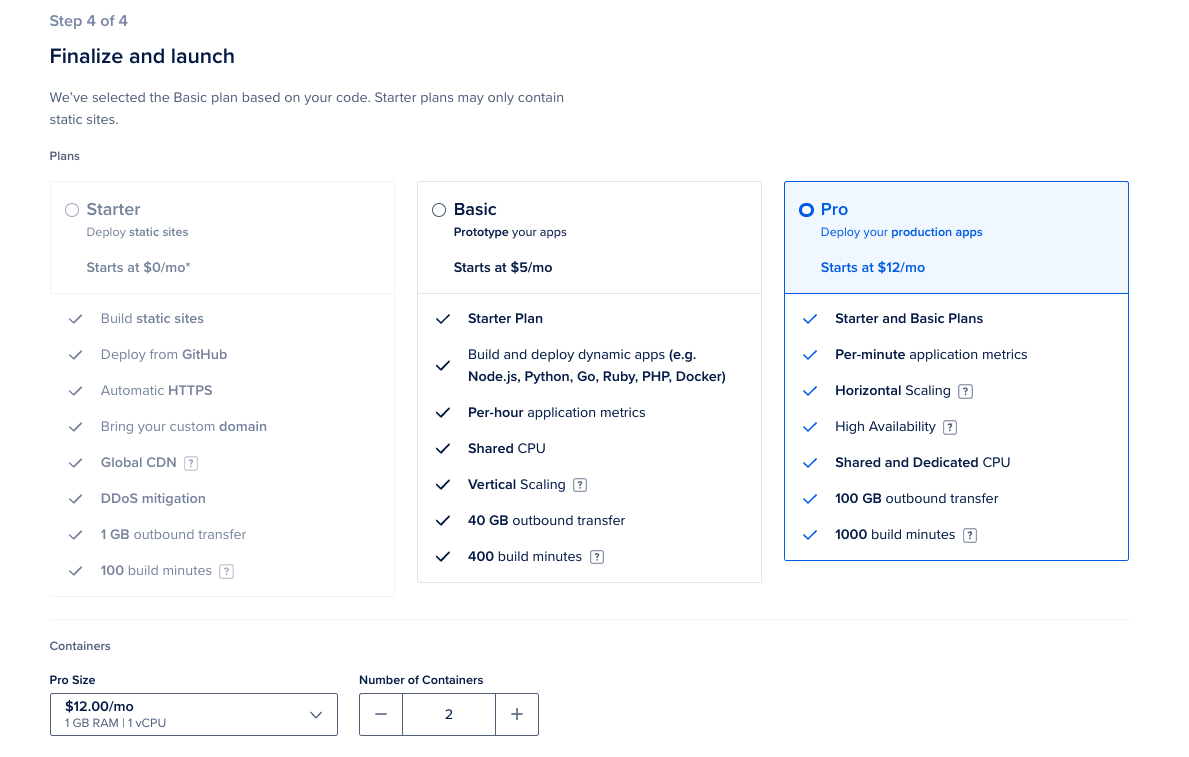
#### Finaliser et lancer
* Sélectionnez le plan d'hébergement pour votre application NocoDB
* Cliquez sur "Lancer l'application"

L'application sera créée et l'URL sera disponible dans une minute! L'URL ressemblera à quelque chose comme https://simply-nocodb-rsyir.ondigitalocean.app/
</details>
### Cloudron
<details>
<summary>Click to Expand</summary>
#### Accédez à l'App Store
Connectez-vous à Cloudron et sélectionnez App Store
| NC\_DB | Voir nos exemples d'URL de bases de données[ici](https://github.com/nocodb/nocodb#docker). | Un SQLite local sera créé dans le dossier racine si`NC_DB`n'est pas fourni |
| NC\_DB\_JSON | Peut être utilisé à la place de`NC_DB`et la valeur doit être une connexion Knex valide JSON | |
| NC\_DB\_JSON\_FILE | Peut être utilisé à la place de`NC_DB`et la valeur doit être un chemin valide vers la connexion knex JSON | |
| DATABASE\_URL | Peut être utilisé à la place de`NC_DB`et la valeur doit être au format URL JDBC | |
| DATABASE\_URL\_FILE | Peut être utilisé à la place de`DATABASE_URL`et la valeur doit être un chemin valide vers le fichier contenant le format URL JDBC. | |
| NC\_AUTH\_JWT\_SECRET | Secret JWT utilisé pour l'authentification et le stockage d'autres secrets | Un secret aléatoire sera généré |
| PORT | Pour définir le port d'exécution de l'application |`8080`|
| DB\_QUERY\_LIMIT\_DEFAULT | Limite de pagination | 25 |
| DB\_QUERY\_LIMIT\_GROUP\_BY\_GROUP | Limite de groupe par page | 10 |
| DB\_QUERY\_LIMIT\_GROUP\_BY\_RECORD | Limite d'enregistrement par groupe | 10 |
| NC\_TOOL\_DIR | Répertoire d'applications pour conserver les métadonnées et les fichiers liés aux applications | La valeur par défaut est le répertoire de travail actuel. Dans Docker, les cartes vers`/usr/app/data/`pour le montage du volume. |
| NC\_PUBLIC\_URL | Utilisé pour envoyer des invitations par e-mail | Meilleure estimation à partir des paramètres de requête http |
| NC\_JWT\_EXPIRES\_IN | Heure d'expiration du jeton JWT |`10h`|
| NC\_CONNECT\_TO\_EXTERNAL\_DB\_DISABLED | Désactiver la création de projet avec une base de données externe | |
| NC\_INVITE\_ONLY\_SIGNUP | Supprimé depuis la version 0.99.0 et il est désormais recommandé d'utiliser[menu des paramètres du super-administrateur](/account-settings/oss-specific-details#enable--disable-signup). Autoriser les utilisateurs à s'inscrire uniquement via l'URL d'invitation, la valeur doit être n'importe quelle chaîne non vide. | |
| NUXT\_PUBLIC\_NC\_BACKEND\_URL | URL back-end personnalisée |`http://localhost:8080`sera utilisé |
| NC\_REQUEST\_BODY\_SIZE | Demander la taille du corps[limite](https://expressjs.com/en/resources/middleware/body-parser.html#limit)|`1048576`|
| NC\_EXPORT\_MAX\_TIMEOUT | Après NC\_EXPORT\_MAX\_TIMEOUT, le CSV est téléchargé par lots | La valeur par défaut 5000 (en millisecondes) sera utilisée |
| NC\_DISABLE\_TELE | Désactiver la télémétrie | |
| NC\_DASHBOARD\_URL | Chemin d'URL du tableau de bord personnalisé |`/dashboard` |
| NC\_GOOGLE\_CLIENT\_ID | Google client ID to enable Google authentication | |
| NC\_GOOGLE\_CLIENT\_SECRET | Google client secret to enable Google authentication | |
| NC\_MIN | If set to any non-empty string the default splash screen(initial welcome animation) and matrix screensaver will disable | |
| NC\_SENTRY\_DSN | For Sentry monitoring | |
| NC\_REDIS\_URL | Custom Redis URL. Example: `redis://:authpassword@127.0.0.1:6380/4`| Les métadonnées seront stockées en mémoire |
| NC\_DISABLE\_ERR\_REPORT | Désactiver le rapport d'erreurs | |
| NC\_DISABLE\_CACHE | À utiliser uniquement lors du débogage. En réglant ceci sur`true`- les métadonnées doivent être récupérées depuis la base de données au lieu de redis/cache. |`false`|
| AWS\_ACCESS\_KEY\_ID | Pour Litestream-identifiant de clé d'accès S3 | Si Litestream est configuré et`NC_DB`n'est pas présent. SQLite est sauvegardé sur S3 |
| AWS\_SECRET\_ACCESS\_KEY | Pour Litestream-clé d'accès secrète S3 | Si Litestream est configuré et`NC_DB`n'est pas présent. SQLite est sauvegardé sur S3 |
| AWS\_BUCKET | Pour Litestream-seau S3 | Si Litestream est configuré et`NC_DB`n'est pas présent. SQLite est sauvegardé sur S3 |
| AWS\_BUCKET\_PATH | Pour Litestream - Chemin du compartiment S3 (comme le dossier dans le compartiment S3) | Si Litestream est configuré et`NC_DB`n'est pas présent. SQLite est sauvegardé sur S3 |
| NC\_SMTP\_FROM | Pour le plugin SMTP - Adresse e-mail de l'expéditeur | |
| NC\_SMTP\_HOST | Pour le plugin SMTP - Valeur de l'hôte SMTP | |
| NC\_SMTP\_PORT | Pour le plugin SMTP - Valeur du port SMTP | |
| NC\_SMTP\_USERNAME | Pour le plugin SMTP (Facultatif) - Valeur du nom d'utilisateur SMTP pour l'authentification | |
| NC\_SMTP\_PASSWORD | Pour le plugin SMTP (Facultatif) - Valeur du mot de passe SMTP pour l'authentification | |
| NC\_SMTP\_SECURE | Pour le plugin SMTP (facultatif) - Pour activer la valeur définie sécurisée comme`true`toute autre valeur traitée comme fausse | |
| NC\_SMTP\_IGNORE\_TLS | Pour le plugin SMTP (Facultatif) - Pour ignorer la valeur définie par tls comme`true`toute autre valeur traitée comme fausse. Pour plus d'informations, visitez https://nodemailer.com/smtp/ | |
| NC\_S3\_BUCKET\_NAME | Pour le plug-in de stockage S3 - Nom du compartiment AWS S3 | |
| NC\_S3\_REGION | Pour le plug-in de stockage S3 - Région AWS S3 | |
| NC\_S3\_ACCESS\_KEY | Pour le plug-in de stockage S3 - Informations d'identification de clé d'accès AWS pour accéder aux ressources | |
| NC\_S3\_ACCESS\_SECRET | Pour le plug-in de stockage S3 - Informations d'identification secrètes d'accès AWS pour accéder aux ressources | |
| NC\_ADMIN\_EMAIL | Pour mettre à jour/créer un super administrateur avec l'e-mail et le mot de passe fournis | |
| NC\_ATTACHMENT\_FIELD\_SIZE | Pour définir la taille du champ de pièce jointe (en octets) | La valeur par défaut est 20 Mo |
| NC\_ADMIN\_PASSWORD | Pour mettre à jour/créer un super administrateur avec l’e-mail et le mot de passe fournis. Votre mot de passe doit contenir au moins 8 lettres avec une majuscule, un chiffre et une lettre spéciale (caractères spéciaux autorisés $&+,:;=?@#|'.^\*()%!\_-" ) | |
Note: Assurez-vous que votre mot de passe respecte les exigences de complexité pour une sécurité accrue.
| NODE\_OPTIONS | Pour passer Node.js[choix](https://nodejs.org/api/cli.html#node_optionsoptions)exemple | |
| NC\_MINIMAL\_DBS | Créez un nouveau fichier SQLite pour chaque projet. Tous les fichiers db sont stockés dans`nc_minimal_dbs`dossier dans le répertoire de travail actuel. (Cette option restreint la création de projets sur des sources externes) | |
| NC\_DISABLE\_AUDIT | Désactiver le journal d'audit |`false`|
| NC\_AUTOMATION\_LOG\_LEVEL | Valeurs possibles:`OFF`,`ERROR`,`ALL`. Voir[Webhooks](/automation/webhook/create-webhook#call-log)pour plus de détails. |`OFF`|
| NC\_SECURE\_ATTACHMENTS | Autoriser l'accès aux pièces jointes uniquement via des URL prédéfinies. Pour activer la valeur définie comme`true`toute autre valeur traitée comme fausse. (⚠ cela rendra les liens existants inaccessibles ⚠) |`false`|
| NC\_ATTACHMENT\_EXPIRE\_SECONDS | Combien de secondes avant l'expiration des URL de pièce jointe présignées. (Les pièces jointes expireront au moins dans les secondes définies et au plus 10 minutes après l'heure définie) | 7200 (2 heures) |
| NC\_ALLOW\_LOCAL\_HOOKS | Pour activer la valeur définie comme`true`toute autre valeur traitée comme fausse. (⚠ cela permettra aux webhooks d'appeler des liens locaux ce qui peut poser des problèmes de sécurité ⚠) |`false`|
Attention : Activer cette option peut augmenter les risques de sécurité en permettant aux webhooks d'accéder à des ressources locales.
| NC\_SANITIZE\_COLUMN\_NAME | Nettoyez le nom de la colonne lors de la création de la colonne. Pour activer la valeur définie comme`true`toute autre valeur traitée comme fausse. |`true`|
Cette fonctionnalité est disponible uniquement dans la version hébergée de NocoDB Cloud.
:::
`⌘`+`K`(ou`Ctrl`+`K`sous Windows) est un raccourci clavier permettant de naviguer rapidement entre différents éléments d'espace de travail, de table, de vue ou de menu. Par exemple, si vous souhaitez accéder rapidement à la page « Jetons API », vous pouvez ouvrir le menu Actions rapides en utilisant ⌘+K, taper « Jeton » dans la zone de recherche et appuyer sur Entrée.
Ce raccourci est souvent appelé «Command-K». C'est un excellent moyen de gagner du temps lorsque vous naviguez dans NocoDB.
Le menu Commande-K est également accessible via le bouton "Actions rapides" dans le coin supérieur gauche de l'écran.

Pour naviguer dans le menu ⌘+K,
* Utiliser `↑``↓` pour naviguer entre les éléments listés
* Utiliser`Enter`pour sélectionner un élément
* Utiliser`Backspace`pour passer au menu parent
* Utiliser`Esc`pour fermer le menu
## Vues récentes
:::note
Cette fonctionnalité est disponible uniquement dans la version hébergée de NocoDB Cloud.
:::
Accédez rapidement aux vues récemment visitées en utilisant`⌘`+`L`(ou`Ctrl`+`L`sous Windows). Les résultats de la recherche seront affichés dans une fenêtre modale; cliquez sur le résultat pour ouvrir la vue.

Pour naviguer dans le menu ⌘+K,
* Utiliser`↑``↓`pour naviguer entre les éléments répertoriés
* Utiliser`Enter`pour sélectionner un élément
* Utiliser`Backspace`pour passer au menu parent
* Use `Esc`pour fermer le menu
## Rechercher dans Docs
:::note
Cette fonctionnalité est disponible uniquement dans la version hébergée de NocoDB Cloud.
:::
Recherchez rapidement des documents à partir de l'interface utilisateur de NocoDB en utilisant`⌘`+`J`(ou`Ctrl`+`J`sous Windows). Les résultats de la recherche seront affichés dans une fenêtre modale; cliquez sur le résultat pour ouvrir la page dans un nouvel onglet.
Pour naviguer dans le menu ⌘+K,
* Utiliser`↑``↓`pour naviguer entre les éléments répertoriés
* Utiliser`Enter`pour sélectionner un élément
* Utiliser`Backspace`pour passer au menu parent
* Utiliser`Esc`pour fermer le menu

## Raccourcis généraux
| Clé | Comportement |
|------------:|:--------------------------------|
|`alt`+`t`| Ouvre une nouvelle table modale |
|`alt`+`c`| Ouvre un nouveau champ modal |
|`alt`+`f`| Active/désactive le mode plein écran |
description : 'Apprenez à créer un espace de travail dans NocoDB'
balises: \['Espaces de travail', 'Créer']
mots-clés: \['Espace de travail NocoDB', 'créer un espace de travail', 'menu contextuel de l'espace de travail', 'propriétaire de l'espace de travail', 'collaboration dans l'espace de travail', 'actions de l'espace de travail', 'espace de travail par défaut']
Lors de votre inscription à NocoDB, un premier espace de travail est automatiquement généré en votre nom.
Ensuite, vous avez la possibilité soit [modifier son nom](/workspaces/actions-on-workspace#rename-workspace) ou créer un tout nouvel espace de travail.
Dans la section suivante, examinons le processus de création de vos espaces de travail NocoDB.
## Créer un espace de travail
1. Accédez au coin supérieur gauche de la barre latérale et sélectionnez le **Nom de l'espace de travail** pour accéder au **Menu contextuel de l'espace de travail**.
2. Dans le menu contextuel de Workspace, optez pour l'option**Créer un espace de travail**bouton.
3. Donnez un nom à l'espace de travail
4. Continuez en cliquant sur le**Créer un espace de travail**bouton.
Lorsque vous démarrez un nouvel espace de travail, vous en devenez automatiquement propriétaire.
Une fois votre espace de travail configuré, vous pouvez [créer des tableaux](/tables/create-table) et [inviter d'autres](/workspaces/workspace-collaboration) se joindre et travailler ensemble.
Vous pouvez inviter autant de personnes que vous le souhaitez et créer autant de tables que nécessaire dans votre espace de travail.
Mais n’oubliez pas qu’il ne peut y avoir qu’un seul propriétaire et que seul celui-ci peut supprimer l’espace de travail.
:::Info
L'Open Source NocoDB inclut un espace de travail par défaut et ne permet pas la création d'espaces de travail supplémentaires.
:::
## Articles Liés
* [Présentation de l'espace de travail](/workspaces/workspace-overview)
* [Inviter les membres de l'équipe dans l'espace de travail](/workspaces/workspace-collaboration)
* [Renommer l'espace de travail](/workspaces/actions-on-workspace#rename-workspace)
* [Supprimer l'espace de travail](/workspaces/actions-on-workspace#delete-workspace)
description: 'Cet article explique comment inviter des membres dans votre espace de travail, modifier leurs rôles et la procédure pour les supprimer de l'espace de travail.'
balises: \['Espaces de travail', 'Collaboration', 'Membres', 'Inviter', 'Rôles', 'Autorisations']
mots-clés: \['Configuration de l'espace de travail', 'Inviter des membres', 'Rôles des membres', 'Autorisations d'accès', 'Affichage des membres de l'espace de travail', 'Modification des rôles des membres', 'Suppression de membres de l'espace de travail', 'Collaboration dans l'espace de travail', 'Collaboration d'équipe' , 'Contrôle d'accès', 'Autorisations basées sur les rôles', 'Gestion de l'espace de travail', 'Rôles utilisateur', 'Paramètres de l'espace de travail', 'Administration de l'espace de travail', 'Invitation des membres', 'Accès utilisateur', 'Gestion des membres', 'Espace de travail travail d'équipe', 'Organisation de l'espace de travail']
La prochaine étape logique après la création d'un espace de travail consiste à y inviter des membres. Dans cette section, nous vous guiderons tout au long du processus d’invitation de membres dans votre espace de travail.
Un guide complet concernant les rôles et les autorisations est accessible [ici](/roles-and-permissions/roles-permissions-overview).
## Inviter des membres à Workspace
1. Accédez à la page de configuration de Workspace en sélectionnant `Team & Settings` dans la barre latérale gauche.
2. Accéder à l'onglet `Members`.
3. Saisissez l'adresse e-mail du membre prévu pour l'invitation.
4. Cliquer sur le menu déroulant `Role`
5. Choisissez l'autorisation d'accès appropriée pour le membre dans le menu déroulant.
6. Terminez le processus en sélectionnant le bouton `Add Member(s)`.
* Dès la création de la base, vous assumerez le rôle de`base owner.`
* Seulement le`base owner`possède le pouvoir de supprimer une base.
* Il est possible de créer plusieurs bases au sein d'un même espace de travail.
:::
Après avoir réussi à créer une base, vous serez redirigé vers le tableau de bord principal de la base. Ce hub central offre aux utilisateurs un accès rapide aux fonctionnalités essentielles telles que les paramètres de base et les outils de collaboration. Pour accéder au tableau de bord de base, cliquez simplement sur le nom de la base situé dans la barre latérale gauche.
Trouvez plus de détails sur l'ajout de tables à une base dans la section [les tables](/tables/create-table).
## Articles Liés
* [Aperçu des bases](/bases/base-overview)
* [Importer la base depuis Airtable](/bases/import-base-from-airtable)
* [Inviter les membres de l'équipe à travailler sur une base](/bases/base-collaboration)
* [Partager la base publiquement](/bases/share-base)
* [Renommer la base](/bases/actions-on-base#rename-base)
* [Base en double](/bases/actions-on-base#duplicate-base)
* [Base de marque-pages](/bases/actions-on-base#star-base)
* [Supprimer la base](/bases/actions-on-base#delete-base)
NocoDB propose un processus rationalisé pour transférer de manière transparente votre base de données Airtable vers divers systèmes de gestion de bases de données, notamment MySQL, Postgres et SQLite, en quelques minutes seulement. Cette fonctionnalité est particulièrement utile pour les utilisateurs qui souhaitent migrer leur base de données Airtable vers un système de gestion de base de données plus robuste et évolutif.
:::Info
L'importation depuis Airtable est en version bêta. Voir[Importation d'Airtable vers NocoDB](https://github.com/nocodb/nocodb/discussions/2122)pour les notes de migration.
:::
:::Info
Pour continuer, vous devez disposer d'informations d'identification Airtable valides. Assurez-vous d'avoir accès aux informations suivantes depuis votre compte Airtable:
* [Qu’est-ce qu’Opi ?](#retrieve-api-key) ou [Jeton d'accès personnel](#create-personal-access-token)
* [ID/URL de base partagée](#retrieve-share-base-id—url):::
Ouvrez le `Quick Import- AIRTABLE` modal commence le processus d’importation
1. Passez la souris sur le nom de la base dans la barre latérale gauche, cliquez sur l'icône`...`icône pour ouvrir le menu contextuel de la base
2. Sélectionner`Import Data`depuis le menu contextuel de base
1. **Importer des données**: Si vous désactivez cette option, seules les tables et les vues seront créées (schéma), à l'exclusion des enregistrements de données réels.
2. **Importer des vues secondaires**: Si vous désactivez cette option, seule la vue de grille principale de chaque table sera importée, en omettant toutes les vues secondaires.
3. **Importer des champs de cumul**: Si vous désactivez cette option, vous pouvez ignorer l'importation des champs Rollup.
4. **Importer des champs de recherche**: Si vous désactivez cette option, vous pouvez ignorer l'importation des champs de recherche.
5. **Importer les champs des pièces jointes**: Si vous désactivez cette option, vous pouvez ignorer l'importation des champs de pièces jointes, qui stockent généralement les pièces jointes associées aux enregistrements.
6. **Importer des champs de formule**: Veuillez noter que l'importation de champs de formule depuis Airtable n'est actuellement pas prise en charge.
## Obtenez les informations d'identification Airtable
### Créer un jeton d'accès personnel
Voici les étapes pour générer un jeton d'accès personnel Airtable:
1. Visiter le [Airtable Créer des jetons](https://airtable.com/create/tokens) page et cliquez sur le bouton «Créer un jeton».
2. Fournissez un nom significatif pour votre jeton dans le `Token name` champ.
3. Choisissez les étendues d’accès nécessaires, avec une exigence minimale de `data.records:read`.
4. Sélectionnez la base spécifique à laquelle vous souhaitez accéder avec ce jeton.
5. Confirmez vos choix en cliquant sur le `Create token` bouton.
6. Copiez le nouveau généré `Personal Access Token` pour votre usage.
Pour des informations détaillées, vous pouvez vous référer au[Guide du jeton d'accès personnel Airtable](https://airtable.com/developers/web/guides/personal-access-tokens).



### Récupérer la clé API
* Copiez votre clé API Airtable depuis[Airtable crée une clé API](https://airtable.com/create/apikey)page
### Récupérer l'ID/URL de base de partage
Voir[ici](https://support.airtable.com/hc/en-us/articles/205752117-Creating-a-base-share-link-or-a-view-share-link#basesharelink)pour des procédures détaillées.
Utiliser le`Fields`dans la barre d’outils pour gérer la visibilité des champs dans le système. Par défaut, tous les champs liés au système sont masqués, mais vous avez la possibilité de les activer en sélectionnant`Show system fields`.
:::Info
Pour la vue Galerie et la vue Kanban, le menu `Fields` est disponible dans la barre d’outils sous la forme `Edit Cards`.
:::

### Réorganisation des champs
Vous pouvez réorganiser les champs. Accédez au menu `Fields` et réorganisez les champs en faisant glisser et en déposant le champ associé à l'aide de l’icône de déplacement.
Pour afficher ou masquer des champs, accédez au`Fields`et cliquez simplement sur le bouton bascule associé au champ correspondant pour le masquer ou l'afficher.
:::conseil
Pensez à créer différentes vues de grille avec des ensembles distincts de champs affichés dans chaque vue pour une personnalisation améliorée.
### Modifier le champ de couverture (Vue Galerie/Kanban)
Pour la vue Galerie et la vue Kanban, vous pouvez modifier le champ de couverture en cliquant sur le bouton `Change cover field` dans le menu `Edit Cards`. Vous pouvez sélectionner n’importe quel champ de type `Attachment` comme champ de couverture.
description: 'Apprenez à regrouper des enregistrements dans NocoDB.'
balises: \['Opérations sur les tables', 'Regrouper par', 'Vue Grille']
mots-clés: \['Regrouper la table NocoDB par', 'regrouper par champ', 'grouper par''regrouper les enregistrements', 'regrouper','regrouper par dans la table']
Le regroupement des enregistrements dans NocoDB permet une catégorisation efficace des données en catégories spécifiques `Groupes` et `Sous-groupes.` NocoDB prend en charge trois niveaux de séparation des enregistrements, fournissant ainsi un outil organisationnel puissant.
Since version v0.204.0 (Jan 2024), NocoDB internally captures the time when record was created. This information is stored as a system field in the database & is hidden in the table by default. To view this information on the UI, you can either enable `Show System Fields` OU créer un `Created Time` champ manuellement en suivant les étapes ci-dessous.
Le champ système par défaut ne peut être masqué que dans l'interface utilisateur. Il ne peut être modifié, dupliqué ou supprimé.
:::note
* Lorsqu'il est connecté à une base de données externe, le champ `CreatedTime` n’est pas créé automatiquement. Vous pouvez créer un champ `CreatedTime` manuellement en suivant les étapes ci-dessous.
* `CreatedTime`Le champ est vide indique que l'enregistrement est antérieur à la fonctionnalité créée (v0.204.0, janvier 2024). Avant cette version de fonctionnalité, il était possible de le supprimer du tableau.
:::
## Créer un`CreatedTime`champ
1. Cliquer sur`+`icône à droite de`Fields header`
2. Dans la liste déroulante modale, entrez le nom du champ (facultatif).
3. Sélectionnez le type de champ comme`CreatedTime`dans la liste déroulante.
4. Cliquer sur`Save Field`bouton.

## Affichage des cellules
Le champ `CreatedTime` est affiché comme un champ en lecture seule dans la vue tableau. Il est affiché sous forme de chaîne de date et heure au format `DD MMM YYYY, HH:mm`.
## Domaines connexes
* [Heure de la dernière modification](060.last-modified-time.md)
`Single line text`field est un simple champ basé sur du texte. Il peut contenir n’importe quelle valeur de texte. Il est généralement utilisé pour stocker des valeurs de texte courtes telles que le nom, l'e-mail, le numéro de téléphone, etc. Pour stocker des valeurs de texte sur plusieurs lignes, utilisez [Texte long](020.long-text.md) champ.
## Créer un champ de texte sur une seule ligne
1. Cliquer sur `+` icône à droite de `Fields header`
2. Dans la liste déroulante modale, entrez le nom du champ (facultatif).
3. Sélectionnez le type de champ comme `Single line text` dans la liste déroulante.
4. Définissez la valeur par défaut pour le champ (facultatif).
5. Cliquer sur `Save Field` bouton.

:::note
Spécifiez la valeur par défaut sans guillemets.
:::
## Champs de texte similaires
Voici les autres champs basés sur du texte disponibles dans NocoDB, conçus sur mesure pour des cas d'utilisation spécifiques.
`Phone number`Le champ est un champ de texte qui vous permet de stocker des numéros de téléphone. Il vous permet également de valider le numéro de téléphone.
## Créer un champ `Numéro de téléphone`
1. Cliquer sur l'icône `+` à droite de l'en-tête `Champs`
2. Dans la liste déroulante modale, entrez le nom du champ (facultatif).
3. Sélectionnez le type de champ comme `Numéro de téléphone` dans le menu déroulant.
4. Activez la validation en cochant l'option `Valider le numéro de téléphone` (facultatif).
5. Définissez la valeur par défaut pour le champ (facultatif).
6. Cliquez sur le bouton `Enregistrer le champ`.

::: note
* Spécifiez la valeur par défaut sans guillemets.
* La validation garantit uniquement que la valeur saisie est un numéro de téléphone valide. Il ne vérifie pas si le numéro de téléphone existe.
:::
## Champs textuels similaires
Voici les autres champs textuels disponibles dans NocoDB, conçus sur mesure pour des cas d'utilisation spécifiques.
* [Texte sur une seule ligne](010.single-line-text.md)
`Single select`Les champs vous permettent de sélectionner une seule option dans une liste d'options. Les options peuvent être définies dans la configuration du champ.
## Créer un seul champ de sélection
1. Cliquer sur `+` icône à droite de `Fields header`
2. Dans la liste déroulante modale, entrez le nom du champ (facultatif).
3. Sélectionnez le type de champ comme `SingleSelect` dans la liste déroulante.
4. Cliquer sur `Add option` bouton pour ajouter des options.
5. Définissez la valeur par défaut pour le champ. Les options sont renseignées dans la liste déroulante (facultatif).
6. Cliquer sur `Save Field` bouton.

## Modifier les options
### Options de renommage
Vous pouvez renommer les options en cliquant sur la zone de texte de l'option associée. Cliquer sur`Save Field`bouton pour enregistrer les modifications.
### Configurer la couleur pour les options
Vous pouvez reconfigurer la couleur d'arrière-plan pour chaque option. Ceci est utile lorsque vous souhaitez mettre en évidence certaines options. Par exemple, vous pouvez configurer `High` possibilité d'avoir `red` couleur de l'arrière-plan.
Pour configurer, cliquez sur le`color`icône à côté de l’option. Sélectionnez la couleur dans le sélecteur de couleurs et cliquez sur`Save Field`bouton.
Vous pouvez réorganiser les options en faisant glisser et en déposant les options. Pour commander à nouveau, cliquez sur le`drag`à côté de l’option et faites-la glisser vers la position souhaitée. Cliquer sur`Save Field`bouton pour enregistrer la commande.
L'ordre défini pour les options sera également utilisé dans la liste déroulante des cellules.
:::
### Modifier les options
Vous pouvez renommer les options en cliquant sur la zone de texte de l'option associée. Cliquer sur`Save Field`bouton pour enregistrer les modifications.
### Options de suppression
Vous pouvez supprimer des options en cliquant sur le`x`icône à côté de l’option. Vous pouvez annuler la suppression en cliquant sur le`undo`icône à côté de l’option. Cliquer sur`Save Field`bouton pour enregistrer les modifications.
:::Info
* Lors de la suppression d'une option, la valeur de l'option sera supprimée de toutes les cellules.
* Si la valeur de l'option est définie comme valeur par défaut pour le champ, la valeur par défaut sera supprimée.
`JSON` est un type de champ personnalisé qui vous permet de stocker des données JSON dans un champ. Utile pour stocker des données qui peuvent être représentées sous forme d'objet JSON, comme une réponse API ou un ensemble de paires clé-valeur.
## Créer un champ JSON
1. Cliquer sur `+` icône à droite de `Fields header`
2. Dans la liste déroulante modale, entrez le nom du champ (facultatif).
3. Sélectionnez le type de champ comme `JSON` dans la liste déroulante.
4. Configurer la valeur par défaut pour le champ (facultatif)
5. Cliquer sur `Save Field` bouton.

### Affichage des cellules
La cellule affiche les données JSON stockées dans le champ. Cliquez sur l'icône de développement d'enregistrement pour ouvrir les données JSON dans un éditeur modal.
Cette aide-mémoire fournit un guide de référence rapide pour diverses fonctions basées sur des chaînes couramment utilisées dans l'analyse et la programmation de données. Chaque fonction est accompagnée de sa syntaxe, d'un exemple d'utilisation et d'une brève description.
## CONCAT
La fonction CONCAT concatène une ou plusieurs chaînes en une seule chaîne.
#### Syntaxe
```plaintext
CONCAT(text, [text,...])
```
#### Sample
```plaintext
CONCAT('John', ' ', 'Doe') => 'John Doe'
```
## GAUCHE
La fonction LEFT récupère les premiers « n » caractères spécifiés depuis le début de la chaîne d’entrée.
#### Syntaxe
```plaintext
LEFT(text, count)
```
#### Échantillon
```plaintext
LEFT('123-456-7890', 3) => '123'
```
## LEN
La fonction LEN calcule et renvoie le nombre total de caractères présents dans la chaîne fournie.
#### Syntaxe
```plaintext
LEN(text)
```
#### Échantillon
```plaintext
LEN('Product Description') => 19
```
## INFÉRIEUR
La fonction LOWER transforme tous les caractères de la chaîne d'entrée en minuscules
#### Syntaxe
```plaintext
LOWER(text)
```
#### Échantillon
```plaintext
LOWER('User INPUT') => 'user input'
```
## MILIEU
La fonction MID récupère une sous-chaîne de la chaîne d'entrée en commençant à la position spécifiée et en s'étendant sur le nombre de caractères spécifié.
#### Syntaxe
```plaintext
MID(text, position, [count])
```
#### Échantillon
```plaintext
MID('This is a sentence', 5, 3) => 'is '
```
## REGEX\_EXTRACT
La fonction REGEX\_EXTRACT recherche dans la chaîne d'entrée la première occurrence du modèle d'expression régulière spécifié et renvoie la sous-chaîne correspondante.
#### Syntaxe
```plaintext
REGEX_EXTRACT(text, pattern)
```
#### Échantillon
```plaintext
REGEX_EXTRACT('Error: Something went wrong', 'Error: (.*)') => 'Something went wrong'
```
## REGEX\_MATCH
La fonction REGEX\_MATCH évalue si la chaîne d'entrée correspond au modèle d'expression régulière spécifié, renvoyant 1 s'il y a une correspondance et 0 s'il n'y a pas de correspondance.
La fonction REGEX\_REPLACE identifie toutes les occurrences du modèle d'expression régulière spécifié dans la chaîne d'entrée et les remplace par la chaîne de remplacement fournie.
#### Syntaxe
```plaintext
REGEX_REPLACE(text, pattern, replacer)
```
#### Échantillon
```plaintext
REGEX_REPLACE('Replace all bugs', 'bug', 'feature') => 'Replace all features'
```
## REPEAT
La fonction REPEAT duplique la chaîne fournie le nombre de fois spécifié, facilitant la création de modèles ou de séquences répétés.
#### Syntaxe
```plaintext
REPEAT(text, count)
```
#### Échantillon
```plaintext
REPEAT('😃', 3) => '😃😃😃'
```
## REMPLACER
La fonction REPLACE identifie toutes les instances d'une sous-chaîne particulière dans la chaîne donnée et les remplace par une autre sous-chaîne spécifiée.
#### Syntaxe
```plaintext
REPLACE(text, srchStr, rplcStr)
```
#### Échantillon
```plaintext
REPLACE('Replace old text', 'old', 'new') => 'Replace new text'
```
## DROITE
La fonction RIGHT récupère les n derniers caractères de la fin de la chaîne d'entrée, vous permettant d'extraire une sous-chaîne en commençant par la droite.
#### Syntaxe
```plaintext
RIGHT(text, n)
```
#### Échantillon
```plaintext
RIGHT('file_name.txt', 3) => 'txt'
```
## RECHERCHE
La fonction SEARCH identifie la position de la sous-chaîne spécifiée dans la chaîne d'entrée, renvoyant l'index si elle est trouvée, et zéro sinon.
#### Syntaxe
```plaintext
SEARCH(text, srchStr)
```
#### Échantillon
```plaintext
SEARCH('user@example.com', '@') => 5
```
## SUBSTR
La fonction SUBSTR extrait une sous-chaîne de la chaîne d'entrée, en commençant à la position spécifiée et en s'étendant éventuellement pour le nombre de caractères spécifié.
#### Syntaxe
```plaintext
SUBSTR(text, position, [count])
```
#### Échantillon
```plaintext
SUBSTR('Extract this text', 9, 4) => 'this'
```
## GARNITURE
La fonction TRIM élimine tous les espaces de début ou de fin de la chaîne d'entrée.
#### Syntaxe
```plaintext
TRIM(text)
```
#### Échantillon
```plaintext
TRIM(' Trim this ') => 'Trim this'
```
## SUPÉRIEUR
La fonction UPPER transforme tous les caractères de la chaîne d'entrée en majuscules.
#### Syntaxe
```plaintext
UPPER(text)
```
#### Échantillon
```plaintext
UPPER('title') => 'TITLE'
```
## URL
La fonction URL vérifie si la chaîne d'entrée est une URL valide et la convertit en lien hypertexte
#### Syntaxe
```plaintext
URL(text)
```
#### Échantillon
```plaintext
URL('https://www.example.com') => a clickable link for https://www.example.com
```
## Articles Liés
* [Opérateurs numériques et logiques](015.operators.md)
Cette aide-mémoire fournit un guide de référence rapide pour diverses fonctions de date couramment utilisées dans l'analyse et la programmation des données. Chaque fonction est accompagnée de sa syntaxe, d'un exemple d'utilisation et d'une brève description.
## DATETIME\_DIFF
La fonction DATETIME\_DIFF calcule la différence entre deux dates dans différentes unités.
Cette fonction compare deux dates et renvoie la différence dans l'unité spécifiée. Un résultat positif indique que la première date est postérieure à la seconde, tandis qu'un résultat négatif indique l'inverse.
***
## DATEADD
La fonction DATEADD ajoute une valeur spécifiée à une date ou une date/heure.
IF(NOW() <DATEADD(date,10,'day'),"true","false")=> If the current date is less than the specified date plus 10 days, it returns true. Otherwise, it returns false.
```
#### Remarque
Cette fonction prend en charge les champs date et datetime, et elle est capable de gérer les valeurs négatives.
***
## MAINTENANT
La fonction MAINTENANT renvoie l'heure et le jour actuels.
#### Syntaxe
```plaintext
NOW()
```
#### Échantillon
```plaintext
NOW() => 2022-05-19 17:20:43 (current date & time)
```
#### Exemple conditionnel
```plaintext
IF(NOW() <date,"true","false")=> If the current date is less than the specified date, it returns true. Otherwise, it returns false.
```
#### Remarque
Cette fonction fournit l'heure et le jour actuels, prenant en charge les champs datetime et les valeurs négatives.
***
## JOUR DE LA SEMAINE
La fonction WEEKDAY renvoie le jour de la semaine sous forme d'entier.
#### Syntaxe
```plaintext
WEEKDAY(date, [startDayOfWeek])
```
#### Échantillon
```plaintext
WEEKDAY(NOW()) => If today is Monday, it returns 0.
WEEKDAY(NOW(), "sunday") => If today is Monday, it returns 1.
```
#### Remarque
Renvoie le jour de la semaine sous forme d'entier, de 0 à 6, le lundi étant le jour de début par défaut. Il est possible de modifier le jour de début de la semaine en spécifiant un deuxième argument.
***
## Articles Liés
* [Opérateurs numériques et logiques](015.operators.md)
Cet aide-mémoire fournit un guide de référence rapide pour diverses expressions conditionnelles couramment utilisées dans l'analyse de données et la programmation. Chaque expression est accompagnée de sa syntaxe, d'un exemple d'utilisation et d'une brève description.
## SI
La fonction IF dans les formules de programmation et de feuille de calcul permet d'effectuer des opérations conditionnelles. Il évalue une condition et renvoie une valeur si la condition est `TRUE`, ou une autre valeur si la condition est `FALSE`.
#### Syntaxe
```markdown
IF(expr, successCase, elseCase)
```
#### Échantillon
```markdown
IF({field} > 1, Value1, Value2)
Output
- `Value1` if `{field} > 1` evaluates to TRUE
- `Value2` otherwise
```
## CHANGER
La fonction SWITCH est un outil polyvalent permettant de gérer plusieurs cas. Il évalue l'expression donnée (expr) par rapport à une série de modèles et renvoie la valeur correspondante du premier modèle correspondant. Si aucun ne correspond, il renvoie la valeur par défaut.
#### Syntaxe
```markdown
SWITCH(expr, [pattern, value, ..., default])
```
#### Échantillon
```markdown
SWITCH({field}, 1, 'One', 2, 'Two', '--')
Output
Switch case value based on the output of `{field}`:
- `'One'` if `{field} = 1`
- `'Two'` if `{field} = 2`
- `'--'` for the default case
```
## ET
La fonction AND est un opérateur logique qui renvoie VRAI uniquement si toutes ses conditions sont vraies.
#### Syntaxe
```markdown
AND(expr1, [expr2,...])
```
#### Échantillon
```markdown
AND({field} > 2, {field} <10)
Output
TRUE if both `{field} > 2` and `{field} < 10` evaluate to TRUE
```
## OU
La fonction OR, un autre opérateur logique, renvoie VRAI si au moins une de ses conditions est vraie.
#### Syntaxe
```markdown
OR(expr1, [expr2,...])
```
#### Échantillon
```markdown
OR({field} > 2, {field} <10)
Output
TRUE if at least one of the conditions `{field} > 2` or `{field} < 10` evaluates to TRUE
```
::: conseil
Les opérateurs logiques, ainsi que les opérateurs numériques, peuvent être utilisés pour créer des `expressions`.
Exemples:
```
IF({marksSecured} > 80, "GradeA", "GradeB")
```
```
SWITCH({quarterNumber},
1, 'Jan-Mar',
2, 'Apr-Jun',
3, 'Jul-Sep',
4, 'Oct-Dec',
'INVALID'
)
```
:::
## Articles Liés
* [Opérateurs numériques et logiques](015.operators.md)
Since version v0.204.0 (Jan 2024), NocoDB internally captures the time when record was created. This information is stored as a system field in the database & is hidden in the table by default. To view this information on the UI, you can either enable `Show System Fields` ou créer un `Created Time` champ manuellement en suivant les étapes ci-dessous.
Le champ système par défaut ne peut être masqué que dans l'interface utilisateur. Il ne peut être modifié, dupliqué ou supprimé.
:::note
* Lorsqu'il est connecté à une base de données externe, `CreatedTime` le champ n’est pas créé automatiquement. Vous pouvez créer un `CreatedTime` champ manuellement en suivant les étapes ci-dessous.
* `CreatedTime` le champ est vide indique que l'enregistrement est antérieur à la fonctionnalité créée (v0.204.0, janvier 2024). Avant cette version de fonctionnalité, il était possible de le supprimer du tableau.
:::
## Créer un `CreatedTime` champ
1. Cliquer sur `+` icône à droite de `Fields header`
2. Dans la liste déroulante modale, entrez le nom du champ (facultatif).
3. Sélectionnez le type de champ comme `CreatedTime` dans la liste déroulante.
4. Cliquer sur `Save Field` bouton.

## Affichage des cellules
`CreatedTime` field is displayed as a read-only field in the table view. It is displayed as a date & time string in the format `DD MMM YYYY, HH:mm`.
## Domaines connexes
* [Heure de la dernière modification](060.last-modified-time.md)
`User` Le type de champ vous permet d'attribuer un utilisateur de votre espace de travail actuel à un enregistrement. Par exemple, vous pouvez créer une `Task` table avec un `User` type de champ pour attribuer une tâche à un utilisateur. Vous pouvez également configurer le champ pour permettre l'affectation de plusieurs utilisateurs à un enregistrement.
## Créer un champ Utilisateur
1. Cliquer sur`+`icône à droite de`Fields header`
2. Dans la liste déroulante modale, entrez le nom du champ (facultatif).
3. Sélectionnez le type de champ comme`User`dans la liste déroulante.
`User` L'affichage du champ est tout à fait identique à `Select` champ. Il est affiché sous forme de liste déroulante dans la vue tableau. Cliquez sur la liste déroulante pour sélectionner un utilisateur. Si `Allow adding multiple users` est activé, vous pouvez sélectionner plusieurs utilisateurs dans la liste déroulante.
* Si un utilisateur est supprimé de l'espace de travail, il sera supprimé de la liste déroulante. Si un tel utilisateur a déjà été affecté à un enregistrement, il sera affiché tel quel.
* Pour supprimer un utilisateur d'un enregistrement, cliquez sur l'icône`x`icône à côté du nom d'utilisateur.
* Si le nom d'affichage n'est pas défini pour un utilisateur, l'adresse e-mail de l'utilisateur sera affichée.
Depuis la version v0.204.0 (janvier 2024), NocoDB capture en interne l'utilisateur qui a créé un enregistrement. Ces informations sont stockées sous forme de champ système dans la base de données et ne sont pas incluses dans le tableau par défaut. Pour visualiser ces informations sur le tableau, vous pouvez créer un `Created By` champ manuellement en suivant les étapes ci-dessous.
## Créer un `Created By` champ
1. Cliquer sur`+`icône à droite de`Fields header`
2. Dans la liste déroulante modale, entrez le nom du champ (facultatif).
3. Sélectionnez le type de champ comme`CreatedBy`dans la liste déroulante.
4. Cliquer sur`Save Field`bouton.

> **Note:**
* Lorsqu’il est connecté à une base de données externe, les informations d’enregistrement créées par l’utilisateur ne sont pas capturées automatiquement. Vous pouvez créer un `Created By` champ manuellement en suivant les étapes ci-dessus. Pour les connexions à une base de données externe, ce champ n'est pas un champ système et peut être supprimé.
* `Created By` le champ est vide indique que l'enregistrement est soit
* est antérieur à la fonctionnalité créée par (v0.204.0, janvier 2024). Avant cette version de fonctionnalité, ces informations n'étaient pas capturées.
* a été créé à l’aide d’un formulaire partagé.
* connexion à une base de données externe : les informations ne sont capturées qu'après la création explicite du champ.
## Affichage des cellules
Le champ `Created By` est affiché en tant que champ en lecture seule dans la vue tableau. Il affiche l'adresse e-mail de l'utilisateur qui a créé l'enregistrement si aucun nom d'affichage n'est défini pour l'utilisateur. Si l’utilisateur a défini un nom d’affichage, le nom d’affichage s’affiche.
Depuis la version v0.204.0 (janvier 2024), NocoDB capture en interne l'utilisateur qui a modifié un enregistrement pour la dernière fois. Ces informations sont stockées sous forme de champ système dans la base de données et ne sont pas incluses dans le tableau par défaut. Pour visualiser ces informations sur le tableau, vous pouvez créer un `Last Modified By` champ manuellement en suivant les étapes ci-dessous.
## Créer un`Last Modified By`champ
1. Cliquer sur`+`icône à droite de`Fields header`
2. Dans la liste déroulante modale, entrez le nom du champ (facultatif).
3. Sélectionnez le type de champ comme`LastModifiedBy`dans la liste déroulante.
* When connected to an external database, user last modifying record information is not captured automatically. Vous pouvez créer un champ `Last Modified By` manuellement en suivant les étapes ci-dessus. Pour les connexions à une base de données externe, ce champ n'est pas un champ système et peut être supprimé.
* `Last Modified By` Le champ est vide indique que l'enregistrement est soit
* l'enregistrement a été créé et n'a jamais été modifié.
* est antérieur à la dernière fonctionnalité modifiée par (v0.204.0, janvier 2024). Avant cette version de fonctionnalité, ces informations n'étaient pas capturées.
* connexion à une base de données externe : les informations ne sont capturées qu'après la création explicite du champ.
* `Last Modified By` field is not updated when a record is initially created (is initialized to NULL).
:::
## Affichage des cellules
Le champ `Last Modified By` est affiché en lecture seule dans la vue tableau. Affiche l'adresse e-mail de l'utilisateur qui a modifié l'enregistrement pour la dernière fois si aucun nom d'affichage n'est défini pour l'utilisateur. Si l’utilisateur a défini un nom d’affichage, le nom d’affichage s’affiche.
Le`Display Value`, comme son nom l'indique, sert de valeur principale ou principale dans un enregistrement d'une table, et c'est généralement l'attribut par lequel nous identifions ou associons cet enregistrement spécifique. S'il est conseillé que la valeur d'affichage soit liée à un champ avec des identifiants uniques, comme une clé primaire, il est important de noter que cette unicité n'est pas toujours appliquée au niveau de la base de données.
## Use of Display Value
* Within a spreadsheet, `Display Value` sont toujours mis en évidence afin qu’il soit plus facile de reconnaître sur quel disque nous travaillons.
* Et quand `Links` sont créés entre deux tableaux – c’est la valeur d’affichage qui apparaît dans `Linked records` modal.
Exemple:
Exemple:
Afficher la valeur mise en évidence dans le tableau Acteur
Afficher la valeur associée au champ Liens\
La valeur indiquée dans`Link Records`modal lors de l'ajout d'un nouveau lien est les enregistrements associés`Display value`
La vue Galerie permet d'afficher des images en vignettes accompagnées d'autres champs, offrant une interface intuitive pour la visualisation. Ce type d'affichage est idéal pour visualiser des images dans une interface de type galerie. Comme dans Galerie, vous pouvez également effectuer diverses opérations sur la vue Galerie, telles que le tri, le filtrage, le regroupement et la recherche. Vous pouvez également exporter les données de la vue galerie au format CSV ou Excel. Cette section couvrira toutes les opérations pouvant être effectuées sur la vue galerie.

## Actions d’affichage de la galerie
1. [Créer une nouvelle vue de galerie](/views/create-view/#create-new-view)
2. [Renommer une vue de galerie existante](/views/actions-on-view#rename-view)
3. [Dupliquer une vue de galerie](/views/actions-on-view#duplicate-view)
4. [Supprimer une vue Galerie](/views/actions-on-view#delete-view)
5. [Partager une vue de la galerie](/views/share-view)
6. [Verrouiller la vue Galerie pour les modifications](/views/views-overview#view-permission-types)
## Opérations de la vue Galerie
1. [Réorganiser les champs dans la galerie](/table-operations/field-operations#rearranging-fields)
2. [Afficher ou masquer les champs dans la galerie](/table-operations/field-operations#showhide-fields)
3. [Appliquer des filtres pour afficher des enregistrements spécifiques dans la galerie](/table-operations/filter)
4. [Trier les enregistrements de la galerie selon un ou plusieurs critères](/table-operations/sort)
5. [Effectuer des recherches rapides pour des données spécifiques dans les champs](/table-operations/search)
6. [Exporter les données au format CSV ou Excel](/table-operations/download#download-data)
7. [Changer l'image de couverture](/table-operations/field-operations#change-cover-field-gallerykanban-view)
## Opérations d'enregistrement de la vue Galerie
1. **Ajouter un nouvel enregistrement à la galerie**: Actuellement, il n'est pas possible d'insérer un nouvel enregistrement directement sur la vue galerie. Cependant, vous pouvez ajouter un nouvel enregistrement à la table et il sera affiché dans la vue galerie.
2. **Modifier un enregistrement existant dans la galerie**: Cliquez sur la carte dans la vue Galerie pour ouvrir l'enregistrement dans la vue d'enregistrement développée. Vous pouvez modifier l'enregistrement dans la vue formulaire et l'enregistrer.
3. **Supprimer un seul enregistrement de la galerie**: Cliquez sur la carte dans la vue Galerie pour ouvrir l'enregistrement dans la vue d'enregistrement développée. Vous pouvez supprimer l'enregistrement dans la vue Formulaire à l'aide du menu contextuel de l'enregistrement développé.
4. **Supprimer plusieurs enregistrements en bloc de la galerie**: Actuellement, il n'est pas possible de supprimer plusieurs enregistrements en masse directement dans la vue Galerie. Cependant, vous pouvez supprimer plusieurs enregistrements en bloc de la vue grille et cela sera reflété dans la vue galerie.
## Articles Liés
[Vue Grille](/views/view-types/grid)\
[Vue Formulaire](/views/view-types/form)\
[Vue Kanban](/views/view-types/kanban)
Some files were not shown because too many files have changed in this diff
Show More