mirror of https://github.com/nocodb/nocodb
100 changed files with 909 additions and 1506 deletions
@ -1,63 +0,0 @@
|
||||
<script setup lang="ts"> |
||||
import { useColumnCreateStoreOrThrow, useVModel } from '#imports' |
||||
|
||||
const props = defineProps<{ |
||||
value: any |
||||
}>() |
||||
|
||||
const emit = defineEmits(['update:value']) |
||||
|
||||
const vModel = useVModel(props, 'value', emit) |
||||
|
||||
const { validateInfos, setAdditionalValidations } = useColumnCreateStoreOrThrow() |
||||
|
||||
setAdditionalValidations({ |
||||
'meta.singular': [ |
||||
{ |
||||
validator: (_, value: string) => { |
||||
return new Promise((resolve, reject) => { |
||||
if (value?.length > 59) { |
||||
return reject(new Error('The length exceeds the max 59 characters')) |
||||
} |
||||
resolve(true) |
||||
}) |
||||
}, |
||||
}, |
||||
], |
||||
'meta.plural': [ |
||||
{ |
||||
validator: (_, value: string) => { |
||||
return new Promise((resolve, reject) => { |
||||
if (value?.length > 59) { |
||||
return reject(new Error('The length exceeds the max 59 characters')) |
||||
} |
||||
resolve(true) |
||||
}) |
||||
}, |
||||
}, |
||||
], |
||||
}) |
||||
|
||||
// set default value |
||||
vModel.value.meta = { |
||||
singular: '', |
||||
plural: '', |
||||
...vModel.value.meta, |
||||
} |
||||
</script> |
||||
|
||||
<template> |
||||
<a-row class="my-2" gutter="8"> |
||||
<a-col :span="12"> |
||||
<a-form-item v-bind="validateInfos['meta.singular']" label="Singular Label"> |
||||
<a-input v-model:value="vModel.meta.singular" placeholder="Link" class="!w-full nc-link-singular" /> |
||||
</a-form-item> |
||||
</a-col> |
||||
|
||||
<a-col :span="12"> |
||||
<a-form-item v-bind="validateInfos['meta.plural']" label="Plural Label"> |
||||
<a-input v-model:value="vModel.meta.plural" placeholder="Links" class="!w-full nc-link-plural" /> |
||||
</a-form-item> |
||||
</a-col> |
||||
</a-row> |
||||
</template> |
||||
@ -1,121 +0,0 @@
|
||||
<script setup lang="ts"> |
||||
import { computed } from '@vue/reactivity' |
||||
import type { ColumnType } from 'nocodb-sdk' |
||||
import { ref } from 'vue' |
||||
import type { Ref } from 'vue' |
||||
import { ActiveCellInj, CellValueInj, ColumnInj, IsUnderLookupInj, inject, useSelectedCellKeyupListener } from '#imports' |
||||
|
||||
const value = inject(CellValueInj, ref(0)) |
||||
|
||||
const column = inject(ColumnInj)! |
||||
|
||||
const row = inject(RowInj)! |
||||
|
||||
const reloadRowTrigger = inject(ReloadRowDataHookInj, createEventHook()) |
||||
|
||||
const isForm = inject(IsFormInj) |
||||
|
||||
const readOnly = inject(ReadonlyInj, ref(false)) |
||||
|
||||
const isLocked = inject(IsLockedInj, ref(false)) |
||||
|
||||
const isUnderLookup = inject(IsUnderLookupInj, ref(false)) |
||||
|
||||
const listItemsDlg = ref(false) |
||||
|
||||
const childListDlg = ref(false) |
||||
|
||||
const { isUIAllowed } = useUIPermission() |
||||
|
||||
const { state, isNew } = useSmartsheetRowStoreOrThrow() |
||||
|
||||
const { relatedTableMeta, loadRelatedTableMeta, relatedTableDisplayValueProp } = useProvideLTARStore( |
||||
column as Ref<Required<ColumnType>>, |
||||
row, |
||||
isNew, |
||||
reloadRowTrigger.trigger, |
||||
) |
||||
const relatedTableDisplayColumn = computed( |
||||
() => |
||||
relatedTableMeta.value?.columns?.find((c: any) => c.title === relatedTableDisplayValueProp.value) as ColumnType | undefined, |
||||
) |
||||
|
||||
loadRelatedTableMeta() |
||||
|
||||
const textVal = computed(() => { |
||||
const parsedValue = +value?.value || 0 |
||||
|
||||
if (!parsedValue) { |
||||
return 'Empty' |
||||
} else if (parsedValue === 1) { |
||||
return `1 ${column.value?.meta?.singular || 'Link'}` |
||||
} else { |
||||
return `${parsedValue} ${column.value?.meta?.plural || 'Links'}` |
||||
} |
||||
}) |
||||
|
||||
const onAttachRecord = () => { |
||||
childListDlg.value = false |
||||
listItemsDlg.value = true |
||||
} |
||||
|
||||
const openChildList = () => { |
||||
if (!isLocked.value) { |
||||
childListDlg.value = true |
||||
} |
||||
} |
||||
|
||||
useSelectedCellKeyupListener(inject(ActiveCellInj, ref(false)), (e: KeyboardEvent) => { |
||||
switch (e.key) { |
||||
case 'Enter': |
||||
if (isLocked.value || listItemsDlg.value) return |
||||
childListDlg.value = true |
||||
e.stopPropagation() |
||||
break |
||||
} |
||||
}) |
||||
|
||||
const localCellValue = computed<any[]>(() => { |
||||
if (isNew.value) { |
||||
return state?.value?.[column?.value.title as string] ?? [] |
||||
} |
||||
return [] |
||||
}) |
||||
</script> |
||||
|
||||
<template> |
||||
<div class="flex w-full items-center nc-links-wrapper" @dblclick.stop="openChildList"> |
||||
<template v-if="!isForm"> |
||||
<div class="block flex-shrink truncate"> |
||||
<component |
||||
:is="isLocked || isUnderLookup ? 'span' : 'a'" |
||||
:title="textVal" |
||||
class="text-center pl-3 nc-datatype-link" |
||||
:class="{ '!text-gray-300': !value }" |
||||
@click.stop.prevent="openChildList" |
||||
> |
||||
{{ textVal }} |
||||
</component> |
||||
</div> |
||||
<div class="flex-grow" /> |
||||
|
||||
<div v-if="!isLocked && !isUnderLookup" class="flex justify-end gap-1 min-h-[30px] items-center"> |
||||
<GeneralIcon |
||||
v-if="!readOnly && isUIAllowed('xcDatatableEditable')" |
||||
icon="plus" |
||||
class="nc-icon-transition select-none !text-xxl nc-action-icon text-gray-500/50 hover:text-gray-500 nc-plus hover:text-shadow-md" |
||||
@click.stop="listItemsDlg = true" |
||||
/> |
||||
</div> |
||||
</template> |
||||
|
||||
<LazyVirtualCellComponentsListItems v-model="listItemsDlg" :column="relatedTableDisplayColumn" /> |
||||
|
||||
<LazyVirtualCellComponentsListChildItems |
||||
v-model="childListDlg" |
||||
:column="relatedTableDisplayColumn" |
||||
:cell-value="localCellValue" |
||||
@attach-record="onAttachRecord" |
||||
/> |
||||
</div> |
||||
</template> |
||||
@ -1,107 +0,0 @@
|
||||
--- |
||||
title: "Links" |
||||
description: "Understanding Link Columns!" |
||||
position: 540 |
||||
category: "Product" |
||||
menuTitle: "Links" |
||||
--- |
||||
|
||||
### Supported relationship types: |
||||
|
||||
- One to many |
||||
- A Table record in first table is related to more than one record of second table. But second table record maps to only one entry of first table |
||||
- NocoDB refers to this category of relationship as **has many** |
||||
- For every **has many** relation defined, NocoDB augments **belongs to** relationship column in the adjacent table automatically |
||||
- Example: Country **has many** Cities. (other way mapping > City **belongs to** Country ) |
||||
- Many to many |
||||
- A Table record in first table is related to more than one record of second table; second table record can also map to more than on record of first table. |
||||
- NocoDB refers to this category of relationship as **many to many** |
||||
- For every **many to many** relation defined between tables, NocoDB augments **many to many** relationship column in the other table automatically |
||||
- Example: Film **has many** Actors. Actor **has many** Films (works on many films) |
||||
|
||||
Further details of relationship types can be found [here](https://afteracademy.com/blog/what-are-the-different-types-of-relationships-in-dbms) |
||||
|
||||
From Release v0.110.0, table records can be connected through relationships using the **Links** column type. |
||||
It is important to note that, earlier supported column type **LinkToAnotherRecord** for creating relations is considered deprecated. While the old datatype is still supported for backward compatibility, it is no longer possible to create new fields of that type. |
||||
|
||||
The main distinction between these two column types lies in how the contents are displayed within the cell when links are established between two tables. With the **LinkToAnotherRecord** column type, the cell displays the **Primary value** of the related records. On the other hand, the **Links** column type only shows the **count** of related records. |
||||
The decision to switch over to new column type was made to ensure better performance and scalability of the application, more so when the records & the number of records in the related table is large. |
||||
|
||||
Child list to display the related records can be accessed by clicking on the link count displayed on the cell. |
||||
Except for the column type, the following procedures remain same as before |
||||
- Create, update & delete a relationship column, |
||||
- Link & unlink a record, |
||||
- Create a lookup and rollup columns |
||||
|
||||
Workflow details are captured below. |
||||
|
||||
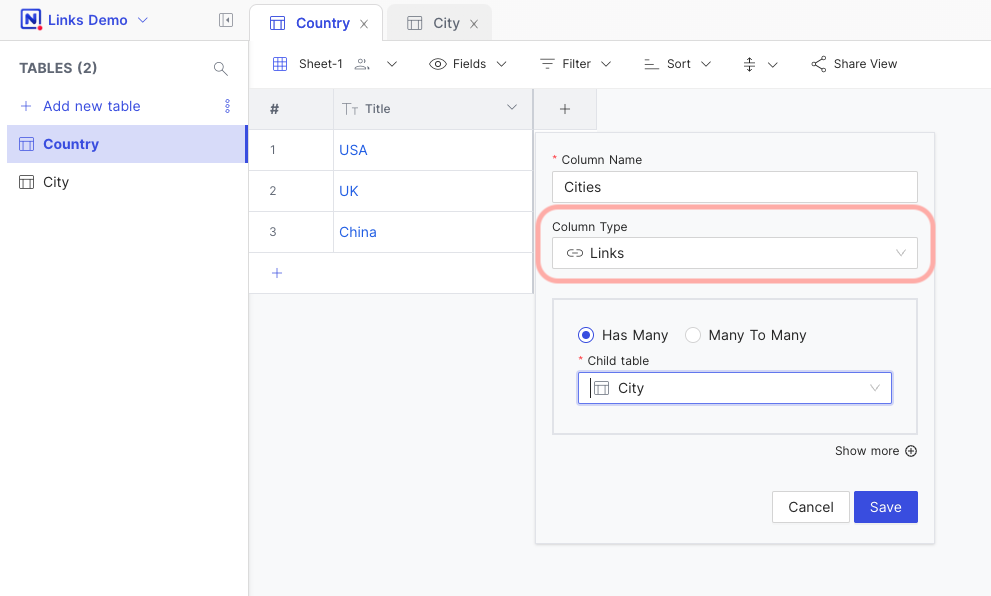
## Adding a relationship |
||||
|
||||
 |
||||
|
||||
|
||||
1. Create column |
||||
Click on '+' button at end of column headers |
||||
|
||||
2. Update column name |
||||
Input name in the text box provided |
||||
|
||||
3. Select column type |
||||
Select Column type as "Links" from the drop-down menu |
||||
|
||||
4. Choose relationship type |
||||
- 'Has Many' corresponds to the 'One-to-many' relationships |
||||
- 'Many To Many' corresponds to the 'Many-to-many' relationships |
||||
|
||||
5. Select child table from drop down menu |
||||
|
||||
6. Click on 'Save' |
||||
A new column will get created in both the parent table & child table |
||||
|
||||
## Linking records |
||||
|
||||
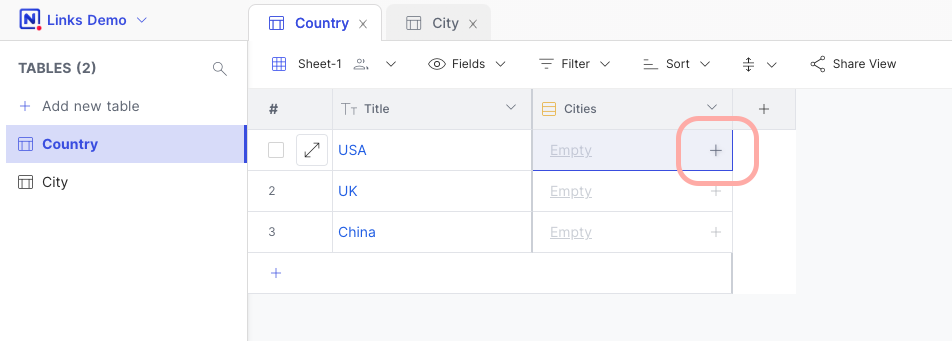
### 1. Open link record tab |
||||
|
||||
Click on the '+' icon in corresponding row - cell |
||||
 |
||||
|
||||
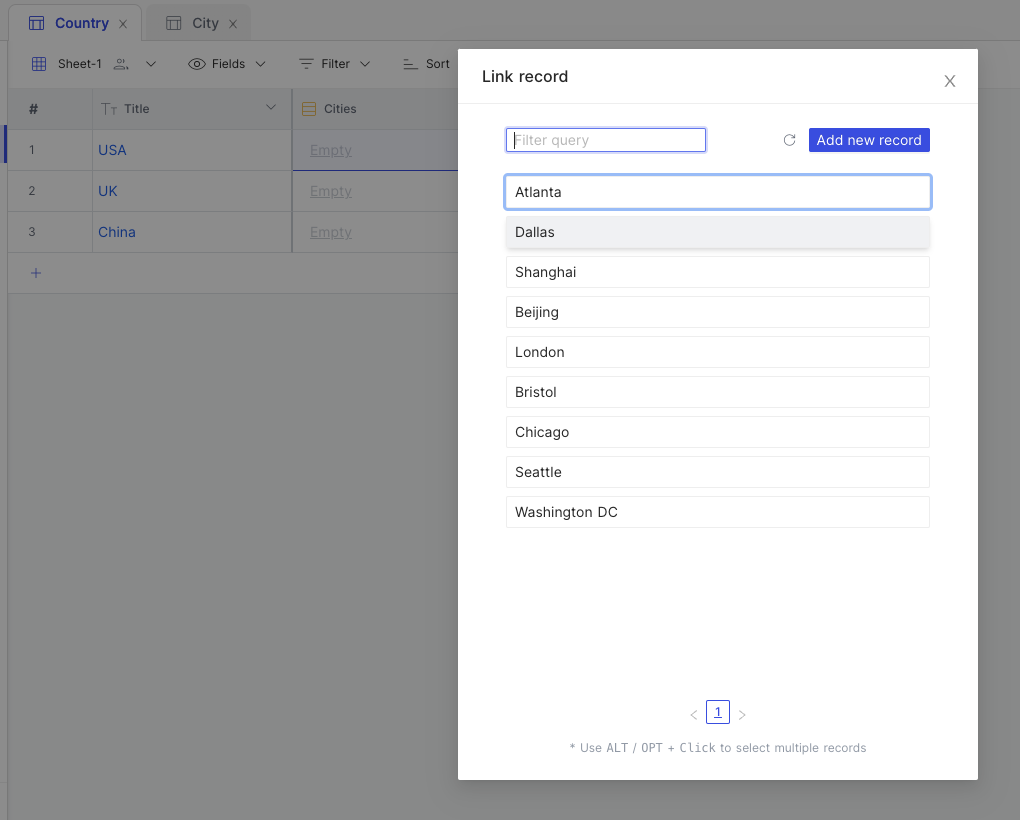
### 2. Select from the option displayed |
||||
|
||||
Use 'Filter box' to narrow down on search items. |
||||
You can opt to insert a new record as well, using "+ New Record" button. |
||||
You can use `ALT + Click` to insert multiple options together. |
||||
|
||||
 |
||||
|
||||
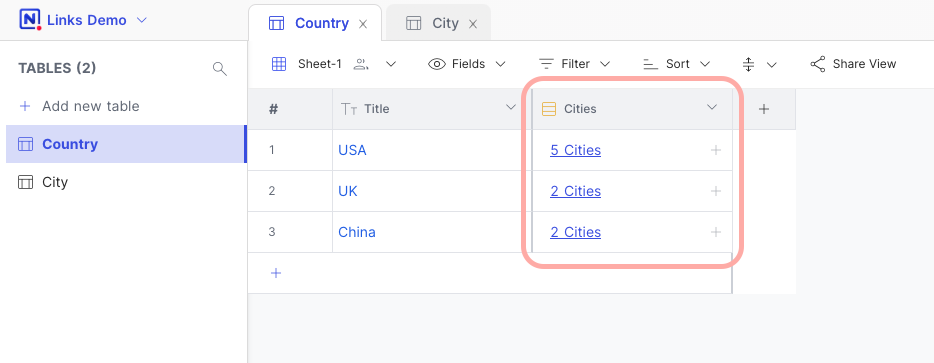
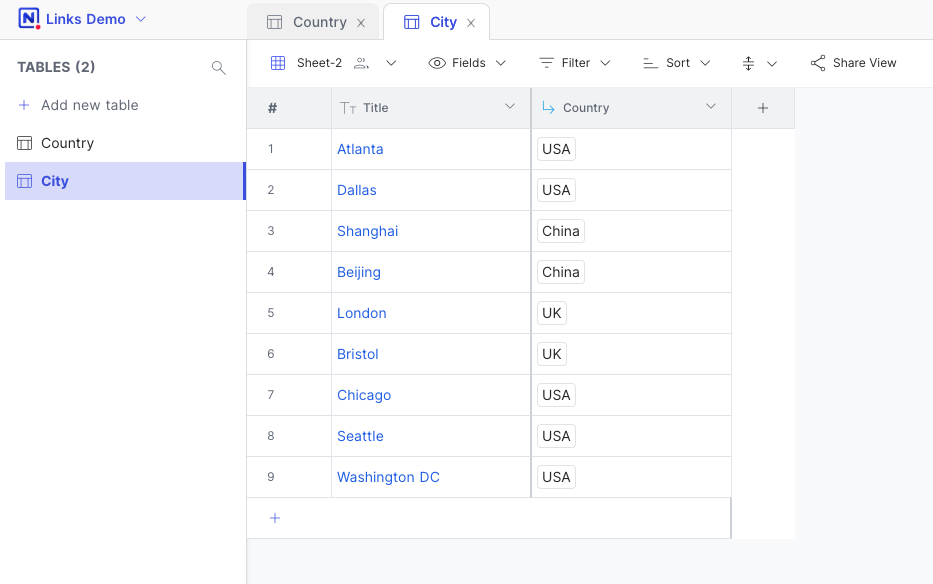
### 3. Column display for "Has Many" relationship |
||||
|
||||
Country 'has many' City |
||||
|
||||
 |
||||
|
||||
|
||||
### 4. Column display for "Belongs to" relationship [Automatically updated] |
||||
|
||||
City 'belongs to' Country. |
||||
Note: Primary value is still used as cell display value for "Belongs to" as it can have only one associated record. |
||||
|
||||
 |
||||
|
||||
|
||||
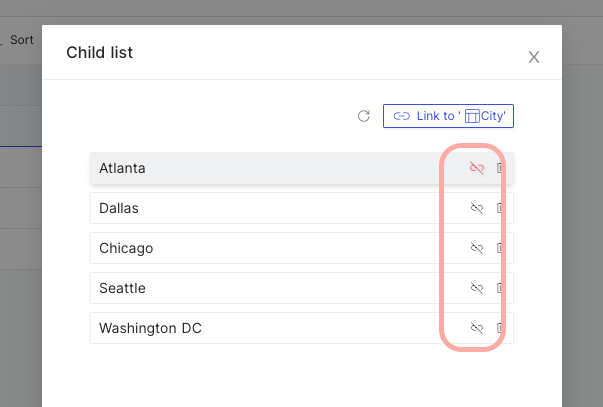
## Unlinking records |
||||
|
||||
1. Click on link count to open Child modal |
||||
2. Click on Unlink icon against required item |
||||
|
||||
 |
||||
|
||||
|
||||
|
||||
|
||||
|
||||
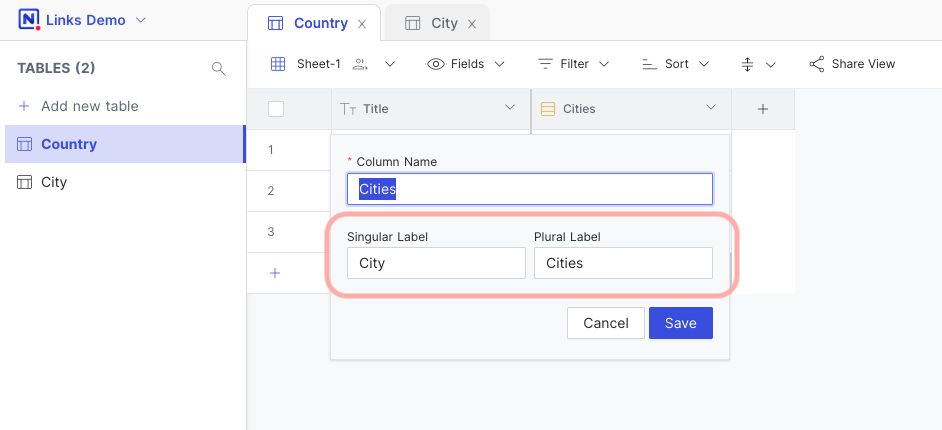
## Link label reconfiguration |
||||
|
||||
Use column edit menu for **Links** to reconfigure display label |
||||
|
||||
 |
||||
|
||||
@ -1,39 +0,0 @@
|
||||
import Noco from '../Noco'; |
||||
import { Column, LinkToAnotherRecordColumn } from './'; |
||||
import type { RollupColumn } from './'; |
||||
|
||||
export default class LinksColumn |
||||
extends LinkToAnotherRecordColumn |
||||
implements RollupColumn |
||||
{ |
||||
rollup_function = 'count' as RollupColumn['rollup_function']; |
||||
|
||||
get fk_relation_column_id() { |
||||
return this.fk_column_id; |
||||
} |
||||
get fk_rollup_column_id() { |
||||
if (this.type === 'hm') { |
||||
return this.fk_child_column_id; |
||||
} else if (this.type === 'mm') { |
||||
return this.fk_parent_column_id; |
||||
} |
||||
} |
||||
|
||||
async getRelationColumn(ncMeta = Noco.ncMeta): Promise<Column> { |
||||
return await Column.get({ colId: this.fk_column_id }, ncMeta); |
||||
} |
||||
|
||||
async getRollupColumn(ncMeta = Noco.ncMeta): Promise<Column> { |
||||
return await Column.get({ colId: this.fk_rollup_column_id }, ncMeta); |
||||
} |
||||
|
||||
public static async read(columnId: string, ncMeta = Noco.ncMeta) { |
||||
const colData = await super.read(columnId, ncMeta); |
||||
return colData && new LinksColumn(colData); |
||||
} |
||||
|
||||
public static async insert(data: Partial<LinksColumn>, ncMeta = Noco.ncMeta) { |
||||
const colData = await super.insert(data, ncMeta); |
||||
return colData && new LinksColumn(colData); |
||||
} |
||||
} |
||||
@ -1,110 +1,110 @@
|
||||
Country,Cities |
||||
Afghanistan,1 |
||||
Algeria,3 |
||||
American Samoa,1 |
||||
Angola,2 |
||||
Anguilla,1 |
||||
Argentina,13 |
||||
Armenia,1 |
||||
Australia,1 |
||||
Austria,3 |
||||
Azerbaijan,2 |
||||
Bahrain,1 |
||||
Bangladesh,3 |
||||
Belarus,2 |
||||
Bolivia,2 |
||||
Brazil,28 |
||||
Brunei,1 |
||||
Bulgaria,2 |
||||
Cambodia,2 |
||||
Cameroon,2 |
||||
Canada,7 |
||||
Chad,1 |
||||
Chile,3 |
||||
China,53 |
||||
Colombia,6 |
||||
"Congo, The Democratic Republic of the",2 |
||||
Czech Republic,1 |
||||
Dominican Republic,3 |
||||
Ecuador,3 |
||||
Egypt,6 |
||||
Estonia,1 |
||||
Ethiopia,1 |
||||
Faroe Islands,1 |
||||
Finland,1 |
||||
France,4 |
||||
French Guiana,1 |
||||
French Polynesia,2 |
||||
Gambia,1 |
||||
Germany,7 |
||||
Greece,2 |
||||
Greenland,1 |
||||
Holy See (Vatican City State),1 |
||||
Hong Kong,1 |
||||
Hungary,1 |
||||
India,60 |
||||
Indonesia,14 |
||||
Iran,8 |
||||
Iraq,1 |
||||
Israel,4 |
||||
Italy,7 |
||||
Japan,31 |
||||
Kazakstan,2 |
||||
Kenya,2 |
||||
Kuwait,1 |
||||
Latvia,2 |
||||
Liechtenstein,1 |
||||
Lithuania,1 |
||||
Madagascar,1 |
||||
Malawi,1 |
||||
Malaysia,3 |
||||
Mexico,30 |
||||
Moldova,1 |
||||
Morocco,3 |
||||
Mozambique,3 |
||||
Myanmar,2 |
||||
Nauru,1 |
||||
Nepal,1 |
||||
Netherlands,5 |
||||
New Zealand,1 |
||||
Nigeria,13 |
||||
North Korea,1 |
||||
Oman,2 |
||||
Pakistan,5 |
||||
Paraguay,3 |
||||
Peru,4 |
||||
Philippines,20 |
||||
Poland,8 |
||||
Puerto Rico,2 |
||||
Romania,2 |
||||
Runion,1 |
||||
Russian Federation,28 |
||||
Saint Vincent and the Grenadines,1 |
||||
Saudi Arabia,5 |
||||
Senegal,1 |
||||
Slovakia,1 |
||||
South Africa,11 |
||||
South Korea,5 |
||||
Spain,5 |
||||
Sri Lanka,1 |
||||
Sudan,2 |
||||
Sweden,1 |
||||
Switzerland,3 |
||||
Taiwan,10 |
||||
Tanzania,3 |
||||
Thailand,3 |
||||
Tonga,1 |
||||
Tunisia,1 |
||||
Turkey,15 |
||||
Turkmenistan,1 |
||||
Tuvalu,1 |
||||
Ukraine,6 |
||||
United Arab Emirates,3 |
||||
United Kingdom,8 |
||||
United States,35 |
||||
Venezuela,7 |
||||
Vietnam,6 |
||||
"Virgin Islands, U.S.",1 |
||||
Yemen,4 |
||||
Yugoslavia,2 |
||||
Zambia,1 |
||||
Country,City List |
||||
Afghanistan,Kabul |
||||
Algeria,"Batna, Bchar, Skikda" |
||||
American Samoa,Tafuna |
||||
Angola,"Benguela, Namibe" |
||||
Anguilla,South Hill |
||||
Argentina,"Almirante Brown, Avellaneda, Baha Blanca, Crdoba, Escobar, Ezeiza, La Plata, Merlo, Quilmes, San Miguel de Tucumn, Santa F, Tandil, Vicente Lpez" |
||||
Armenia,Yerevan |
||||
Australia,Woodridge |
||||
Austria,"Graz, Linz, Salzburg" |
||||
Azerbaijan,"Baku, Sumqayit" |
||||
Bahrain,al-Manama |
||||
Bangladesh,"Dhaka, Jamalpur, Tangail" |
||||
Belarus,"Mogiljov, Molodetno" |
||||
Bolivia,"El Alto, Sucre" |
||||
Brazil,"Alvorada, Angra dos Reis, Anpolis, Aparecida de Goinia, Araatuba, Bag, Belm, Blumenau, Boa Vista, Braslia, Goinia, Guaruj, guas Lindas de Gois, Ibirit, Juazeiro do Norte, Juiz de Fora, Luzinia, Maring, Po, Poos de Caldas, Rio Claro, Santa Brbara dOeste, Santo Andr, So Bernardo do Campo, So Leopoldo" |
||||
Brunei,Bandar Seri Begawan |
||||
Bulgaria,"Ruse, Stara Zagora" |
||||
Cambodia,"Battambang, Phnom Penh" |
||||
Cameroon,"Bamenda, Yaound" |
||||
Canada,"Gatineau, Halifax, Lethbridge, London, Oshawa, Richmond Hill, Vancouver" |
||||
Chad,NDjamna |
||||
Chile,"Antofagasta, Coquimbo, Rancagua" |
||||
China,"Baicheng, Baiyin, Binzhou, Changzhou, Datong, Daxian, Dongying, Emeishan, Enshi, Ezhou, Fuyu, Fuzhou, Haining, Hami, Hohhot, Huaian, Jinchang, Jining, Jinzhou, Junan, Korla, Laiwu, Laohekou, Lengshuijiang, Leshan" |
||||
Colombia,"Buenaventura, Dos Quebradas, Florencia, Pereira, Sincelejo, Sogamoso" |
||||
"Congo, The Democratic Republic of the","Lubumbashi, Mwene-Ditu" |
||||
Czech Republic,Olomouc |
||||
Dominican Republic,"La Romana, San Felipe de Puerto Plata, Santiago de los Caballeros" |
||||
Ecuador,"Loja, Portoviejo, Robamba" |
||||
Egypt,"Bilbays, Idfu, Mit Ghamr, Qalyub, Sawhaj, Shubra al-Khayma" |
||||
Estonia,Tartu |
||||
Ethiopia,Addis Abeba |
||||
Faroe Islands,Trshavn |
||||
Finland,Oulu |
||||
France,"Brest, Le Mans, Toulon, Toulouse" |
||||
French Guiana,Cayenne |
||||
French Polynesia,"Faaa, Papeete" |
||||
Gambia,Banjul |
||||
Germany,"Duisburg, Erlangen, Halle/Saale, Mannheim, Saarbrcken, Siegen, Witten" |
||||
Greece,"Athenai, Patras" |
||||
Greenland,Nuuk |
||||
Holy See (Vatican City State),Citt del Vaticano |
||||
Hong Kong,Kowloon and New Kowloon |
||||
Hungary,Szkesfehrvr |
||||
India,"Adoni, Ahmadnagar, Allappuzha (Alleppey), Ambattur, Amroha, Balurghat, Berhampore (Baharampur), Bhavnagar, Bhilwara, Bhimavaram, Bhopal, Bhusawal, Bijapur, Chandrapur, Chapra, Dhule (Dhulia), Etawah, Firozabad, Gandhinagar, Gulbarga, Haldia, Halisahar, Hoshiarpur, Hubli-Dharwad, Jaipur" |
||||
Indonesia,"Cianjur, Ciomas, Ciparay, Gorontalo, Jakarta, Lhokseumawe, Madiun, Pangkal Pinang, Pemalang, Pontianak, Probolinggo, Purwakarta, Surakarta, Tegal" |
||||
Iran,"Arak, Esfahan, Kermanshah, Najafabad, Qomsheh, Shahr-e Kord, Sirjan, Tabriz" |
||||
Iraq,Mosul |
||||
Israel,"Ashdod, Ashqelon, Bat Yam, Tel Aviv-Jaffa" |
||||
Italy,"Alessandria, Bergamo, Brescia, Brindisi, Livorno, Syrakusa, Udine" |
||||
Japan,"Akishima, Fukuyama, Higashiosaka, Hino, Hiroshima, Isesaki, Iwaki, Iwakuni, Iwatsuki, Izumisano, Kakamigahara, Kamakura, Kanazawa, Koriyama, Kurashiki, Kuwana, Matsue, Miyakonojo, Nagareyama, Okayama, Okinawa, Omiya, Onomichi, Otsu, Sagamihara" |
||||
Kazakstan,"Pavlodar, Zhezqazghan" |
||||
Kenya,"Kisumu, Nyeri" |
||||
Kuwait,Jalib al-Shuyukh |
||||
Latvia,"Daugavpils, Liepaja" |
||||
Liechtenstein,Vaduz |
||||
Lithuania,Vilnius |
||||
Madagascar,Mahajanga |
||||
Malawi,Lilongwe |
||||
Malaysia,"Ipoh, Kuching, Sungai Petani" |
||||
Mexico,"Acua, Allende, Atlixco, Carmen, Celaya, Coacalco de Berriozbal, Coatzacoalcos, Cuauhtmoc, Cuautla, Cuernavaca, El Fuerte, Guadalajara, Hidalgo, Huejutla de Reyes, Huixquilucan, Jos Azueta, Jurez, La Paz, Matamoros, Mexicali, Monclova, Nezahualcyotl, Pachuca de Soto, Salamanca, San Felipe del Progreso" |
||||
Moldova,Chisinau |
||||
Morocco,"Beni-Mellal, Nador, Sal" |
||||
Mozambique,"Beira, Naala-Porto, Tete" |
||||
Myanmar,"Monywa, Myingyan" |
||||
Nauru,Yangor |
||||
Nepal,Birgunj |
||||
Netherlands,"Amersfoort, Apeldoorn, Ede, Emmen, s-Hertogenbosch" |
||||
New Zealand,Hamilton |
||||
Nigeria,"Benin City, Deba Habe, Effon-Alaiye, Ife, Ikerre, Ilorin, Kaduna, Ogbomosho, Ondo, Owo, Oyo, Sokoto, Zaria" |
||||
North Korea,Pyongyang |
||||
Oman,"Masqat, Salala" |
||||
Pakistan,"Dadu, Mandi Bahauddin, Mardan, Okara, Shikarpur" |
||||
Paraguay,"Asuncin, Ciudad del Este, San Lorenzo" |
||||
Peru,"Callao, Hunuco, Lima, Sullana" |
||||
Philippines,"Baybay, Bayugan, Bislig, Cabuyao, Cavite, Davao, Gingoog, Hagonoy, Iligan, Imus, Lapu-Lapu, Mandaluyong, Ozamis, Santa Rosa, Taguig, Talavera, Tanauan, Tanza, Tarlac, Tuguegarao" |
||||
Poland,"Bydgoszcz, Czestochowa, Jastrzebie-Zdrj, Kalisz, Lublin, Plock, Tychy, Wroclaw" |
||||
Puerto Rico,"Arecibo, Ponce" |
||||
Romania,"Botosani, Bucuresti" |
||||
Runion,Saint-Denis |
||||
Russian Federation,"Atinsk, Balaiha, Dzerzinsk, Elista, Ivanovo, Jaroslavl, Jelets, Kaliningrad, Kamyin, Kirovo-Tepetsk, Kolpino, Korolev, Kurgan, Kursk, Lipetsk, Ljubertsy, Maikop, Moscow, Nabereznyje Telny, Niznekamsk, Novoterkassk, Pjatigorsk, Serpuhov, Smolensk, Syktyvkar" |
||||
Saint Vincent and the Grenadines,Kingstown |
||||
Saudi Arabia,"Abha, al-Hawiya, al-Qatif, Jedda, Tabuk" |
||||
Senegal,Ziguinchor |
||||
Slovakia,Bratislava |
||||
South Africa,"Boksburg, Botshabelo, Chatsworth, Johannesburg, Kimberley, Klerksdorp, Newcastle, Paarl, Rustenburg, Soshanguve, Springs" |
||||
South Korea,"Cheju, Kimchon, Naju, Tonghae, Uijongbu" |
||||
Spain,"A Corua (La Corua), Donostia-San Sebastin, Gijn, Ourense (Orense), Santiago de Compostela" |
||||
Sri Lanka,Jaffna |
||||
Sudan,"al-Qadarif, Omdurman" |
||||
Sweden,Malm |
||||
Switzerland,"Basel, Bern, Lausanne" |
||||
Taiwan,"Changhwa, Chiayi, Chungho, Fengshan, Hsichuh, Lungtan, Nantou, Tanshui, Touliu, Tsaotun" |
||||
Tanzania,"Mwanza, Tabora, Zanzibar" |
||||
Thailand,"Nakhon Sawan, Pak Kret, Songkhla" |
||||
Tonga,Nukualofa |
||||
Tunisia,Sousse |
||||
Turkey,"Adana, Balikesir, Batman, Denizli, Eskisehir, Gaziantep, Inegl, Kilis, Ktahya, Osmaniye, Sivas, Sultanbeyli, Tarsus, Tokat, Usak" |
||||
Turkmenistan,Ashgabat |
||||
Tuvalu,Funafuti |
||||
Ukraine,"Kamjanets-Podilskyi, Konotop, Mukateve, ostka, Simferopol, Sumy" |
||||
United Arab Emirates,"Abu Dhabi, al-Ayn, Sharja" |
||||
United Kingdom,"Bradford, Dundee, London, Southampton, Southend-on-Sea, Southport, Stockport, York" |
||||
United States,"Akron, Arlington, Augusta-Richmond County, Aurora, Bellevue, Brockton, Cape Coral, Citrus Heights, Clarksville, Compton, Dallas, Dayton, El Monte, Fontana, Garden Grove, Garland, Grand Prairie, Greensboro, Joliet, Kansas City, Lancaster, Laredo, Lincoln, Manchester, Memphis" |
||||
Venezuela,"Barcelona, Caracas, Cuman, Maracabo, Ocumare del Tuy, Valencia, Valle de la Pascua" |
||||
Vietnam,"Cam Ranh, Haiphong, Hanoi, Nam Dinh, Nha Trang, Vinh" |
||||
"Virgin Islands, U.S.",Charlotte Amalie |
||||
Yemen,"Aden, Hodeida, Sanaa, Taizz" |
||||
Yugoslavia,"Kragujevac, Novi Sad" |
||||
Zambia,Kitwe |
||||
@ -1,110 +1,110 @@
|
||||
Country,Cities |
||||
Afghanistan,1 |
||||
Algeria,3 |
||||
American Samoa,1 |
||||
Angola,2 |
||||
Anguilla,1 |
||||
Argentina,13 |
||||
Armenia,1 |
||||
Australia,1 |
||||
Austria,3 |
||||
Azerbaijan,2 |
||||
Bahrain,1 |
||||
Bangladesh,3 |
||||
Belarus,2 |
||||
Bolivia,2 |
||||
Brazil,28 |
||||
Brunei,1 |
||||
Bulgaria,2 |
||||
Cambodia,2 |
||||
Cameroon,2 |
||||
Canada,7 |
||||
Chad,1 |
||||
Chile,3 |
||||
China,53 |
||||
Colombia,6 |
||||
"Congo, The Democratic Republic of the",2 |
||||
Czech Republic,1 |
||||
Dominican Republic,3 |
||||
Ecuador,3 |
||||
Egypt,6 |
||||
Estonia,1 |
||||
Ethiopia,1 |
||||
Faroe Islands,1 |
||||
Finland,1 |
||||
France,4 |
||||
French Guiana,1 |
||||
French Polynesia,2 |
||||
Gambia,1 |
||||
Germany,7 |
||||
Greece,2 |
||||
Greenland,1 |
||||
Holy See (Vatican City State),1 |
||||
Hong Kong,1 |
||||
Hungary,1 |
||||
India,60 |
||||
Indonesia,14 |
||||
Iran,8 |
||||
Iraq,1 |
||||
Israel,4 |
||||
Italy,7 |
||||
Japan,31 |
||||
Kazakstan,2 |
||||
Kenya,2 |
||||
Kuwait,1 |
||||
Latvia,2 |
||||
Liechtenstein,1 |
||||
Lithuania,1 |
||||
Madagascar,1 |
||||
Malawi,1 |
||||
Malaysia,3 |
||||
Mexico,30 |
||||
Moldova,1 |
||||
Morocco,3 |
||||
Mozambique,3 |
||||
Myanmar,2 |
||||
Nauru,1 |
||||
Nepal,1 |
||||
Netherlands,5 |
||||
New Zealand,1 |
||||
Nigeria,13 |
||||
North Korea,1 |
||||
Oman,2 |
||||
Pakistan,5 |
||||
Paraguay,3 |
||||
Peru,4 |
||||
Philippines,20 |
||||
Poland,8 |
||||
Puerto Rico,2 |
||||
Romania,2 |
||||
Runion,1 |
||||
Russian Federation,28 |
||||
Saint Vincent and the Grenadines,1 |
||||
Saudi Arabia,5 |
||||
Senegal,1 |
||||
Slovakia,1 |
||||
South Africa,11 |
||||
South Korea,5 |
||||
Spain,5 |
||||
Sri Lanka,1 |
||||
Sudan,2 |
||||
Sweden,1 |
||||
Switzerland,3 |
||||
Taiwan,10 |
||||
Tanzania,3 |
||||
Thailand,3 |
||||
Tonga,1 |
||||
Tunisia,1 |
||||
Turkey,15 |
||||
Turkmenistan,1 |
||||
Tuvalu,1 |
||||
Ukraine,6 |
||||
United Arab Emirates,3 |
||||
United Kingdom,8 |
||||
United States,35 |
||||
Venezuela,7 |
||||
Vietnam,6 |
||||
"Virgin Islands, U.S.",1 |
||||
Yemen,4 |
||||
Yugoslavia,2 |
||||
Zambia,1 |
||||
Country,City List |
||||
Afghanistan,Kabul |
||||
Algeria,"Batna, Bchar, Skikda" |
||||
American Samoa,Tafuna |
||||
Angola,"Benguela, Namibe" |
||||
Anguilla,South Hill |
||||
Argentina,"Almirante Brown, Avellaneda, Baha Blanca, Crdoba, Escobar, Ezeiza, La Plata, Merlo, Quilmes, San Miguel de Tucumn, Santa F, Tandil, Vicente Lpez" |
||||
Armenia,Yerevan |
||||
Australia,Woodridge |
||||
Austria,"Graz, Linz, Salzburg" |
||||
Azerbaijan,"Baku, Sumqayit" |
||||
Bahrain,al-Manama |
||||
Bangladesh,"Dhaka, Jamalpur, Tangail" |
||||
Belarus,"Mogiljov, Molodetno" |
||||
Bolivia,"El Alto, Sucre" |
||||
Brazil,"Alvorada, Angra dos Reis, Anpolis, Aparecida de Goinia, Araatuba, Bag, Belm, Blumenau, Boa Vista, Braslia, Goinia, Guaruj, guas Lindas de Gois, Ibirit, Juazeiro do Norte, Juiz de Fora, Luzinia, Maring, Po, Poos de Caldas, Rio Claro, Santa Brbara dOeste, Santo Andr, So Bernardo do Campo, So Leopoldo" |
||||
Brunei,Bandar Seri Begawan |
||||
Bulgaria,"Ruse, Stara Zagora" |
||||
Cambodia,"Battambang, Phnom Penh" |
||||
Cameroon,"Bamenda, Yaound" |
||||
Canada,"Gatineau, Halifax, Lethbridge, London, Oshawa, Richmond Hill, Vancouver" |
||||
Chad,NDjamna |
||||
Chile,"Antofagasta, Coquimbo, Rancagua" |
||||
China,"Baicheng, Baiyin, Binzhou, Changzhou, Datong, Daxian, Dongying, Emeishan, Enshi, Ezhou, Fuyu, Fuzhou, Haining, Hami, Hohhot, Huaian, Jinchang, Jining, Jinzhou, Junan, Korla, Laiwu, Laohekou, Lengshuijiang, Leshan" |
||||
Colombia,"Buenaventura, Dos Quebradas, Florencia, Pereira, Sincelejo, Sogamoso" |
||||
"Congo, The Democratic Republic of the","Lubumbashi, Mwene-Ditu" |
||||
Czech Republic,Olomouc |
||||
Dominican Republic,"La Romana, San Felipe de Puerto Plata, Santiago de los Caballeros" |
||||
Ecuador,"Loja, Portoviejo, Robamba" |
||||
Egypt,"Bilbays, Idfu, Mit Ghamr, Qalyub, Sawhaj, Shubra al-Khayma" |
||||
Estonia,Tartu |
||||
Ethiopia,Addis Abeba |
||||
Faroe Islands,Trshavn |
||||
Finland,Oulu |
||||
France,"Brest, Le Mans, Toulon, Toulouse" |
||||
French Guiana,Cayenne |
||||
French Polynesia,"Faaa, Papeete" |
||||
Gambia,Banjul |
||||
Germany,"Duisburg, Erlangen, Halle/Saale, Mannheim, Saarbrcken, Siegen, Witten" |
||||
Greece,"Athenai, Patras" |
||||
Greenland,Nuuk |
||||
Holy See (Vatican City State),Citt del Vaticano |
||||
Hong Kong,Kowloon and New Kowloon |
||||
Hungary,Szkesfehrvr |
||||
India,"Adoni, Ahmadnagar, Allappuzha (Alleppey), Ambattur, Amroha, Balurghat, Berhampore (Baharampur), Bhavnagar, Bhilwara, Bhimavaram, Bhopal, Bhusawal, Bijapur, Chandrapur, Chapra, Dhule (Dhulia), Etawah, Firozabad, Gandhinagar, Gulbarga, Haldia, Halisahar, Hoshiarpur, Hubli-Dharwad, Jaipur" |
||||
Indonesia,"Cianjur, Ciomas, Ciparay, Gorontalo, Jakarta, Lhokseumawe, Madiun, Pangkal Pinang, Pemalang, Pontianak, Probolinggo, Purwakarta, Surakarta, Tegal" |
||||
Iran,"Arak, Esfahan, Kermanshah, Najafabad, Qomsheh, Shahr-e Kord, Sirjan, Tabriz" |
||||
Iraq,Mosul |
||||
Israel,"Ashdod, Ashqelon, Bat Yam, Tel Aviv-Jaffa" |
||||
Italy,"Alessandria, Bergamo, Brescia, Brindisi, Livorno, Syrakusa, Udine" |
||||
Japan,"Akishima, Fukuyama, Higashiosaka, Hino, Hiroshima, Isesaki, Iwaki, Iwakuni, Iwatsuki, Izumisano, Kakamigahara, Kamakura, Kanazawa, Koriyama, Kurashiki, Kuwana, Matsue, Miyakonojo, Nagareyama, Okayama, Okinawa, Omiya, Onomichi, Otsu, Sagamihara" |
||||
Kazakstan,"Pavlodar, Zhezqazghan" |
||||
Kenya,"Kisumu, Nyeri" |
||||
Kuwait,Jalib al-Shuyukh |
||||
Latvia,"Daugavpils, Liepaja" |
||||
Liechtenstein,Vaduz |
||||
Lithuania,Vilnius |
||||
Madagascar,Mahajanga |
||||
Malawi,Lilongwe |
||||
Malaysia,"Ipoh, Kuching, Sungai Petani" |
||||
Mexico,"Acua, Allende, Atlixco, Carmen, Celaya, Coacalco de Berriozbal, Coatzacoalcos, Cuauhtmoc, Cuautla, Cuernavaca, El Fuerte, Guadalajara, Hidalgo, Huejutla de Reyes, Huixquilucan, Jos Azueta, Jurez, La Paz, Matamoros, Mexicali, Monclova, Nezahualcyotl, Pachuca de Soto, Salamanca, San Felipe del Progreso" |
||||
Moldova,Chisinau |
||||
Morocco,"Beni-Mellal, Nador, Sal" |
||||
Mozambique,"Beira, Naala-Porto, Tete" |
||||
Myanmar,"Monywa, Myingyan" |
||||
Nauru,Yangor |
||||
Nepal,Birgunj |
||||
Netherlands,"Amersfoort, Apeldoorn, Ede, Emmen, s-Hertogenbosch" |
||||
New Zealand,Hamilton |
||||
Nigeria,"Benin City, Deba Habe, Effon-Alaiye, Ife, Ikerre, Ilorin, Kaduna, Ogbomosho, Ondo, Owo, Oyo, Sokoto, Zaria" |
||||
North Korea,Pyongyang |
||||
Oman,"Masqat, Salala" |
||||
Pakistan,"Dadu, Mandi Bahauddin, Mardan, Okara, Shikarpur" |
||||
Paraguay,"Asuncin, Ciudad del Este, San Lorenzo" |
||||
Peru,"Callao, Hunuco, Lima, Sullana" |
||||
Philippines,"Baybay, Bayugan, Bislig, Cabuyao, Cavite, Davao, Gingoog, Hagonoy, Iligan, Imus, Lapu-Lapu, Mandaluyong, Ozamis, Santa Rosa, Taguig, Talavera, Tanauan, Tanza, Tarlac, Tuguegarao" |
||||
Poland,"Bydgoszcz, Czestochowa, Jastrzebie-Zdrj, Kalisz, Lublin, Plock, Tychy, Wroclaw" |
||||
Puerto Rico,"Arecibo, Ponce" |
||||
Romania,"Botosani, Bucuresti" |
||||
Runion,Saint-Denis |
||||
Russian Federation,"Atinsk, Balaiha, Dzerzinsk, Elista, Ivanovo, Jaroslavl, Jelets, Kaliningrad, Kamyin, Kirovo-Tepetsk, Kolpino, Korolev, Kurgan, Kursk, Lipetsk, Ljubertsy, Maikop, Moscow, Nabereznyje Telny, Niznekamsk, Novoterkassk, Pjatigorsk, Serpuhov, Smolensk, Syktyvkar" |
||||
Saint Vincent and the Grenadines,Kingstown |
||||
Saudi Arabia,"Abha, al-Hawiya, al-Qatif, Jedda, Tabuk" |
||||
Senegal,Ziguinchor |
||||
Slovakia,Bratislava |
||||
South Africa,"Boksburg, Botshabelo, Chatsworth, Johannesburg, Kimberley, Klerksdorp, Newcastle, Paarl, Rustenburg, Soshanguve, Springs" |
||||
South Korea,"Cheju, Kimchon, Naju, Tonghae, Uijongbu" |
||||
Spain,"A Corua (La Corua), Donostia-San Sebastin, Gijn, Ourense (Orense), Santiago de Compostela" |
||||
Sri Lanka,Jaffna |
||||
Sudan,"al-Qadarif, Omdurman" |
||||
Sweden,Malm |
||||
Switzerland,"Basel, Bern, Lausanne" |
||||
Taiwan,"Changhwa, Chiayi, Chungho, Fengshan, Hsichuh, Lungtan, Nantou, Tanshui, Touliu, Tsaotun" |
||||
Tanzania,"Mwanza, Tabora, Zanzibar" |
||||
Thailand,"Nakhon Sawan, Pak Kret, Songkhla" |
||||
Tonga,Nukualofa |
||||
Tunisia,Sousse |
||||
Turkey,"Adana, Balikesir, Batman, Denizli, Eskisehir, Gaziantep, Inegl, Kilis, Ktahya, Osmaniye, Sivas, Sultanbeyli, Tarsus, Tokat, Usak" |
||||
Turkmenistan,Ashgabat |
||||
Tuvalu,Funafuti |
||||
Ukraine,"Kamjanets-Podilskyi, Konotop, Mukateve, ostka, Simferopol, Sumy" |
||||
United Arab Emirates,"Abu Dhabi, al-Ayn, Sharja" |
||||
United Kingdom,"Bradford, Dundee, London, Southampton, Southend-on-Sea, Southport, Stockport, York" |
||||
United States,"Akron, Arlington, Augusta-Richmond County, Aurora, Bellevue, Brockton, Cape Coral, Citrus Heights, Clarksville, Compton, Dallas, Dayton, El Monte, Fontana, Garden Grove, Garland, Grand Prairie, Greensboro, Joliet, Kansas City, Lancaster, Laredo, Lincoln, Manchester, Memphis" |
||||
Venezuela,"Barcelona, Caracas, Cuman, Maracabo, Ocumare del Tuy, Valencia, Valle de la Pascua" |
||||
Vietnam,"Cam Ranh, Haiphong, Hanoi, Nam Dinh, Nha Trang, Vinh" |
||||
"Virgin Islands, U.S.",Charlotte Amalie |
||||
Yemen,"Aden, Hodeida, Sanaa, Taizz" |
||||
Yugoslavia,"Kragujevac, Novi Sad" |
||||
Zambia,Kitwe |
||||
@ -1,4 +1,4 @@
|
||||
Address,District,PostalCode,Phone,Location,Customers,Staffs,City |
||||
1661 Abha Drive,Tamil Nadu,14400,270456873752,"{""x"":78.8214191,""y"":10.3812871}",1,0,Pudukkottai |
||||
1993 Tabuk Lane,Tamil Nadu,64221,648482415405,"{""x"":80.1270701,""y"":12.9246028}",1,0,Tambaram |
||||
381 Kabul Way,Taipei,87272,55477302294,"{""x"":0,""y"":0}",1,0,Hsichuh |
||||
Address,District,PostalCode,Phone,Location,Customer List,Staff List,City |
||||
1661 Abha Drive,Tamil Nadu,14400,270456873752,"{""x"":78.8214191,""y"":10.3812871}",1,,Pudukkottai |
||||
1993 Tabuk Lane,Tamil Nadu,64221,648482415405,"{""x"":80.1270701,""y"":12.9246028}",2,,Tambaram |
||||
381 Kabul Way,Taipei,87272,55477302294,"{""x"":0,""y"":0}",2,,Hsichuh |
||||
@ -1,19 +1,19 @@
|
||||
Address,District,PostalCode,Phone,Customers,Staffs,City |
||||
1013 Tabuk Boulevard," ",96203," ",1,0,Kanchrapara |
||||
1168 Najafabad Parkway," ",40301," ",1,0,Kabul |
||||
1294 Firozabad Drive," ",70618," ",1,0,Pingxiang |
||||
1342 Abha Boulevard," ",10714," ",1,0,Bucuresti |
||||
1368 Maracabo Boulevard," ",32716," ",1,0,South Hill |
||||
1427 Tabuk Place," ",31342," ",1,0,Cape Coral |
||||
1519 Santiago de los Caballeros Loop," ",22025," ",1,0,Mwene-Ditu |
||||
1661 Abha Drive," ",14400," ",1,0,Pudukkottai |
||||
17 Kabul Boulevard," ",38594," ",1,0,Nagareyama |
||||
1838 Tabriz Lane," ",1195," ",1,0,Dhaka |
||||
1888 Kabul Drive," ",20936," ",1,0,Ife |
||||
1892 Nabereznyje Telny Lane," ",28396," ",1,0,Tafuna |
||||
1993 Tabuk Lane," ",64221," ",1,0,Tambaram |
||||
217 Botshabelo Place," ",49521," ",1,0,Davao |
||||
381 Kabul Way," ",87272," ",1,0,Hsichuh |
||||
44 Najafabad Way," ",61391," ",1,0,Donostia-San Sebastin |
||||
48 Maracabo Place," ",1570," ",1,0,Talavera |
||||
669 Firozabad Loop," ",92265," ",1,0,al-Ayn |
||||
Address,District,PostalCode,Phone,Customer List,Staff List,City |
||||
1013 Tabuk Boulevard," ",96203," ",2,,Kanchrapara |
||||
1168 Najafabad Parkway," ",40301," ",1,,Kabul |
||||
1294 Firozabad Drive," ",70618," ",2,,Pingxiang |
||||
1342 Abha Boulevard," ",10714," ",2,,Bucuresti |
||||
1368 Maracabo Boulevard," ",32716," ",2,,South Hill |
||||
1427 Tabuk Place," ",31342," ",2,,Cape Coral |
||||
1519 Santiago de los Caballeros Loop," ",22025," ",2,,Mwene-Ditu |
||||
1661 Abha Drive," ",14400," ",1,,Pudukkottai |
||||
17 Kabul Boulevard," ",38594," ",1,,Nagareyama |
||||
1838 Tabriz Lane," ",1195," ",1,,Dhaka |
||||
1888 Kabul Drive," ",20936," ",1,,Ife |
||||
1892 Nabereznyje Telny Lane," ",28396," ",2,,Tafuna |
||||
1993 Tabuk Lane," ",64221," ",2,,Tambaram |
||||
217 Botshabelo Place," ",49521," ",2,,Davao |
||||
381 Kabul Way," ",87272," ",2,,Hsichuh |
||||
44 Najafabad Way," ",61391," ",2,,Donostia-San Sebastin |
||||
48 Maracabo Place," ",1570," ",1,,Talavera |
||||
669 Firozabad Loop," ",92265," ",1,,al-Ayn |
||||
Loading…
Reference in new issue