- +
+
+  +
+
+ NocoDB + +
✨ Sebuah Alternatif AirTable Open Source ✨ + NocoDB + +
 -
-## Node Application
-
-We provide a simple NodeJS Application for getting started.
-
-```bash
-git clone https://github.com/nocodb/nocodb-seed
-cd nocodb-seed
-npm install
-npm start
-```
-
## Docker
```bash
@@ -186,6 +165,28 @@ docker-compose up -d
> If you plan to input some special characters, you may need to change the character set and collation yourself when creating the database. Please check out the examples for [MySQL Docker Compose](https://github.com/nocodb/nocodb/issues/1313#issuecomment-1046625974).
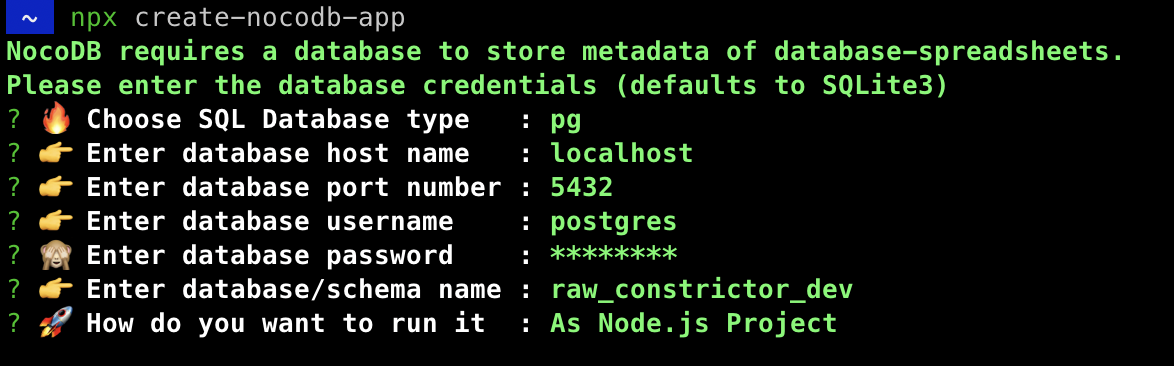
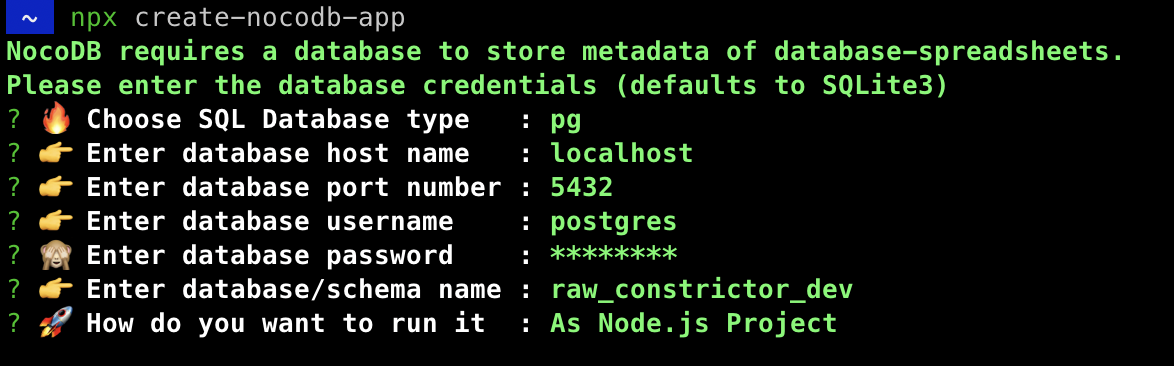
+## NPX
+
+You can run the below command if you need an interactive configuration.
+
+```
+npx create-nocodb-app
+```
+
+
-
-## Node Application
-
-We provide a simple NodeJS Application for getting started.
-
-```bash
-git clone https://github.com/nocodb/nocodb-seed
-cd nocodb-seed
-npm install
-npm start
-```
-
## Docker
```bash
@@ -186,6 +165,28 @@ docker-compose up -d
> If you plan to input some special characters, you may need to change the character set and collation yourself when creating the database. Please check out the examples for [MySQL Docker Compose](https://github.com/nocodb/nocodb/issues/1313#issuecomment-1046625974).
+## NPX
+
+You can run the below command if you need an interactive configuration.
+
+```
+npx create-nocodb-app
+```
+
+ +
+## Node Application
+
+We provide a simple NodeJS Application for getting started.
+
+```bash
+git clone https://github.com/nocodb/nocodb-seed
+cd nocodb-seed
+npm install
+npm start
+```
+
+
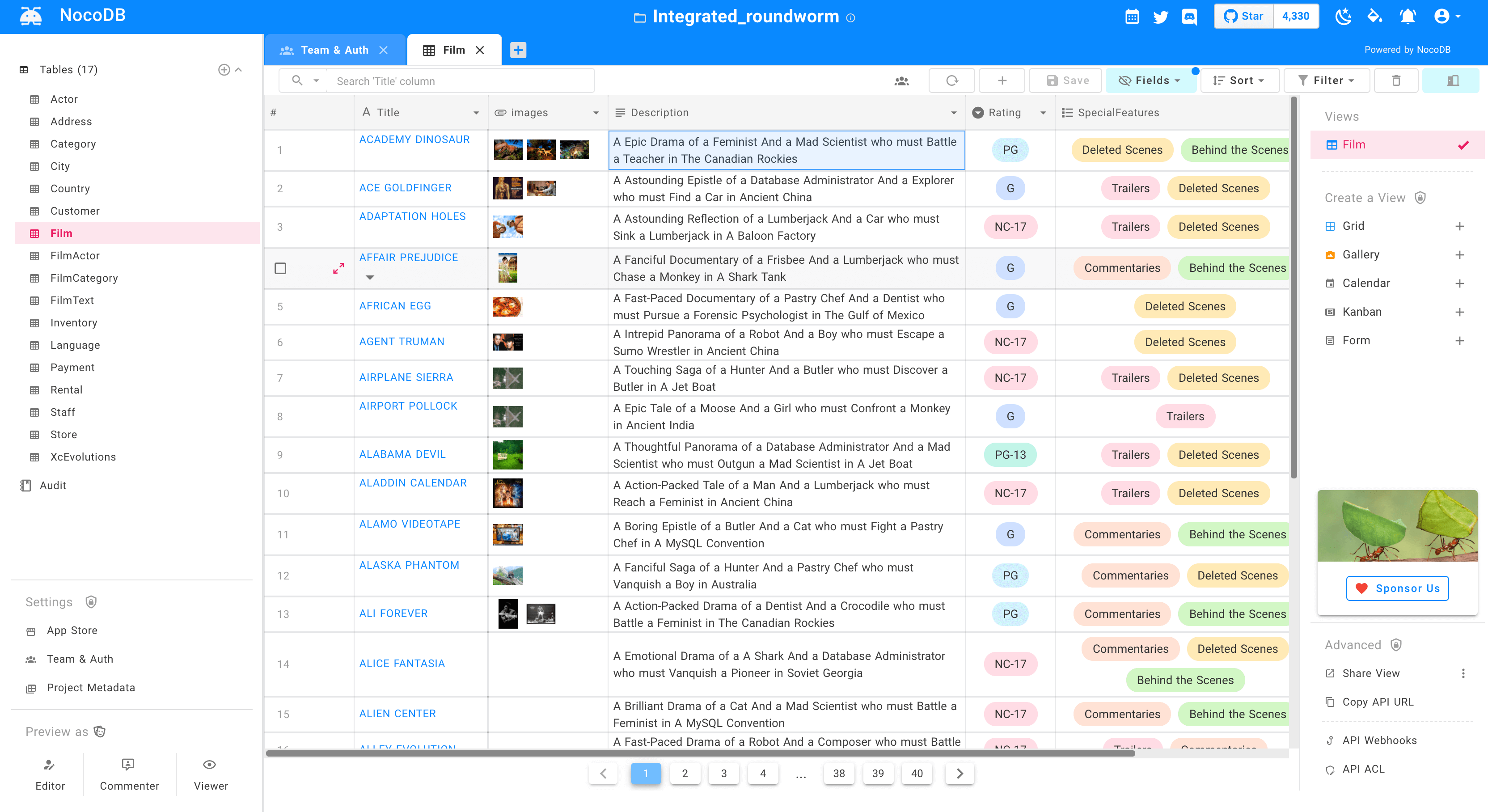
# GUI
Access Dashboard using: [http://localhost:8080/dashboard](http://localhost:8080/dashboard)
diff --git a/docker-compose/traefik/docker-compose.yml b/docker-compose/traefik/docker-compose.yml
index 34cd04d510..b02b03bad7 100644
--- a/docker-compose/traefik/docker-compose.yml
+++ b/docker-compose/traefik/docker-compose.yml
@@ -62,7 +62,7 @@ services:
- "--certificatesResolvers.letsencrypt.acme.dnsChallenge.resolvers=1.1.1.1:53,1.0.0.1:53"
container_name: traefik
environment:
- - "CF_DNS_API_TOKEN=${CLOUDFLARE_TOKEN}"
+ - "CF_DNS_API_TOKEN=${CF_DNS_API_TOKEN}"
healthcheck:
retries: 3
test:
diff --git a/markdown/readme/languages/indonesian.md b/markdown/readme/languages/indonesian.md
index a3fff11549..b615bc2b04 100644
--- a/markdown/readme/languages/indonesian.md
+++ b/markdown/readme/languages/indonesian.md
@@ -1,17 +1,22 @@
+
+
+## Node Application
+
+We provide a simple NodeJS Application for getting started.
+
+```bash
+git clone https://github.com/nocodb/nocodb-seed
+cd nocodb-seed
+npm install
+npm start
+```
+
+
# GUI
Access Dashboard using: [http://localhost:8080/dashboard](http://localhost:8080/dashboard)
diff --git a/docker-compose/traefik/docker-compose.yml b/docker-compose/traefik/docker-compose.yml
index 34cd04d510..b02b03bad7 100644
--- a/docker-compose/traefik/docker-compose.yml
+++ b/docker-compose/traefik/docker-compose.yml
@@ -62,7 +62,7 @@ services:
- "--certificatesResolvers.letsencrypt.acme.dnsChallenge.resolvers=1.1.1.1:53,1.0.0.1:53"
container_name: traefik
environment:
- - "CF_DNS_API_TOKEN=${CLOUDFLARE_TOKEN}"
+ - "CF_DNS_API_TOKEN=${CF_DNS_API_TOKEN}"
healthcheck:
retries: 3
test:
diff --git a/markdown/readme/languages/indonesian.md b/markdown/readme/languages/indonesian.md
index a3fff11549..b615bc2b04 100644
--- a/markdown/readme/languages/indonesian.md
+++ b/markdown/readme/languages/indonesian.md
@@ -1,17 +1,22 @@
+
Mengubah MySQL, PostgreSQL, SQL Server, SQLite & MariaDB apapun menjadi spreadsheet pintar.
-Website • Discord • + Komunitas • Twitter • Reddit • - Documentation + Dokumentasi
- + @@ -32,49 +38,134 @@ Mengubah MySQL, PostgreSQL, SQL Server, SQLite & MariaDB apapun menjadi spreadsh
@@ -32,49 +38,134 @@ Mengubah MySQL, PostgreSQL, SQL Server, SQLite & MariaDB apapun menjadi spreadsh
 +
+
+
+
+[](https://github.com/nocodb/nocodb/stargazers)
+
+# Coba singkat
+
+## Docker
+
+```bash
+# for SQLite
+docker run -d --name nocodb \
+-v "$(pwd)"/nocodb:/usr/app/data/ \
+-p 8080:8080 \
+nocodb/nocodb:latest
+
+# for MySQL
+docker run -d --name nocodb-mysql \
+-v "$(pwd)"/nocodb:/usr/app/data/ \
+-p 8080:8080 \
+-e NC_DB="mysql2://host.docker.internal:3306?u=root&p=password&d=d1" \
+-e NC_AUTH_JWT_SECRET="569a1821-0a93-45e8-87ab-eb857f20a010" \
+nocodb/nocodb:latest
+
+# for PostgreSQL
+docker run -d --name nocodb-postgres \
+-v "$(pwd)"/nocodb:/usr/app/data/ \
+-p 8080:8080 \
+-e NC_DB="pg://host.docker.internal:5432?u=root&p=password&d=d1" \
+-e NC_AUTH_JWT_SECRET="569a1821-0a93-45e8-87ab-eb857f20a010" \
+nocodb/nocodb:latest
+
+# for MSSQL
+docker run -d --name nocodb-mssql \
+-v "$(pwd)"/nocodb:/usr/app/data/ \
+-p 8080:8080 \
+-e NC_DB="mssql://host.docker.internal:1433?u=root&p=password&d=d1" \
+-e NC_AUTH_JWT_SECRET="569a1821-0a93-45e8-87ab-eb857f20a010" \
+nocodb/nocodb:latest
+```
+
+> Untuk menyimpan data di dalam Docker, Anda dapat melakukan mount volume di direktori /usr/app/data/ mulai dari versi 0.10.6. Jika tidak, data Anda akan hilang setelah mengulang pembuatan kontainer.
-### Menggunakan Docker
+> Jika Anda berencana untuk memasukkan beberapa karakter khusus, Anda perlu mengubah set karakter dan kolasi sendiri saat membuat basis data. Silakan lihat contoh-contoh untuk [MySQL Docker](https://github.com/nocodb/nocodb/issues/1340#issuecomment-1049481043).
+
+## Binaries
+
+##### MacOS (x64)
```bash
-docker run -d --name nocodb -p 8080:8080 nocodb/nocodb:latest
+curl http://get.nocodb.com/macos-x64 -o nocodb -L && chmod +x nocodb && ./nocodb
```
-- NocoDB needs a database as input : See [Production Setup](https://github.com/nocodb/nocodb/blob/master/README.md#production-setup).
-- If this input is absent, we fallback to SQLite. In order too persist sqlite, you can mount `/usr/app/data/`.
+##### MacOS (arm64)
+
+```bash
+curl http://get.nocodb.com/macos-arm64 -o nocodb -L && chmod +x nocodb && ./nocodb
+```
+
+##### Linux (x64)
+
+```bash
+curl http://get.nocodb.com/linux-x64 -o nocodb -L && chmod +x nocodb && ./nocodb
+```
- Example:
+##### Linux (arm64)
- ```
- docker run -d -p 8080:8080 --name nocodb -v "$(pwd)"/nocodb:/usr/app/data/ nocodb/nocodb:latest
- ```
+```bash
+curl http://get.nocodb.com/linux-arm64 -o nocodb -L && chmod +x nocodb && ./nocodb
+```
-### Menggunakan NPM
+##### Windows (x64)
+```bash
+iwr http://get.nocodb.com/win-x64.exe -o Noco-win-x64.exe
+.\Noco-win-x64.exe
```
-npx create-nocodb-app
+
+##### Windows (arm64)
+
+```bash
+iwr http://get.nocodb.com/win-arm64.exe -o Noco-win-arm64.exe
+.\Noco-win-arm64.exe
```
-### Menggunakan git
+## Docker Compose
+
+Kami menyediakan berbagai file docker-compose.yml di [bawah direktori](https://github.com/nocodb/nocodb/tree/master/docker-compose) ini. Berikut beberapa contohnya:
+```bash
+git clone https://github.com/nocodb/nocodb
+# for MySQL
+cd nocodb/docker-compose/mysql
+# for PostgreSQL
+cd nocodb/docker-compose/pg
+# for MSSQL
+cd nocodb/docker-compose/mssql
+docker-compose up -d
```
+
+> Untuk menyimpan data dalam Docker, Anda dapat melakukan mount volume pada direktori /usr/app/data/ mulai dari versi 0.10.6. Jika tidak, data Anda akan hilang setelah mengulang pembuatan kontainer.
+
+> Jika Anda berencana untuk memasukkan beberapa karakter khusus, Anda perlu mengubah set karakter dan kolasi sendiri saat membuat basis data. Silakan lihat contoh-contoh untuk [MySQL Docker Compose](https://github.com/nocodb/nocodb/issues/1313#issuecomment-1046625974).
+
+
+```bash
git clone https://github.com/nocodb/nocodb-seed
cd nocodb-seed
npm install
npm start
```
-### GUI
+# GUI
Akses dasbor menggunakan : [http://localhost:8080/dashboard](http://localhost:8080/dashboard)
-# Bergabunglah dengan komunitas kami
-
-
-
+
+
+
+
+[](https://github.com/nocodb/nocodb/stargazers)
+
+# Coba singkat
+
+## Docker
+
+```bash
+# for SQLite
+docker run -d --name nocodb \
+-v "$(pwd)"/nocodb:/usr/app/data/ \
+-p 8080:8080 \
+nocodb/nocodb:latest
+
+# for MySQL
+docker run -d --name nocodb-mysql \
+-v "$(pwd)"/nocodb:/usr/app/data/ \
+-p 8080:8080 \
+-e NC_DB="mysql2://host.docker.internal:3306?u=root&p=password&d=d1" \
+-e NC_AUTH_JWT_SECRET="569a1821-0a93-45e8-87ab-eb857f20a010" \
+nocodb/nocodb:latest
+
+# for PostgreSQL
+docker run -d --name nocodb-postgres \
+-v "$(pwd)"/nocodb:/usr/app/data/ \
+-p 8080:8080 \
+-e NC_DB="pg://host.docker.internal:5432?u=root&p=password&d=d1" \
+-e NC_AUTH_JWT_SECRET="569a1821-0a93-45e8-87ab-eb857f20a010" \
+nocodb/nocodb:latest
+
+# for MSSQL
+docker run -d --name nocodb-mssql \
+-v "$(pwd)"/nocodb:/usr/app/data/ \
+-p 8080:8080 \
+-e NC_DB="mssql://host.docker.internal:1433?u=root&p=password&d=d1" \
+-e NC_AUTH_JWT_SECRET="569a1821-0a93-45e8-87ab-eb857f20a010" \
+nocodb/nocodb:latest
+```
+
+> Untuk menyimpan data di dalam Docker, Anda dapat melakukan mount volume di direktori /usr/app/data/ mulai dari versi 0.10.6. Jika tidak, data Anda akan hilang setelah mengulang pembuatan kontainer.
-### Menggunakan Docker
+> Jika Anda berencana untuk memasukkan beberapa karakter khusus, Anda perlu mengubah set karakter dan kolasi sendiri saat membuat basis data. Silakan lihat contoh-contoh untuk [MySQL Docker](https://github.com/nocodb/nocodb/issues/1340#issuecomment-1049481043).
+
+## Binaries
+
+##### MacOS (x64)
```bash
-docker run -d --name nocodb -p 8080:8080 nocodb/nocodb:latest
+curl http://get.nocodb.com/macos-x64 -o nocodb -L && chmod +x nocodb && ./nocodb
```
-- NocoDB needs a database as input : See [Production Setup](https://github.com/nocodb/nocodb/blob/master/README.md#production-setup).
-- If this input is absent, we fallback to SQLite. In order too persist sqlite, you can mount `/usr/app/data/`.
+##### MacOS (arm64)
+
+```bash
+curl http://get.nocodb.com/macos-arm64 -o nocodb -L && chmod +x nocodb && ./nocodb
+```
+
+##### Linux (x64)
+
+```bash
+curl http://get.nocodb.com/linux-x64 -o nocodb -L && chmod +x nocodb && ./nocodb
+```
- Example:
+##### Linux (arm64)
- ```
- docker run -d -p 8080:8080 --name nocodb -v "$(pwd)"/nocodb:/usr/app/data/ nocodb/nocodb:latest
- ```
+```bash
+curl http://get.nocodb.com/linux-arm64 -o nocodb -L && chmod +x nocodb && ./nocodb
+```
-### Menggunakan NPM
+##### Windows (x64)
+```bash
+iwr http://get.nocodb.com/win-x64.exe -o Noco-win-x64.exe
+.\Noco-win-x64.exe
```
-npx create-nocodb-app
+
+##### Windows (arm64)
+
+```bash
+iwr http://get.nocodb.com/win-arm64.exe -o Noco-win-arm64.exe
+.\Noco-win-arm64.exe
```
-### Menggunakan git
+## Docker Compose
+
+Kami menyediakan berbagai file docker-compose.yml di [bawah direktori](https://github.com/nocodb/nocodb/tree/master/docker-compose) ini. Berikut beberapa contohnya:
+```bash
+git clone https://github.com/nocodb/nocodb
+# for MySQL
+cd nocodb/docker-compose/mysql
+# for PostgreSQL
+cd nocodb/docker-compose/pg
+# for MSSQL
+cd nocodb/docker-compose/mssql
+docker-compose up -d
```
+
+> Untuk menyimpan data dalam Docker, Anda dapat melakukan mount volume pada direktori /usr/app/data/ mulai dari versi 0.10.6. Jika tidak, data Anda akan hilang setelah mengulang pembuatan kontainer.
+
+> Jika Anda berencana untuk memasukkan beberapa karakter khusus, Anda perlu mengubah set karakter dan kolasi sendiri saat membuat basis data. Silakan lihat contoh-contoh untuk [MySQL Docker Compose](https://github.com/nocodb/nocodb/issues/1313#issuecomment-1046625974).
+
+
+```bash
git clone https://github.com/nocodb/nocodb-seed
cd nocodb-seed
npm install
npm start
```
-### GUI
+# GUI
Akses dasbor menggunakan : [http://localhost:8080/dashboard](http://localhost:8080/dashboard)
-# Bergabunglah dengan komunitas kami
-
-
- -
-
-
-+Proyek ini dilisensikan di bawah AGPLv3. +
diff --git a/packages/nc-gui/app.vue b/packages/nc-gui/app.vue index dfd4c809a6..4c57910a95 100644 --- a/packages/nc-gui/app.vue +++ b/packages/nc-gui/app.vue @@ -1,12 +1,15 @@ -| - - | - +
Header Name
|
-
Value
|
-
- - - | +||
|---|---|---|---|---|---|
|
- |
-
- |
+ |
-
- |
+ |
- |
-
+
|
- |
+ |
+
+ Add Header
|
| - - | - -
- Param Name
+ Parameter Name
|
Value
|
- + | |
|---|---|---|---|---|
|
- |
- |
-
-
- |
-
-
+
|
|
- |
+ |
+
+ Add Parameter
|