|
|
2 months ago | |
|---|---|---|
| .github | 2 months ago | |
| .idea | 4 years ago | |
| artwork | 2 years ago | |
| benchmarks | 2 months ago | |
| build-helpers | 3 years ago | |
| ci | 2 months ago | |
| components | 2 months ago | |
| compose | 2 months ago | |
| docs | 1 year ago | |
| examples | 2 months ago | |
| experimental | 5 months ago | |
| gradle-plugins | 2 months ago | |
| html | 2 months ago | |
| idea-plugin | 1 year ago | |
| license | 3 years ago | |
| tooling | 2 years ago | |
| tools | 2 months ago | |
| tutorials | 3 months ago | |
| .gitignore | 2 years ago | |
| CHANGELOG.md | 2 months ago | |
| LICENSE.txt | 4 years ago | |
| README.md | 4 months ago | |
| VERSIONING.md | 1 year ago | |
| gradle.properties | 4 years ago | |
README.md
Compose Multiplatform
Compose Multiplatform is a declarative framework for sharing UIs across multiple platforms with Kotlin. It is based on Jetpack Compose and developed by JetBrains and open-source contributors.
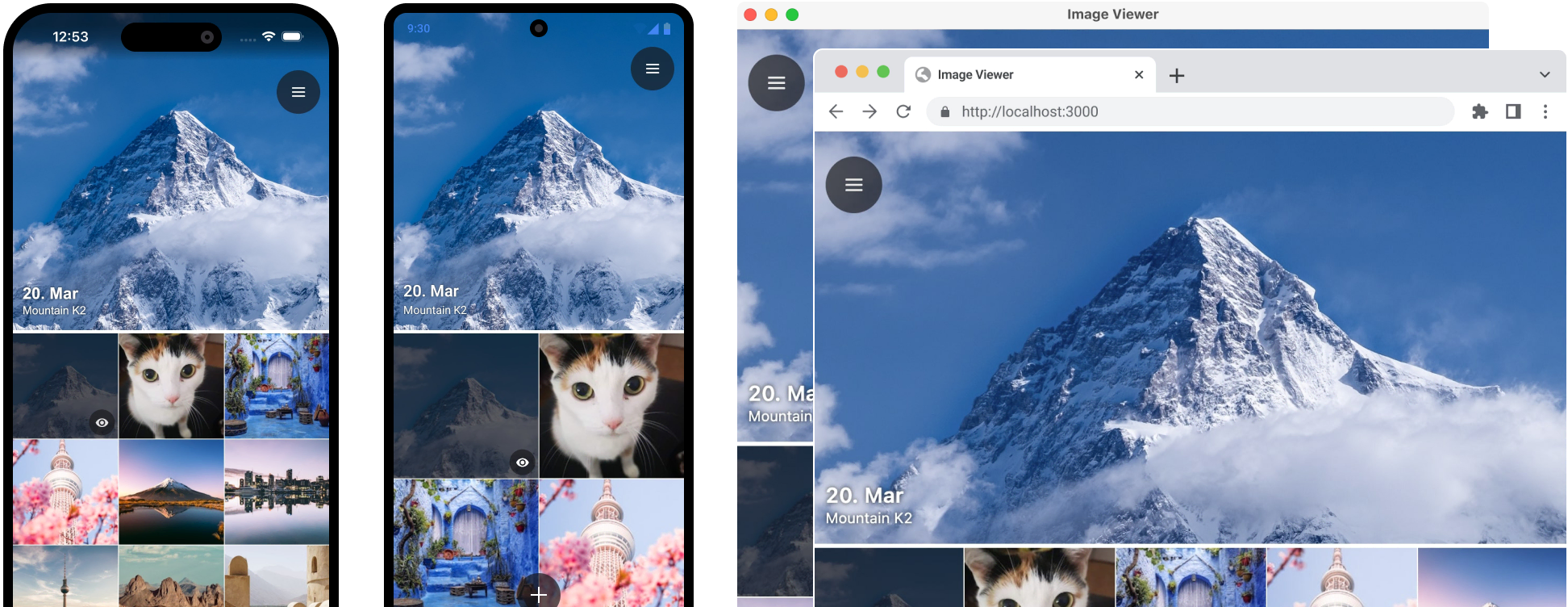
You can choose the platforms across which to share your UIs using Compose Multiplatform:
For example, you can share UIs between iOS and Android or Windows and MacOS.
iOS
iOS support is in Beta. It is feature complete, and migration issues should be minimal. You may still encounter bugs, performance and developer experience issues, but not as much as in the Alpha stage. We would appreciate your feedback on it in the public Slack channel #compose-ios. If you face any issues, please report them on YouTrack.
Compose Multiplatform shares most of its API with Jetpack Compose, the Android UI framework developed by Google. You can use the same APIs to build user interfaces for both Android and iOS.
Since Compose is built on top of Kotlin Multiplatform, you can easily access native APIs, such as the Camera API, and embed complex native UI views, such as MKMapView.
Get started with Compose Multiplatform
Android
When Android is one of your targets, you can get the same experience for Android as if you were developing an Android app using Jetpack Compose.
Get started with Compose Multiplatform
Desktop
Compose Multiplatform targets the JVM and supports high-performance hardware-accelerated UI rendering on all major desktop platforms – macOS, Windows, and Linux.
It has desktop extensions for menus, keyboard shortcuts, window manipulation, and notification management.
Get started with Compose Multiplatform
We would appreciate your feedback on Compose Multiplatform in the public Slack channel #compose.
Web
Web support is in Alpha. It may change incompatibly and require manual migration in the future. We would appreciate your feedback on it in the public Slack channel #compose-web. If you face any issues, please report them on YouTrack.
You can experiment with sharing your mobile or desktop UIs with the web. Compose for Web is based on Kotlin/Wasm, the newest target for Kotlin Multiplatform projects. It allows Kotlin developers to run their code in the browser with all the benefits that WebAssembly has to offer, such as good and predictable performance for your applications.
Get started with Compose for Web
Libraries
Compose HTML
Compose HTML is a library targeting Kotlin/JS that provides Composable building blocks for creating web user interfaces with HTML and CSS.
Note that Compose HTML is not a multiplatform library. It can be used only with Kotlin/JS.