You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
3 years ago | |
|---|---|---|
| .. | ||
| android | 3 years ago | |
| buildSrc | 3 years ago | |
| common | 3 years ago | |
| desktop | 3 years ago | |
| gradle/wrapper | 3 years ago | |
| ios | 3 years ago | |
| screenshots | 3 years ago | |
| web | 3 years ago | |
| .gitignore | 4 years ago | |
| README.md | 3 years ago | |
| build.gradle.kts | 4 years ago | |
| gradle.properties | 3 years ago | |
| gradlew | 4 years ago | |
| gradlew.bat | 4 years ago | |
| settings.gradle.kts | 3 years ago | |
README.md
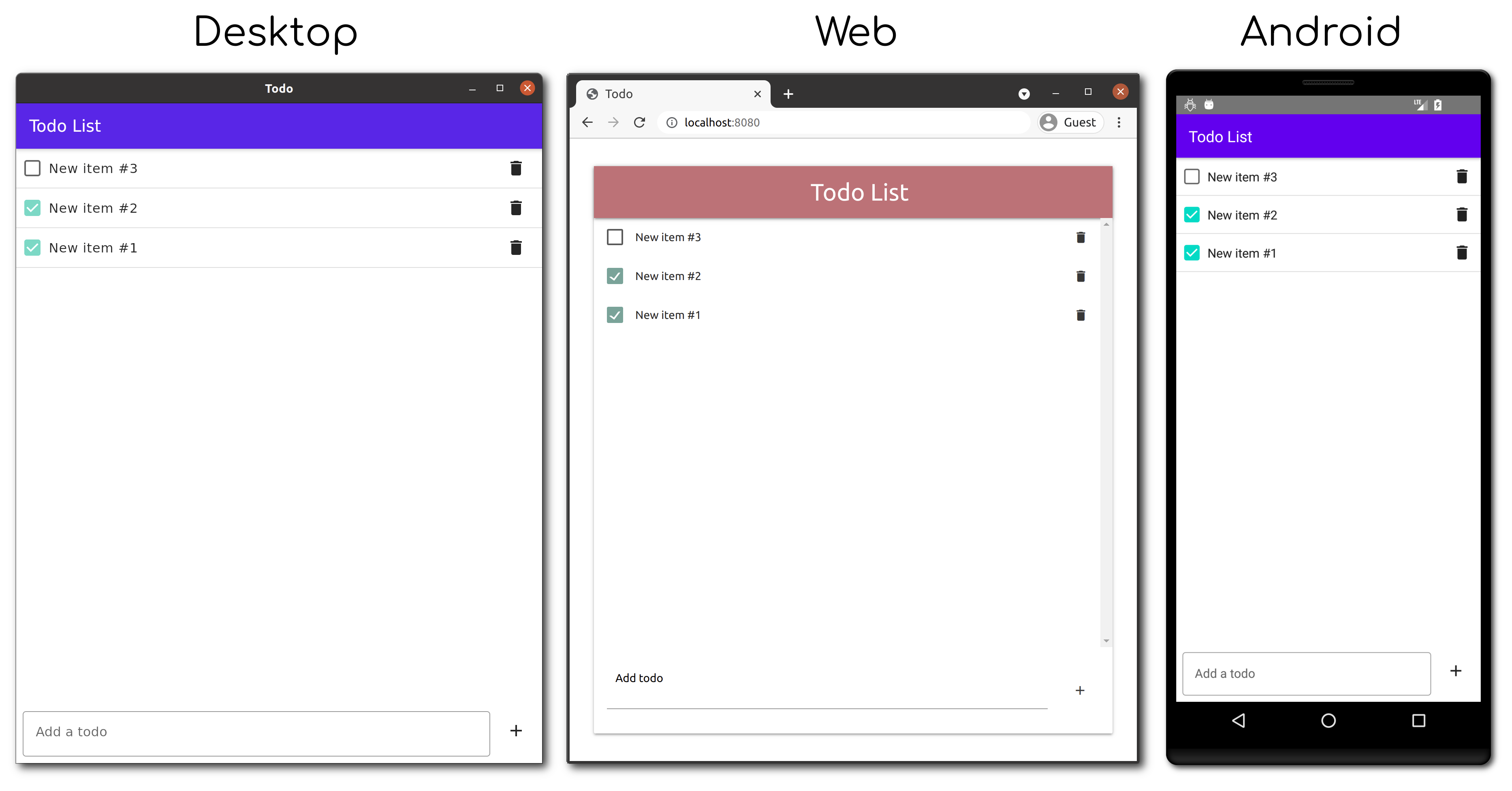
An example of Kotlin Multiplatform todo app with shared Android/Desktop Compose UI and SwiftUI (not Compose) iOS.
This example supports the following targets:
Android(Compose)Desktop/JVM(Compose)Web/JavaScript(Compose)iOS(SwiftUI, not Compose)
Libraries used:
- Jetpack Compose - shared UI
- Decompose - navigation and lifecycle
- MVIKotlin - presentation and business logic
- Reaktive - background processing and data transformation
- SQLDelight - data storage
There are multiple modules:
:common:utils- just some useful helpers:common:database- SQLDelight database definition:common:main- displays a list of todo items and a text field:common:edit- accepts an item id and allows editing:common:root- navigates betweenmainandeditscreens:common:compose-ui- Shared Compose UI for Android and Desktop:android- Android application:desktop- Desktop application:web- Web browser application + Compose Web UIios- iOS Xcode project
The root module is integrated into Android, Desktop and iOS (non-Compose) apps.
Features:
- 99% of the code is shared: data, business logic, presentation, navigation and UI
- View state is preserved when navigating between screens, Android configuration change, etc.
- Model-View-Intent (aka MVI) architectural pattern
- Pluggable UI - Compose UI for Android, Desktop and Web, SwiftUI (not Compose) for iOS
Running desktop application
./gradlew :desktop:run
Building native desktop distribution
./gradlew :desktop:package
# outputs are written to desktop/build/compose/binaries
Running Android application
Open project in Intellij IDEA or Android Studio and run "android" configuration.
Running Web browser application
./gradlew :web:jsBrowserDevelopmentRun
Running iOS application
Open and build the Xcode project located in ios folder.