You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
2 years ago | |
|---|---|---|
| .. | ||
| .run | ||
| android | 2 years ago | |
| buildSrc | 2 years ago | |
| common | 2 years ago | |
| desktop | 2 years ago | |
| gradle/wrapper | 2 years ago | |
| ios | 2 years ago | |
| kotlin-js-store | 2 years ago | |
| screenshots | 2 years ago | |
| web | 2 years ago | |
| .gitignore | ||
| README.md | 2 years ago | |
| build.gradle.kts | 2 years ago | |
| gradle.properties | 2 years ago | |
| gradlew | 2 years ago | |
| gradlew.bat | 2 years ago | |
| settings.gradle.kts | ||
README.md
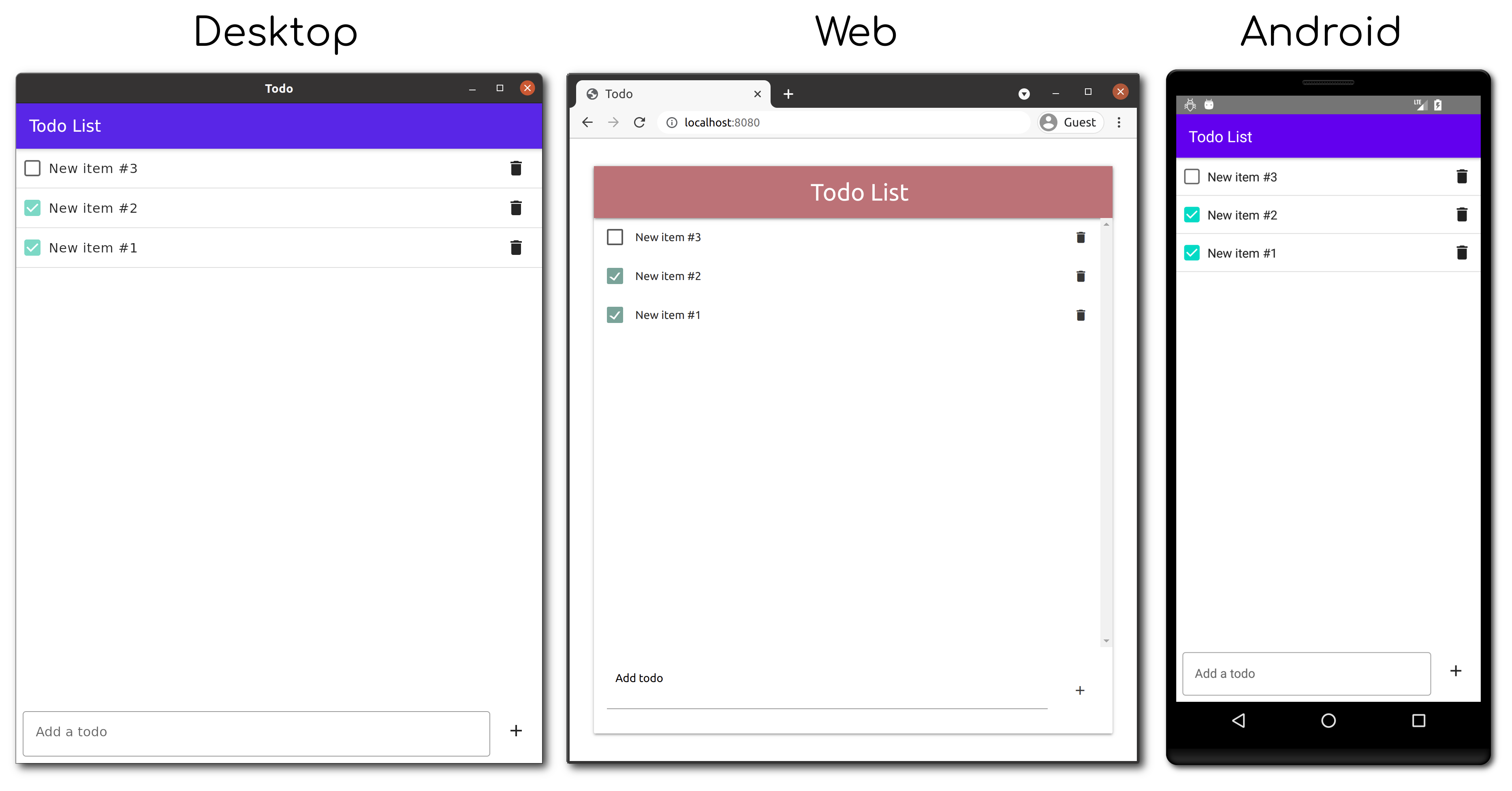
An example of Kotlin Multiplatform todo app with shared Android/Desktop Compose UI and SwiftUI (not Compose) iOS.
This example supports the following targets:
Android(Compose)Desktop/JVM(Compose)Web/JavaScript(Compose)iOS(SwiftUI, not Compose)
Libraries used:
- Jetpack Compose - shared UI
- Decompose - navigation and lifecycle
- MVIKotlin - presentation and business logic
- Reaktive - background processing and data transformation
- SQLDelight - data storage
There are multiple modules:
:common:utils- just some useful helpers:common:database- SQLDelight database definition:common:main- displays a list of todo items and a text field:common:edit- accepts an item id and allows editing:common:root- navigates betweenmainandeditscreens:common:compose-ui- Shared Compose UI for Android and Desktop:android- Android application:desktop- Desktop application:web- Web browser application + Compose Web UIios- iOS Xcode project
The root module is integrated into Android, Desktop and iOS (non-Compose) apps.
Features:
- 99% of the code is shared: data, business logic, presentation, navigation and UI
- View state is preserved when navigating between screens, Android configuration change, etc.
- Model-View-Intent (aka MVI) architectural pattern
- Pluggable UI - Compose UI for Android, Desktop and Web, SwiftUI (not Compose) for iOS
Running desktop application
Building native desktop distribution
./gradlew :desktop:packageDistributionForCurrentOS
# outputs are written to desktop/build/compose/binaries
Running Android application
Open project in Intellij IDEA or Android Studio and run "android" configuration.
Running Web browser application
- To run, launch command:
./gradlew :web:jsBrowserDevelopmentRun - Or choose browser configuration in IDE and run it.

Running iOS application
Open and build the Xcode project located in ios folder.