You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
4 years ago | |
|---|---|---|
| .idea | 4 years ago | |
| artwork | 4 years ago | |
| benchmarks | 4 years ago | |
| cef | 4 years ago | |
| ci | 4 years ago | |
| components | 4 years ago | |
| examples | 4 years ago | |
| gradle-plugins | 4 years ago | |
| idea-plugin | 4 years ago | |
| license | 4 years ago | |
| templates | 4 years ago | |
| tools | 4 years ago | |
| tutorials | 4 years ago | |
| .gitignore | 4 years ago | |
| CHANGELOG.md | 4 years ago | |
| FEATURES.md | 4 years ago | |
| LICENSE.txt | 4 years ago | |
| README.md | 4 years ago | |
| gradle.properties | ||
README.md
Compose for Desktop, by JetBrains
 Compose Kotlin UI framework port for desktop platforms (macOS, Linux, Windows), components outside of the core Compose repository
at https://android.googlesource.com/platform/frameworks/support.
Compose Kotlin UI framework port for desktop platforms (macOS, Linux, Windows), components outside of the core Compose repository
at https://android.googlesource.com/platform/frameworks/support.
Repository organization
- artwork - design artifacts
- benchmarks - collection of benchmarks
- ci - Continuous Integration helpers
- cef - CEF integration in Jetpack Compose
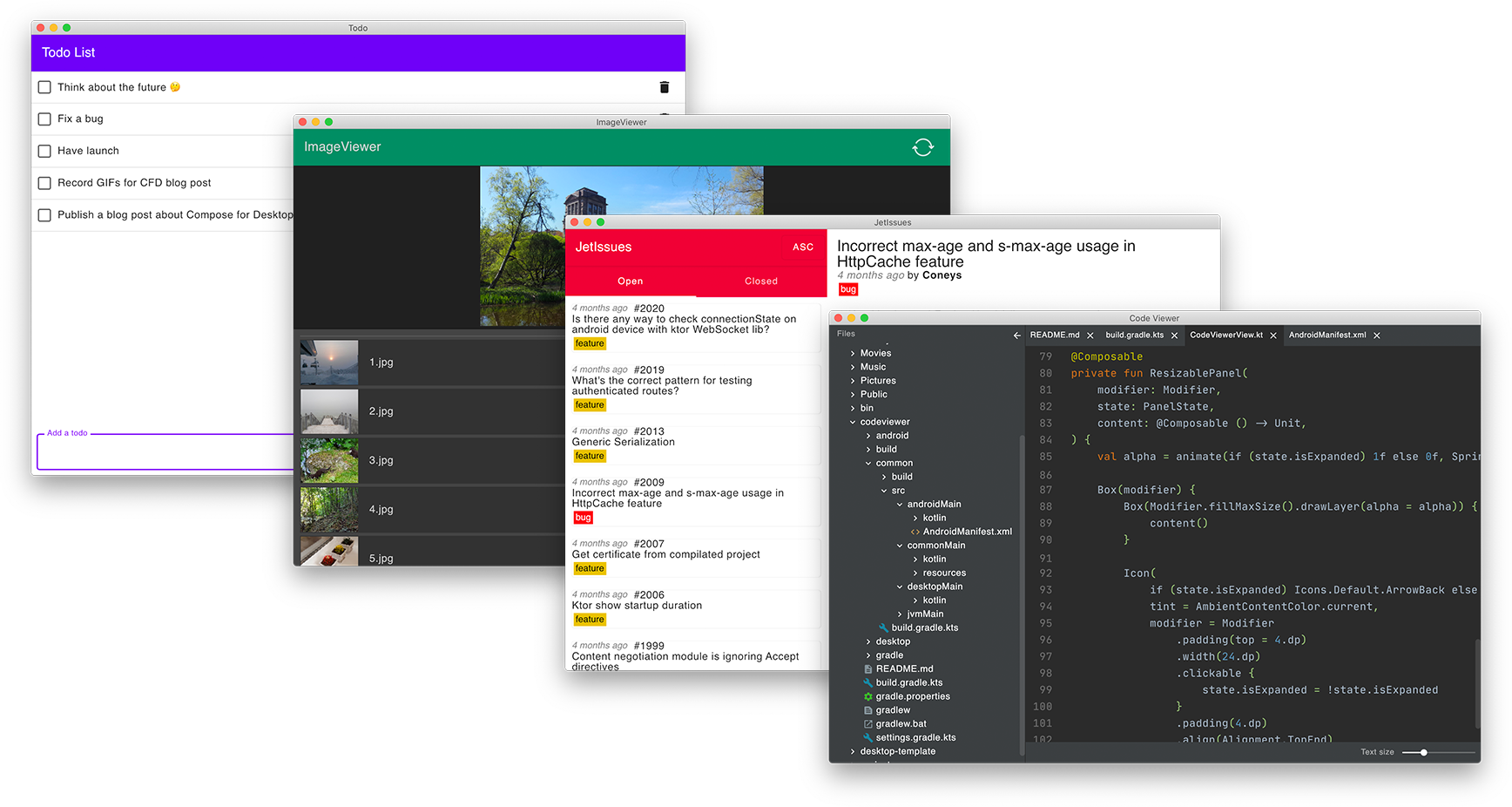
- examples - examples of multiplatform Compose applications for Desktop and Android
- codeviewer - File Browser and Code Viewer application for Android and Desktop
- imageviewer - Image Viewer application for Android and Desktop
- issues - GitHub issue tracker with an adaptive UI and ktor-client
- game - Simple game
- todoapp - TODO items tracker with persistence and multiple screens
- widgetsgallery - Gallery of standard widgets
- IDEA plugin - Plugin for IDEA using Compose for Desktop
- gradle-plugins - a plugin, simplifying usage of Compose with Gradle
- templates - new application templates (see
desktop-template/build_and_run_from_cli_example.shfor using without Gradle) - tutorials - tutorials on using Compose for Desktop
- components - custom components of Compose for Desktop
Getting latest version of Compose for Desktop
See https://github.com/JetBrains/compose-jb/tags for the latest build number.

