You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
Tree:
2b29bd2889
1.0-documentation
890_COLOR_CONSTANTS
891_NO_COLOR_STRING_SIGNATURES
902_DEPRECATE_OLD_COLOR_API
ATTR_EXPERIMENT
BENCHMARKS_USING_CORE_API
CSS_BASIC_PROPS
CSS_CASTS
CSS_GRID_EXAMPLE
CSS_TRANSFORMATION
CSS_UNIT_WITH_ARITHMETIC_OPERATIONS
DOM_APPLIER_REFACTORED
DOM_BUILDER_IN_ONE_PLACE
DOM_REFACTORING
EXAMPLES_226
FIX_MQ_INTEGRATION_TEST
FUN_INTERFACE
FX_FIXES
LAZY_BUILDER
MASTER_WITH_NULLABLE_ATTRBUILDER
MERGE_HTML_BUILDER
MOCHA_REPORTER
NEW_FX
RELEASE_226_WORKAROUND
REVERT_CSS_CHANGES
SELENIUM_REFACTOR
STYLEBUILDER_SIMPLIFICATION
UPDATE_ATTRS_NO_MEMORY
UPDATE_SAMPLES
add_interface_default_testcase
andrei.salavei/accessibility-lib
app-api
bench_with_kwasm
chat-with-dev-branch
chat_1.9.20-Beta
ci/COMPOSE_EXAMPLES
compiler/test-cases-with-kotlin2
components_nativedialogs
compose-tooling
compose-tooling-223
compose-web-html-wip
composeExternalUI
content-revamp
css_as_separate_module
csstype_demo
custom/focusInterop
custom/focusTest2
debug-writer
demin/publishing-experiments
dima-avdeev/resources-demo-js-workaround
dima.avdeev/cocoapods-dynamic-frameworks
dima.avdeev/imageviewer-coroutines-1.7.0-in-commonMain
dima.avdeev/update_FAQ
disable-pg-optimization-by-default
embedded-noto-fonts
examples_0.5.0-build220
falling-balls_1920-dev
feature/1651
feature/accessebility-win
feature/composite_override_version
feature/multiplatform-library-template
feature/publishing-experiments
feature/replace_compose_version2
feature/test27112021
feature/test28112021
feature/test_remove_jcenter
fix/numveric-auto-keyword
fixWebForKotlin1720
fix_oel_publication
fxiWebForKotlin1720
gradle-config-cache-issues
gradle-tests-additional-fixes
gradle/disable_decoys_generation
idea-preview-ux-improvements-build
igor.demin/1.6-changelog
igor.demin/benchmark-median1
igor.demin/benchmark-median1-startup
igor.demin/changelog-script
igor.demin/changelogs-formatting
igor.demin/configure-window-arm64
igor.demin/fix-pom-publication
igor.demin/fix-resources-get-arg
igor.demin/fix-skiko-api-2
igor.demin/merge-1.6.1-1
igor.demin/merge-jetpack-compose-1.6.3
igor.demin/new-york-bench-without-window
igor.demin/retake-screenshots
igor.demin/temp/reupload-skiko
igor.demin/wasm-kotlin-compatibility
igordmn-patch-1
igordmn-patch-2
igordmn-patch-3
igordmn-patch-4
igordmn-patch-5
igordmn-patch-6
igushkin/publishing-experiments
image_viewer_remove_internal
imageviewer-multitouch
improve/css-selectors
integration
ivan.matkov/skiko-dsl
k.tskh/cp-mm-res-flag
k.tskh/font-dup-fix
k.tskh/res-by-path
k.tskh/res-umb
k.tskh/res-uri
k.tskh/resource-uri
k.tskh/skiko-font-cache
m-sasha/upgrade-imageviewer-compose-1.5.0-beta2
master
minesweeper-example-some-mpp
mpp-rebase-2021-dec-23
new_wasm-jb-main
non-interactive-preview-wip
nr/android-sdk-for-gradle-tests
nr/prepare-release-1.5.10-beta01
nr/update-web-docker-jdk-17
ok/fix-skikomjs-duplicates
ok/repr-ios-release_chat-mpp-1.6.0beta01
ok/repr_link_ise_knative_beta2
ok/test-gradle-plugin
ok/test_gradle_plugin_pr
ok/upd_chat_example
ok/upd_versions_in_jetsnack
on_kotlin_1.7.0-rc
on_rebase_2022_march_17
pjBooms/KUG-imageviewer-demo
pjBooms/add-macos-to-visual-effects-bench
pjBooms/add-zip-archives-to-templates
pjBooms/review-pack-uikit-per-device-configuration
pjBooms/scroll-text-direction-ios-bench
pr-4519
pull/4957
rebase_on_1.3
redirect
release/1.0
release/1.0-beta
release/1.1
release/1.1.1
release/1.2
release/1.2.1
release/1.2.2
release/1.3.0
release/1.3.1
release/1.4.1
release/1.4.2
release/1.4.3
release/1.5.0
release/1.5.1
release/1.5.10
release/1.5.10-dev-exp-0
release/1.5.10-dev-exp-1
release/1.5.10-dev-exp-1-do-not-dispose
release/1.5.11
release/1.5.12
release/1.5.2
release/1.5.3
release/1.6.0
release/1.6.0-alpha01
release/1.6.0-beta01
release/1.6.0-beta02
release/1.6.1
release/1.6.10
release/1.6.11
release/1.6.2
release/ideaPlugin/1.1.1.1
release1.2-integration
relerelease/1.3
repr_cfw_esModules
repr_html_undefined_function_kt1920
repr_ic_kjs_runtime_crash
repr_mpp_demo_js_prod_run
repr_unbound_symbols_knative
repr_web_integration_production_compile_error
reproduce_resources_3893
runtime_measurements
runtime_measurements_using_1.6.20-M1-release
samples_against_master
shish/stableprop
support/1.5.0-replace-warnings-with-errors
support/1.7.0
sync-androidx/1.2.1
sync/2021-06-30
sync/2021-07-12
sync/2021-07-28
sync/2021-08-26
sync/2021-10-12
sync/2021-7-30
sync/2022-04-04
test-web-ci
test_cases_expect-actual
test_cases_with_k2
test_cases_with_k2_kwasm
test_hidden_from_objc
transition-compose-core
try_experimental_mm
try_template_with_1.6.0-rc2
try_three_js
try_with_docker_image
update-web-docs
updateAndroidExamples
use_kotlin_1.6.10-RC
use_new_compose_version
v.mazunin/dev/image-viewer-share
warnings_as_errors_pr
wasm
wasm-image-viewer
wasm-jb-experiment_with_images
wasm-jb-main
wasm-jb-main-stale-10_July_23
wasm-jb-main-sync-1.5.1
wasm-jb-main-sync-1.5.10
wasm-jb-main-sync-1.5.10-stale-031123
web/add_test_case_for_1306
web/scope_for_css_units_and_operations
web/stylebuilder_hierarchy_simplification
web/svg_support_experiments
web/use_config_concurrency_1
web_benchmark_investigation
web_events_refactoring_copy
web_experiment_use_canvas_in_dom
web_fix_inputs_cursors_position
web_remove_warning_in_tutorials
web_reuse_attrsScope_instance
windows-a11y-howto
with_kotlin_1.8.255-SNAPSHOT
with_mpp_example
yakovlev/wasm-experimental
yakovlev/wasm_experimental
0.0.0-web-dev-14
0.2.0-build127
0.2.0-build128%
0.2.0-build129
0.2.0-build130
0.2.0-build131
0.2.0-build132
0.3.0
0.3.0-build133
0.3.0-build134
0.3.0-build135
0.3.0-build136
0.3.0-build137
0.3.0-build138
0.3.0-build139
0.3.0-build140
0.3.0-build141
0.3.0-build142
0.3.0-build143
0.3.0-build145
0.3.0-build146
0.3.0-build147
0.3.0-build148
0.3.0-build149
0.3.0-build150
0.3.0-build152
0.3.0-build153
0.3.0-build154
0.3.0-rc1
0.3.1
0.3.2
0.4.0
0.4.0-build168
0.4.0-build171
0.4.0-build173
0.4.0-build174
0.4.0-build175
0.4.0-build176
0.4.0-build177
0.4.0-build178
0.4.0-build179
0.4.0-build180
0.4.0-build181
0.4.0-build182
0.4.0-build183
0.4.0-build184
0.4.0-build185
0.4.0-build187
0.4.0-build188
0.4.0-build190
0.4.0-build198
0.4.0-build208
0.4.0-build209
0.4.0-build210
0.4.0-build211
0.4.0-build212
0.4.0-rc1
0.4.0-rc2
0.4.0-rc3
0.5.0-build218
0.5.0-build219
0.5.0-build220
0.5.0-build220-web
0.5.0-build221
0.5.0-build222
0.5.0-build223
0.5.0-build224
0.5.0-build225
0.5.0-build225-web
0.5.0-build226
0.5.0-build226-web
v0.0.0-dev1263
v0.4.0
v0.4.0-build180
v0.4.0-build181
v0.4.0-build182
v0.4.0-build183
v0.4.0-build184
v0.4.0-build185
v0.4.0-build187
v0.4.0-build188
v0.4.0-build190
v0.4.0-build194
v0.4.0-build198
v0.4.0-build208
v0.4.0-build209
v0.4.0-build210
v0.4.0-build211
v0.4.0-build212
v0.4.0-rc1
v0.4.0-rc2
v0.4.0-rc3
v0.5.0-build218
v0.5.0-build219
v0.5.0-build220
v0.5.0-build221
v0.5.0-build222
v0.5.0-build223
v0.5.0-build224
v0.5.0-build225
v0.5.0-build226
v0.5.0-build227
v0.5.0-build228
v0.5.0-build228-web
v0.5.0-build229
v0.5.0-build235
v0.5.0-build243
v0.5.0-build245
v0.5.0-build253
v0.5.0-build262
v0.5.0-build270
v1.0.0
v1.0.0-alpha1
v1.0.0-alpha1-rc1
v1.0.0-alpha1-rc2
v1.0.0-alpha1-rc3
v1.0.0-alpha1-rc4
v1.0.0-alpha1-rc5
v1.0.0-alpha2
v1.0.0-alpha3
v1.0.0-alpha4-build310
v1.0.0-alpha4-build315
v1.0.0-alpha4-build318
v1.0.0-alpha4-build321
v1.0.0-alpha4-build328
v1.0.0-alpha4-build331
v1.0.0-alpha4-build344
v1.0.0-alpha4-build348
v1.0.0-alpha4-build362
v1.0.0-alpha4-build366
v1.0.0-alpha4-build385
v1.0.0-alpha4-build396
v1.0.0-alpha4-build398
v1.0.0-alpha4-build411
v1.0.0-alpha4-build418
v1.0.0-beta1
v1.0.0-beta3
v1.0.0-beta5
v1.0.0-beta6-dev446
v1.0.0-beta6-dev450
v1.0.0-beta6-dev455
v1.0.0-beta6-dev462
v1.0.0-beta6-dev464
v1.0.0-beta6-dev474
v1.0.0-beta6-dev494
v1.0.0-rc10
v1.0.0-rc12
v1.0.0-rc2
v1.0.0-rc3
v1.0.0-rc4
v1.0.0-rc5
v1.0.0-rc6
v1.0.1
v1.0.1-rc1
v1.0.1-rc2
v1.1.0
v1.1.0-alpha02
v1.1.0-alpha03
v1.1.0-alpha04
v1.1.0-alpha05
v1.1.0-alpha1-dev536
v1.1.0-alpha1-dev550
v1.1.0-rc01
v1.1.1
v1.2.0
v1.2.0-alpha01-dev602
v1.2.0-alpha01-dev606
v1.2.0-alpha01-dev609
v1.2.0-alpha01-dev620
v1.2.0-alpha01-dev675
v1.2.0-alpha01-dev679
v1.2.0-alpha01-dev682
v1.2.0-alpha01-dev683
v1.2.0-alpha01-dev686
v1.2.0-alpha01-dev709
v1.2.0-alpha01-dev713
v1.2.0-alpha01-dev716
v1.2.0-alpha01-dev724
v1.2.0-alpha01-dev725
v1.2.0-alpha01-dev729
v1.2.0-alpha01-dev731
v1.2.0-alpha01-dev741
v1.2.0-alpha01-dev745
v1.2.0-alpha01-dev748
v1.2.0-alpha01-dev750
v1.2.0-alpha01-dev753
v1.2.0-alpha01-dev755
v1.2.0-alpha01-dev764
v1.2.0-alpha01-dev770
v1.2.0-alpha01-dev774
v1.2.0-beta01
v1.2.0-beta02
v1.2.0-rc01
v1.2.0-rc02
v1.2.1
v1.2.1-rc01
v1.2.1-rc03
v1.2.2
v1.2.2-rc01
v1.3.0
v1.3.0-alpha01-dev824
v1.3.0-alpha01-dev827
v1.3.0-alpha01-dev831
v1.3.0-alpha01-dev849
v1.3.0-alpha01-dev853
v1.3.0-alpha01-dev862
v1.3.0-alpha01-dev869
v1.3.0-beta01
v1.3.0-beta02
v1.3.0-beta03
v1.3.0-beta04-dev871
v1.3.0-beta04-dev873
v1.3.0-beta04-dev885
v1.3.0-beta04-dev889
v1.3.0-beta04-dev903
v1.3.0-rc01
v1.3.0-rc02
v1.3.0-rc04
v1.3.0-rc05
v1.3.0-rc06
v1.3.1
v1.3.1-rc01
v1.3.1-rc02
v1.4.0
v1.4.0-alpha01-dev1000
v1.4.0-alpha01-dev1003
v1.4.0-alpha01-dev1004
v1.4.0-alpha01-dev1008
v1.4.0-alpha01-dev977
v1.4.0-alpha01-dev980
v1.4.0-alpha01-dev984
v1.4.0-alpha01-dev985
v1.4.0-alpha01-dev991
v1.4.0-alpha01-dev999
v1.4.0-rc01
v1.4.0-rc03
v1.4.1
v1.4.1-rc01
v1.4.3
v1.5.0
v1.5.0-beta01
v1.5.0-beta02
v1.5.0-dev1036
v1.5.0-dev1043
v1.5.0-dev1049
v1.5.0-dev1063
v1.5.0-dev1071
v1.5.0-dev1080
v1.5.0-dev1082
v1.5.0-dev1084
v1.5.0-dev1094
v1.5.0-dev1103
v1.5.0-dev1104
v1.5.0-dev1114
v1.5.0-dev1122
v1.5.0-dev1128
v1.5.0-dev1136
v1.5.0-dev1147
v1.5.0-dev1152
v1.5.0-dev1162
v1.5.0-rc01
v1.5.0-rc02
v1.5.0-rc04
v1.5.0-rc06
v1.5.1
v1.5.10
v1.5.10-beta01
v1.5.10-beta02
v1.5.10-dev1196
v1.5.10-dev1198
v1.5.10-dev1212
v1.5.10-dev1220
v1.5.10-dev1243
v1.5.10-dev1244
v1.5.10-dev1246
v1.5.10-rc01
v1.5.10-rc02
v1.5.11
v1.5.12
v1.5.2
v1.5.3
v1.6.0
v1.6.0-alpha01
v1.6.0-beta01
v1.6.0-beta02
v1.6.0-dev1265
v1.6.0-dev1276
v1.6.0-dev1282
v1.6.0-dev1291
v1.6.0-dev1296
v1.6.0-dev1323
v1.6.0-dev1334
v1.6.0-dev1340
v1.6.0-dev1347
v1.6.0-dev1350
v1.6.0-dev1354
v1.6.0-dev1357
v1.6.0-dev1362
v1.6.0-dev1369
v1.6.0-dev1378
v1.6.0-dev1383
v1.6.0-dev1397
v1.6.0-dev1405
v1.6.0-dev1409
v1.6.0-dev1419
v1.6.0-dev1440
v1.6.0-rc01
v1.6.0-rc02
v1.6.0-rc03
v1.6.1
v1.6.10
v1.6.10-beta01
v1.6.10-beta02
v1.6.10-beta03
v1.6.10-dev1457
v1.6.10-dev1493
v1.6.10-dev1498
v1.6.10-dev1509
v1.6.10-dev1514
v1.6.10-dev1520
v1.6.10-dev1523
v1.6.10-dev1549
v1.6.10-dev1551
v1.6.10-dev1557
v1.6.10-dev1559
v1.6.10-dev1561
v1.6.10-dev1571
v1.6.10-dev1575
v1.6.10-dev1578
v1.6.10-dev1580
v1.6.10-dev1583
v1.6.10-dev1584
v1.6.10-dev1590
v1.6.10-dev1593
v1.6.10-dev1596
v1.6.10-dev1599
v1.6.10-dev1608
v1.6.10-dev1613
v1.6.10-dev1632
v1.6.10-dev1640
v1.6.10-rc01
v1.6.10-rc02
v1.6.10-rc03
v1.6.11
v1.6.2
v1.6.20-dev1646
v1.6.20-dev1663
v1.6.20-dev1667
v1.6.20-dev1673
v1.7.0-alpha01
v1.7.0-dev1686
v1.7.0-dev1698
v1.7.0-dev1703
${ noResults }
compose-jb/compose/README.md
3.4 KiB
3.4 KiB
Composite build of Compose-jb sources
Download submodules after downloading the main project:
git submodule update --init --recursive
Set this property to always update submodules on git checkout/pull/reset:
git config --global submodule.recurse true
General requirements
- Java 11 (should be specified in JAVA_HOME)
- [macOs/Linux] Android SDK downloaded via
./compose/frameworks/support/jbdeps/android-sdk/downloadAndroidSdk - [Windows] Android SDK downloaded from Android Studio and specified in ANDROID_SDK_ROOT
- [Optional, macOs] For AppCode IDE, specify environment variable ANDROID_SDK_ROOT=[YOUR_PATH]/compose-jb/compose/frameworks/support/jbdeps/android-sdk/darwin (in ~/.zshrc)
Developing in IDE
- Download Android Studio from the official site (it is mandatory to use the version, written here). As an alternative you can use IDEA, which is compatible with this AGP version, or you can disable Android plugin in IDEA plugins, to develop non-Android targets.
- [macOs/Linux] Download Android SDK via
./compose/frameworks/support/jbdeps/android-sdk/downloadAndroidSdk - [Windows] Download Android SDK via Android Studio and specify it in ANDROID_SDK_ROOT environment variable. Components, their versions and folder structure should be the same as in downloaded via script
./compose/frameworks/support/jbdeps/android-sdk/downloadAndroidSdkSDK for other platforms. - Open
compose/frameworks/supportfolder either in Android Studio or in IDEA or in AppCode with KMM plugin. - Specify Gradle JVM to use JDK 11 in InteliJ IDEA Preferences (
Build, Execution, Deployment -> Build Tools -> Gradle)
Scripts
Publish artifacts to the local directory out/androidx/build/support_repo/org/jetbrains/compose:
export COMPOSE_CUSTOM_VERSION=0.0.0-custom
./scripts/publish
(on Windows it doesn't build at the moment, the issue is in the line packageInspector(project, project(":compose:ui:ui-inspection") in compose/frameworks/support/compose/ui/ui/build.gradle)
Publish extended icons:
./scripts/publishExtendedIcons
Run tests
Run tests for Desktop:
./scripts/testDesktop
Run tests for Web:
./scripts/testWeb
Run tests for Android:
./scripts/testAndroidUnit.sh
./scripts/testAndroidInEmulator.sh # first run android simulator or connect device
Run samples
Run jvm desktop sample:
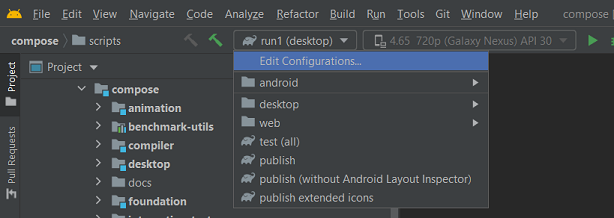
./scripts/runGradle run
another jvm desktop samples:
./scripts/runGradle run1 run2 run3 run4 runWindowApi runVsync runLayout
Run wasm sample:
./scripts/runGradle runMppJs
Run native macos sample:
./scripts/runGradle runMppMacos
Multiplatform build to mavenLocal
export COMPOSE_CUSTOM_VERSION=0.0.0-custom-version &&\
./scripts/publishToMavenLocal -Pcompose.platforms=all &&\
./scripts/publishGradlePluginToMavenLocal &&\
./scripts/publishWebComponentsToMavenLocal
-Pcompose.platforms=all could be replace with comma-separated list of platforms, such as js,jvm,androidDebug,androidRelease,macosx64,uikit.