You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
5 months ago | |
|---|---|---|
| .. | ||
| .run | ||
| androidApp | ||
| desktopApp | ||
| gradle/wrapper | ||
| iosApp | ||
| kotlin-js-store | ||
| mapview-desktop | ||
| screenshots | 5 months ago | |
| shared | ||
| webApp | ||
| .gitignore | ||
| NOTICE.md | ||
| README.md | 5 months ago | |
| build.gradle.kts | ||
| default.local.properties | ||
| gradle.properties | ||
| gradlew | ||
| gradlew.bat | ||
| settings.gradle.kts | ||
README.md
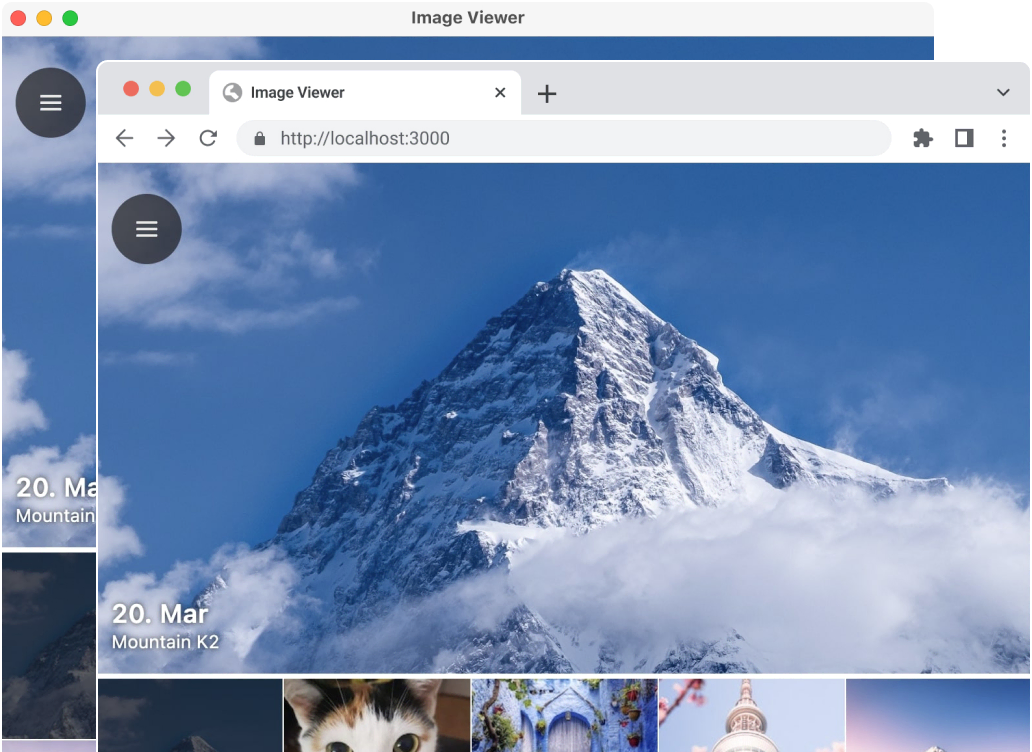
Imageviewer
An example of an image gallery with camera and map support based on Compose Multiplatform (desktop, Web, Android and iOS).
Setting up your development environment
To setup the environment, please consult these instructions.
How to run
If you already runned this sample before, then you need to execute command at least once:
/gradlew podInstall
Choose a run configuration for an appropriate target in IDE and run it.
Run on desktop via Gradle
./gradlew desktopApp:run
Building native desktop distribution
./gradlew :desktop:packageDistributionForCurrentOS
# outputs are written to desktopApp/build/compose/binaries
Run on Web via Gradle
Note: Web support is in Alpha. It may be changed at any time. You can use it in scenarios before production. We would appreciate your feedback in GitHub.
./gradlew :webApp:wasmJsRun
Running Android application
- Get a Google Maps API key
- Add to
local.propertiesfile located in the root directory (create if it doesn't exist):MAPS_API_KEY=YOUR_KEYwhereYOUR_KEYis your key from previous step;sdk.dir=YOUR_SDK_PATHwhereYOUR_SDK_PATHis a path to Android SDK in your system.
- Open project in IntelliJ IDEA or Android Studio and run
androidAppconfiguration.