|
|
1 year ago | |
|---|---|---|
| .github | 1 year ago | |
| .idea | 4 years ago | |
| artwork | 2 years ago | |
| benchmarks | 1 year ago | |
| build-helpers | 3 years ago | |
| ci | 1 year ago | |
| components | 1 year ago | |
| compose | 1 year ago | |
| docs | 1 year ago | |
| examples | 1 year ago | |
| experimental | 2 years ago | |
| gradle-plugins | 1 year ago | |
| html | 1 year ago | |
| idea-plugin | 1 year ago | |
| license | 3 years ago | |
| tooling | 2 years ago | |
| tools | 1 year ago | |
| tutorials | 1 year ago | |
| .gitignore | 2 years ago | |
| CHANGELOG.md | 1 year ago | |
| LICENSE.txt | 4 years ago | |
| README.md | 2 years ago | |
| VERSIONING.md | 1 year ago | |
| gradle.properties | 4 years ago | |
README.md
Compose Multiplatform
Compose Multiplatform is a declarative framework for sharing UIs across multiple platforms with Kotlin. It is based on Jetpack Compose and developed by JetBrains and open-source contributors.
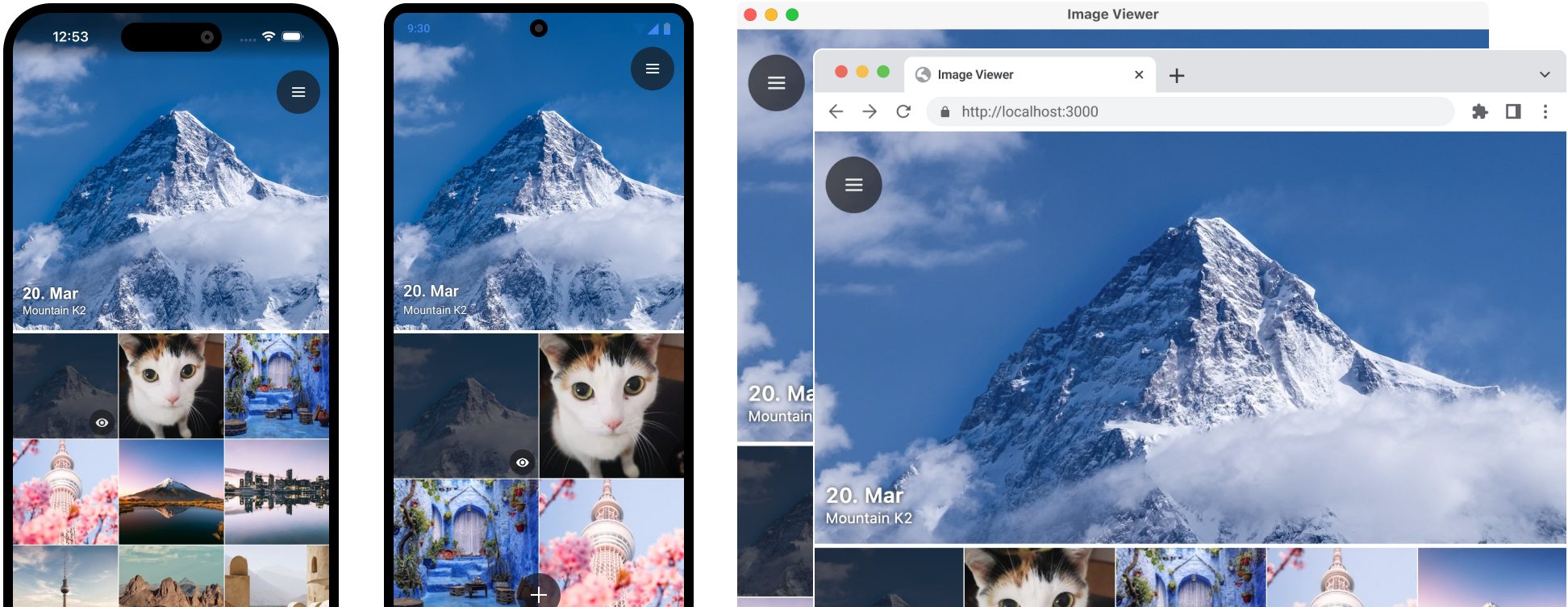
You can choose the platforms across which to share your UIs using Compose Multiplatform:
For example, you can share UIs between iOS and Android or Windows and MacOS.
iOS
iOS support is in Alpha. It may change incompatibly and require manual migration in the future. We would appreciate your feedback on it in the public Slack channel #compose-ios. If you face any issues, please report them on GitHub.
Compose Multiplatform shares most of its API with Jetpack Compose, the Android UI framework developed by Google. You can use the same APIs to build user interfaces for both Android and iOS.
Since Compose is built on top of Kotlin Multiplatform, you can easily access native APIs, such as the Camera API, and embed complex native UI views, such as MKMapView.
Get started with Compose for iOS
Android
When Android is one of your targets, you can get the same experience for Android as if you were developing an Android app using Jetpack Compose.
Desktop
Compose Multiplatform targets the JVM and supports high-performance hardware-accelerated UI rendering on all major desktop platforms – macOS, Windows, and Linux.
It has desktop extensions for menus, keyboard shortcuts, window manipulation, and notification management.
Get started with Compose for Desktop
Web
Web support is Experimental and may be changed at any time. Use it only for evaluation purposes. We would appreciate your feedback on it in the public Slack channel #compose-web. If you face any issues, please report them on GitHub.
You can experiment with sharing your mobile or desktop UIs with the web. Compose for Web is based on Kotlin/Wasm, the newest target for Kotlin Multiplatform projects. It allows Kotlin developers to run their code in the browser with all the benefits that WebAssembly has to offer, such as good and predictable performance for your applications.
Get started with Compose for Web
All platforms at once
If you want to share UIs across all supported platforms at once, you can start with this template.
Note that this template currently doesn’t support the web. It will be added later.
We would appreciate your feedback on Compose Multiplatform in the public Slack channel #compose.
Libraries
Compose HTML
Compose HTML is a library targeting Kotlin/JS that provides Composable building blocks for creating web user interfaces with HTML and CSS.
Note that Compose HTML is not a multiplatform library. It can be used only with Kotlin/JS.