|
|
2 years ago | |
|---|---|---|
| .github | 2 years ago | |
| .idea | ||
| artwork | 2 years ago | |
| benchmarks | ||
| benchmarks-intellij | ||
| build-helpers | ||
| ci | 2 years ago | |
| components | 2 years ago | |
| compose | 2 years ago | |
| examples | 2 years ago | |
| experimental | 2 years ago | |
| gradle-plugins | 2 years ago | |
| idea-plugin | 2 years ago | |
| license | ||
| templates | 2 years ago | |
| tooling | ||
| tools | 2 years ago | |
| tutorials | 2 years ago | |
| web | 2 years ago | |
| .gitignore | ||
| .gitmodules | 2 years ago | |
| CHANGELOG.md | 2 years ago | |
| LICENSE.txt | ||
| README.md | 2 years ago | |
| VERSIONING.md | 2 years ago | |
| gradle.properties | ||
README.md
Compose Multiplatform, by JetBrains
 Compose Kotlin UI framework port for desktop platforms (macOS, Linux, Windows) and Web, components outside of the core Compose repository.
Compose Kotlin UI framework port for desktop platforms (macOS, Linux, Windows) and Web, components outside of the core Compose repository.
Preview functionality (check your application UI without building/running it) for desktop platforms is available via IDEA plugin.
Tutorials
Compose for Desktop
- Getting started
- Image and icon manipulations
- Mouse events and hover
- Scrolling and scrollbars
- Tooltips
- Context Menu
- Top level windows management
- Menu, tray, notifications
- Keyboard support
- Tab focus navigation
- Swing interoperability
- Navigation
- Accessibility
- Building a native distribution
Also, see Foundation and Design docs from Google. They were originally written for Android, but most of information applies to Compose for Desktop as well.
Compose for Web HTML
- Getting started
- Building web UI
- Handling Events
- Controlled and Uncontrolled inputs
- Style DSL
- Using test-utils
Jetpack Compose for Android
Compose Multiplatform uses Jetpack Compose developed by Google when you target Android platform. See more info about it here.
The docs published by Google are great and decribe how to develop on Compose for Android.
Note that when you use Compose Multiplatform, you setup your project differently. You can create a multiplatform project with Android support via IDEA Project Wizard, or by copying multiplatform template. In androidMain source set you can use almost all information from the docs, and in commonMain source set you can use information from Foundation and Design sections.
Experimental targets
The other targets (iOS, Compose for Web Canvas) are experimental and under development. Use them at your own risk.
Examples
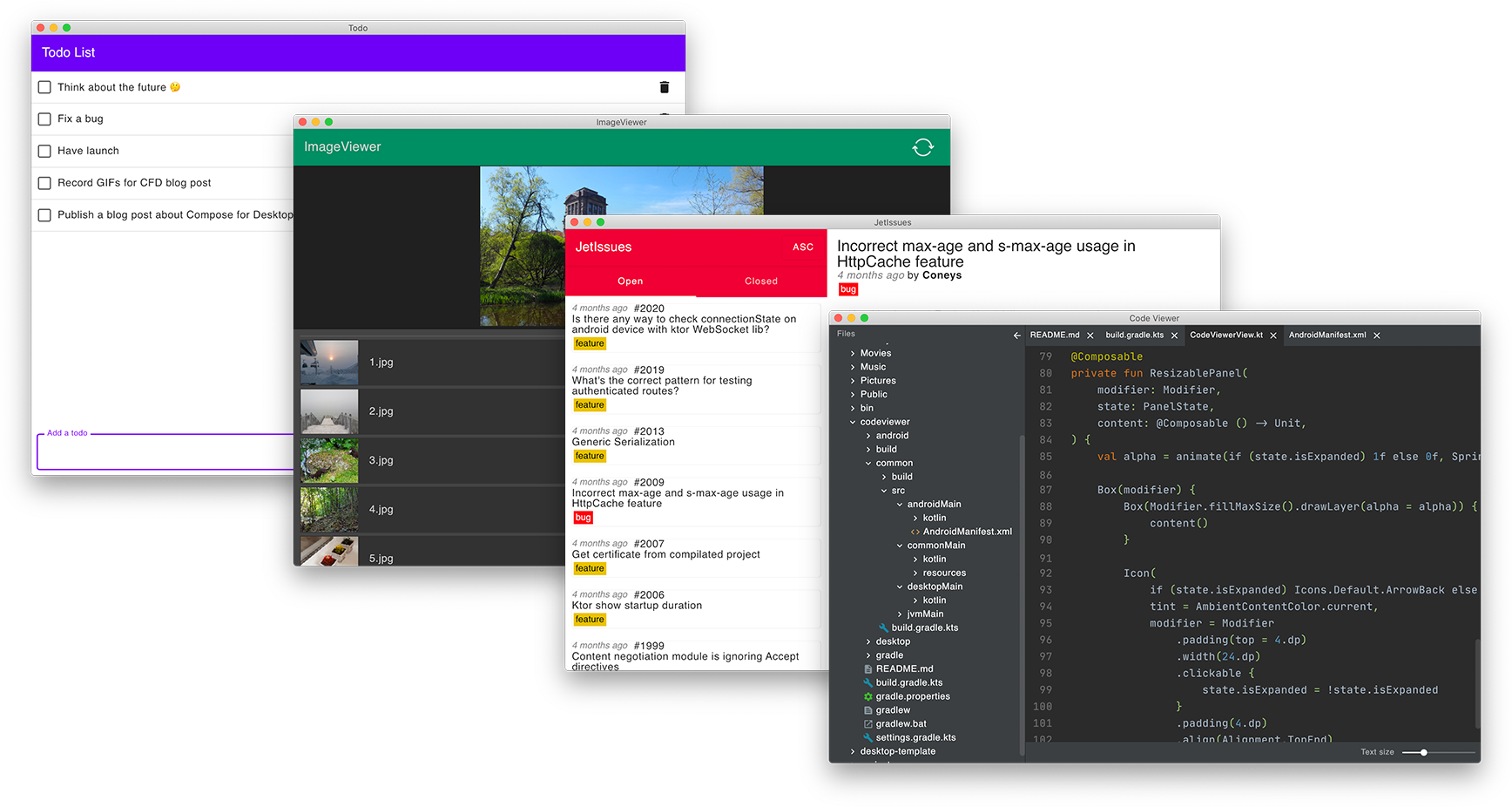
- codeviewer - File Browser and Code Viewer application for Android and Desktop
- imageviewer - Image Viewer application for Android and Desktop
- issues - GitHub issue tracker with an adaptive UI and ktor-client
- Falling Balls - Simple game
- notepad - Notepad, using the new experimental Composable Window API
- todoapp - TODO items tracker with persistence and multiple screens, written with external navigation library
- todoapp-lite - A simplified version of todoapp, fully based on Compose
- widgets gallery - Gallery of standard widgets
- IDEA plugin - Plugin for IDEA using Compose for Desktop
- compose-bird - A flappy bird clone using Compose for Web
- web-landing - A landing page built using Compose for Web (HTML composable api)
- compose-web-with-react - Using compose-in-react and react-in-compose
- compose-web-in-js - Using Html based composables in js
Other
- artwork - design artifacts
- benchmarks - collection of benchmarks
- compose - composite build of Compose Multiplatform sources
- ci - Continuous Integration helpers
- gradle-plugins - a plugin, simplifying usage of Compose Multiplatform with Gradle
- templates - new application templates
- components - custom components of Compose Multiplatform
- experimental - experimental components and examples
- examples - examples that use new experimental functionality
- cef - CEF integration in Jetpack Compose (somewhat outdated)
- Video Player
- LWJGL integration - An example showing how to integrate Compose with LWJGL
- CLI example - An example showing how to build Compose without Gradle

