 #### 2. Update `settings.gradle.kts`:
``` kotlin
pluginManagement {
repositories {
gradlePluginPortal()
maven("https://maven.pkg.jetbrains.space/public/p/compose/dev")
}
}
```
#### 3. Update `build.gradle.kts`:
``` kotlin
// Add compose gradle plugin
plugins {
kotlin("multiplatform") version "1.9.20"
id("org.jetbrains.compose") version "1.5.10"
}
// Add maven repositories
repositories {
mavenCentral()
maven("https://maven.pkg.jetbrains.space/public/p/compose/dev")
google()
}
// Enable JS(IR) target and add dependencies
kotlin {
js(IR) {
browser()
binaries.executable()
}
sourceSets {
val jsMain by getting {
dependencies {
implementation(compose.html.core)
implementation(compose.runtime)
}
}
}
}
```
#### 5. Add the following directories to the project:
- src/jsMain/kotlin
- src/jsMain/resources
#### 6. Add the `index.html` file to the `resources`:
```html
#### 2. Update `settings.gradle.kts`:
``` kotlin
pluginManagement {
repositories {
gradlePluginPortal()
maven("https://maven.pkg.jetbrains.space/public/p/compose/dev")
}
}
```
#### 3. Update `build.gradle.kts`:
``` kotlin
// Add compose gradle plugin
plugins {
kotlin("multiplatform") version "1.9.20"
id("org.jetbrains.compose") version "1.5.10"
}
// Add maven repositories
repositories {
mavenCentral()
maven("https://maven.pkg.jetbrains.space/public/p/compose/dev")
google()
}
// Enable JS(IR) target and add dependencies
kotlin {
js(IR) {
browser()
binaries.executable()
}
sourceSets {
val jsMain by getting {
dependencies {
implementation(compose.html.core)
implementation(compose.runtime)
}
}
}
}
```
#### 5. Add the following directories to the project:
- src/jsMain/kotlin
- src/jsMain/resources
#### 6. Add the `index.html` file to the `resources`:
```html
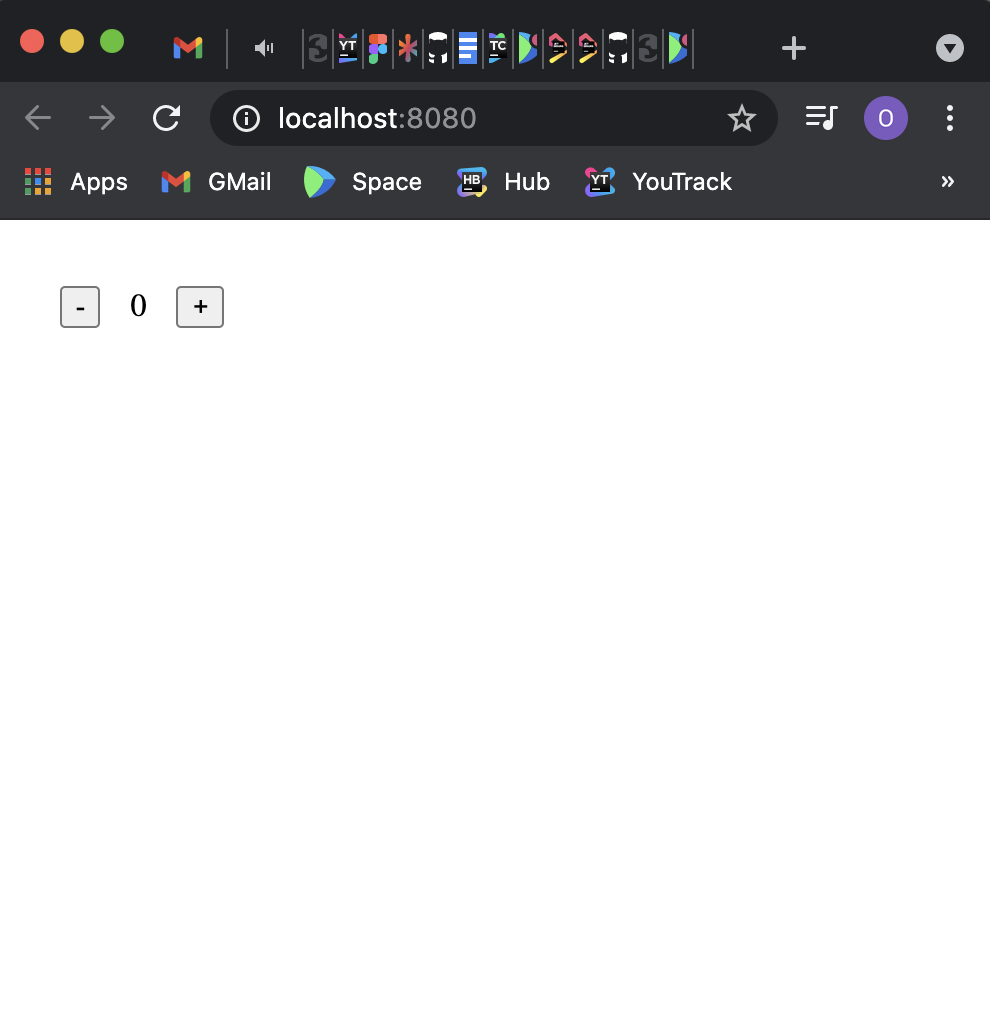
 The browser will open `localhost:8080`:
The browser will open `localhost:8080`:
 ## Common issues when running the project
#### [webpack-cli] Unable to load '@webpack-cli/serve' command
https://youtrack.jetbrains.com/issue/KT-49124
```
[webpack-cli] Unable to load '@webpack-cli/serve' command
[webpack-cli] TypeError: options.forEach is not a function
...
```
There is a temporary workaround:
```
In build.gradle.kts:
// a temporary workaround for a bug in jsRun invocation - see https://youtrack.jetbrains.com/issue/KT-48273
afterEvaluate {
rootProject.extensions.configure
## Common issues when running the project
#### [webpack-cli] Unable to load '@webpack-cli/serve' command
https://youtrack.jetbrains.com/issue/KT-49124
```
[webpack-cli] Unable to load '@webpack-cli/serve' command
[webpack-cli] TypeError: options.forEach is not a function
...
```
There is a temporary workaround:
```
In build.gradle.kts:
// a temporary workaround for a bug in jsRun invocation - see https://youtrack.jetbrains.com/issue/KT-48273
afterEvaluate {
rootProject.extensions.configure