* Remove Dockerfile from CONTRIBUTING.md
Remove two lines referencing an absent Dockerfile.
* Remove Dockerfile from debugging.md
Remove one phrase referencing an absent Dockerfile
* `Context` independent `CodeBlock`s
This allows us to share `CodeBlock`s between `Context`, which makes
functions sharable between `Context`s.
* Apply review
* Refactor environment, exception handling, generators and jumping in VM
* Add helper for JumpIfNotResumeKind opcode
* Better handler display for CodeBlock
* Update documentaion
* Factor exception handling from throw opcodes
* Simplify try compilation
* Only push try statement jump controll info if needed
* Add helper functions checks in async and generator
* Run prettier
* Remove redundant check for end of bytecode.
We always emit a `Return` opcode at the end of a function, so this should never be reached.
* Fix doc link
* Implement stack_count calculation of handlers
* Fix typo
* Rename `LoopContinue` to `IncrementLoopIteration`
* Fix typo
* Remove #[allow(unused)] from Handler field
* Fix grammar and improve flow in `debugging.md`
* Fix architecture image's background
* Update link to JavaScript shell
* Readd original drawio diagram
This PR implements `Hidden Classes`, I named them as `Shapes` (like Spidermonkey does), calling them maps like v8 seems confusing because there already is a JS builtin, likewise with `Hidden classes` since there are already classes in JS.
There are two types of shapes: `shared` shapes that create the transition tree, and are shared between objects, this is mainly intended for user defined objects this makes more sense because shapes can create transitions trees, doing that for the builtins seems wasteful (unless users wanted to creating an object with the same property names and the same property attributes in the same order... which seems unlikely). That's why I added `unique` shapes, only one object has it. This is similar to previous solution, but this architecture enables us to use inline caching.
There will probably be a performance hit until we implement inline caching.
There still a lot of work that needs to be done, on this:
- [x] Move Property Attributes to shape
- [x] Move Prototype to shape
- [x] ~~Move extensible flag to shape~~, On further evaluation this doesn't give any benefit (at least right now), since it isn't used by inline caching also adding one more transition.
- [x] Implement delete for unique shapes.
- [x] If the chain is too long we should probably convert it into a `unique` shape
- [x] Figure out threshold ~~(maybe more that 256 properties ?)~~ curently set to an arbitrary number (`1024`)
- [x] Implement shared property table between shared shapes
- [x] Add code Document
- [x] Varying size storage for properties (get+set = 2, data = 1)
- [x] Add shapes to more object:
- [x] ordinary object
- [x] Arrays
- [x] Functions
- [x] Other builtins
- [x] Add `shapes.md` doc explaining shapes in depth with mermaid diagrams :)
- [x] Add `$boa.shape` module
- [x] `$boa.shape.id(o)`
- [x] `$boa.shape.type(o)`
- [x] `$boa.shape.same(o1, o2)`
- [x] add doc to `boa_object.md`
This should hopefully fix more async/futures issues related to resuming execution in the future, since we can leverage generator logic to handle this for us.
It changes the following:
- Refactors `GeneratorContext` to handle context preparation.
- Reuses the functionality of `GeneratorContext` in `Await`.
- Removes `EarlyReturnType` in favour of a single `r#await` bool flag in `CallFrame`.
This Pull Request fixes test [`assert-throws-same-realm.js`](eb44f67274/test/harness/assert-throws-same-realm.js).
It changes the following:
- Handles global variables through the global object, instead of the `context`.
- Adds an `active_function` field to the vm, which is used as the `NewTarget` when certain builtins aren't called with `new`.
- Adds a `realm_intrinsics` field to `Function`.
Currently some debugging stuff in JavaScript land is difficult to impossible, like triggering a GC collect, this is not impossible to do in JavaScript the way I triggered it was by creating a huge amount of object `for (let i = 0; i < 100000; ++i) { ({}) }` but this is cumbersome and not guaranteed to trigger a gc.
This PR implements `--debug-object` flag that injects the `$boa` debug object in the context, the object is separated into modules currently `gc`, `function`, `object`.
We can now do `$boa.gc.collect()`, which force triggers a GC collect.
Or sometimes I wanted a trace (the current solution is great, you can trace stuff like `>>> 1 + 1` but that is also it's limitation), it traces everything, I sometimes have a scenario and just want to trace a single function in that scenario, that's why I added the `$boa.function.trace(func, this, ...args)` It only traces the function.
```js
>> $boa.function.trace((a, b) => a + b, undefined, 1, 2)
-------------------------Compiled Output: ''--------------------------
Location Count Opcode Operands
000000 0000 DefInitArg 0000: 'a'
000005 0001 DefInitArg 0001: 'b'
000010 0002 RestParameterPop
000011 0003 GetName 0000: 'a'
000016 0004 GetName 0001: 'b'
000021 0005 Add
000022 0006 Return
000023 0007 PushUndefined
000024 0008 Return
... (cut for brevity) ...
```
It also implements `$boa.function.flowgraph(func, options)`:
```js
$boa.function.flowgraph(func, 'graphviz')
$boa.function.flowgraph(func, { format: 'mermaid', direction: 'TopBottom' })
```
Printing the object pointer:
```js
$boa.object.id({}) // '0x566464F33'
```
It currently implements some functionality which we can grow it with our debugging needs since we are not restricted by a spec we can add whatever we want :)
I was originally going to implement this in #2723 (but the PR is too big), for shapes having functions like:
```js
$boa.shape.type({}) // Shared shape
$boa.shape.id({}) // 0x8578FG355 (objects, shape pointer)
$boa.shape.flowgraph({}) // printing the shape transition chain, like $boa.function.flowgraph
```
Shapes chains are very hard to debug once they are big... so having this type of debugging capability would make it much easier.
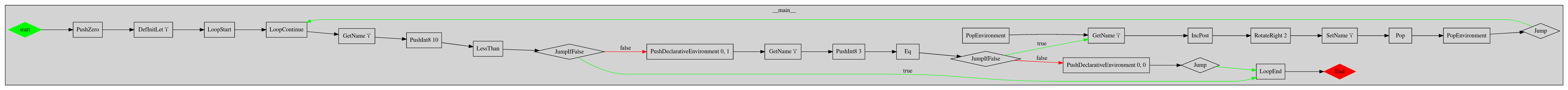
This PR is a WIP implementation of a vm instruction flowgraph generator
This aims to make the vm easier to debug and understand for both newcomers and experienced devs.
For example if we have the following code:
```js
let i = 0;
while (i < 10) {
if (i == 3) {
break;
}
i++;
}
```
It generates the following instructions (which is hard to read, especially jumps):
<details>
```
----------------------Compiled Output: '<main>'-----------------------
Location Count Opcode Operands
000000 0000 PushZero
000001 0001 DefInitLet 0000: 'i'
000006 0002 LoopStart
000007 0003 LoopContinue
000008 0004 GetName 0000: 'i'
000013 0005 PushInt8 10
000015 0006 LessThan
000016 0007 JumpIfFalse 78
000021 0008 PushDeclarativeEnvironment 0, 1
000030 0009 GetName 0000: 'i'
000035 0010 PushInt8 3
000037 0011 Eq
000038 0012 JumpIfFalse 58
000043 0013 PushDeclarativeEnvironment 0, 0
000052 0014 Jump 78
000057 0015 PopEnvironment
000058 0016 GetName 0000: 'i'
000063 0017 IncPost
000064 0018 RotateRight 2
000066 0019 SetName 0000: 'i'
000071 0020 Pop
000072 0021 PopEnvironment
000073 0022 Jump 7
000078 0023 LoopEnd
Literals:
<empty>
Bindings:
0000: i
Functions:
<empty>
```
</details>
And the flow graph is generated:

The beginning of the function is marked by the `start` node (in green) and end (in red). In branching the "yes" branch is marked in green and "no" in red.
~~This only generates in [graphviz format](https://en.wikipedia.org/wiki/DOT_(graph_description_language)) (a widely used format) but it would be nice to also generate to a format that `mermaid.js` can understand and that could be put in articles https://github.com/boa-dev/boa-dev.github.io/issues/26~~
TODO:
- [x] Generate graphviz format
- [x] Generate mermaid format
- [x] Programmatically generate colors push and pop env instructions
- [x] Display nested functions in sub-sub-graphs.
- [x] Put under a feature (`"flowgraph"`)
- [x] Handle try/catch, switch instructions
- [x] CLI option for configuring direction of flow (by default it is top down)
- [x] Handle `Throw` instruction (requires keeping track of try blocks)
- [x] Documentation
- [x] Prevent node name collisions (functions with the same name)
It changes the following:
- Refreshes the vm and debugging docs to represent the current state
- Fix some bytecode trace output
- Rename a field in the `CodeBlock`
This PR adds some Clippy lints. Mainly, it adds the list of pedantic lints excluding some lints that were causing too many warnings. I also denied some useful restriction and pedantic lints, to make sure we use `Self` all the possible times (for better maintainability), and that we pass elements by reference where possible, for example, or that the documentation is properly written.
This might even have some small performance gains.
I also added a perfect hash function for the CLI keywords, which should be more efficient than a `HashSet`. This is something we could use elsewhere too.
* Added the ability to dump the token stream or ast in bin.
The dump functionality works both for files and REPL.
With --dump-tokens or -t for short it dumps the token stream to stdout and --dump-ast or -a for short to dump the ast to stdout.
The dumping of tokens and ast is mutually exclusive. and when dumping it wont run the code.
* Fixed some issues with rustfmt.
* Added serde serialization and deserialization to token and the ast.
* Added a dynamic multi-format dumping of token stream and ast in bin.
- Changed the --dump-tokens and --dump-ast to be an optional argument that optionally takes a value of format type ([--opt=[val]]).
- The default format for --dump-tokens and --dump-ast is Debug format which calls std::fmt::Debug.
- Added Json and JsonMinified format for both dumps, use serde_json internally.
- It is easy to support other format types, such as Toml with toml-rs for example.
* Made serde an optional dependency.
- Serde serialization and deserialization can be switched on by using the feature flag "serde-ast".
* Changed the JSON dumping format.
- Now Json dumping format prints the data in minefied JSON form by default.
- Removed JsonMinified.
- Added JsonPretty as a way to dump the data in pretty printed JSON format.
* Updated the docs.
* Add basic REPL functionality
* Add utility function to Realm
* Rework flow to allow files to be loaded as well as open a shell
* Remove shell option (not needed now its the default)
* Update README.md & docs/debugging.md