mirror of https://github.com/boa-dev/boa.git
Branch:
add-vhs-ci
add-vhs-ci
benchmarks
bump-major-deps
control-flow-graph
expect-lints
feature/node_span
feature/snapshot
features
gh-readonly-queue/main/pr-2877-b0ddf5eed00a53281d67fc7d846233fc0d99ce9c
gh-readonly-queue/main/pr-3144-8e48cec73fae708420b9af88813d4870243c491a
main
nan-boxing
optimization/static-shapes
real_conformance
reduce-environment-allocations
refactor/interner
refactor/register-vm
releases/0.17
releases/0.19
semver_checks
tco
utility-crate
wasm-debugger
nightly
v0.10
v0.11
v0.12
v0.13
v0.14
v0.15
v0.16
v0.17
v0.17.1
v0.17.2
v0.17.3
v0.18
v0.19
v0.19.1
v0.2.0
v0.2.1
v0.3.0
v0.4.0
v0.5.0
v0.5.1
v0.6.0
v0.7.0
v0.8.0
v0.9.0
${ noResults }
1 Commits (add-vhs-ci)
| Author | SHA1 | Message | Date |
|---|---|---|---|
|
|
a2964e63dd |
Implement instruction flowgraph generator (#2422)
This PR is a WIP implementation of a vm instruction flowgraph generator
This aims to make the vm easier to debug and understand for both newcomers and experienced devs.
For example if we have the following code:
```js
let i = 0;
while (i < 10) {
if (i == 3) {
break;
}
i++;
}
```
It generates the following instructions (which is hard to read, especially jumps):
<details>
```
----------------------Compiled Output: '<main>'-----------------------
Location Count Opcode Operands
000000 0000 PushZero
000001 0001 DefInitLet 0000: 'i'
000006 0002 LoopStart
000007 0003 LoopContinue
000008 0004 GetName 0000: 'i'
000013 0005 PushInt8 10
000015 0006 LessThan
000016 0007 JumpIfFalse 78
000021 0008 PushDeclarativeEnvironment 0, 1
000030 0009 GetName 0000: 'i'
000035 0010 PushInt8 3
000037 0011 Eq
000038 0012 JumpIfFalse 58
000043 0013 PushDeclarativeEnvironment 0, 0
000052 0014 Jump 78
000057 0015 PopEnvironment
000058 0016 GetName 0000: 'i'
000063 0017 IncPost
000064 0018 RotateRight 2
000066 0019 SetName 0000: 'i'
000071 0020 Pop
000072 0021 PopEnvironment
000073 0022 Jump 7
000078 0023 LoopEnd
Literals:
<empty>
Bindings:
0000: i
Functions:
<empty>
```
</details>
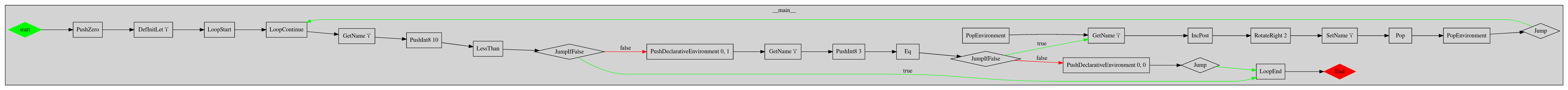
And the flow graph is generated:

The beginning of the function is marked by the `start` node (in green) and end (in red). In branching the "yes" branch is marked in green and "no" in red.
~~This only generates in [graphviz format](https://en.wikipedia.org/wiki/DOT_(graph_description_language)) (a widely used format) but it would be nice to also generate to a format that `mermaid.js` can understand and that could be put in articles https://github.com/boa-dev/boa-dev.github.io/issues/26~~
TODO:
- [x] Generate graphviz format
- [x] Generate mermaid format
- [x] Programmatically generate colors push and pop env instructions
- [x] Display nested functions in sub-sub-graphs.
- [x] Put under a feature (`"flowgraph"`)
- [x] Handle try/catch, switch instructions
- [x] CLI option for configuring direction of flow (by default it is top down)
- [x] Handle `Throw` instruction (requires keeping track of try blocks)
- [x] Documentation
- [x] Prevent node name collisions (functions with the same name)
|
2 years ago |