You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
5 years ago | |
|---|---|---|
| lib | 6 years ago | |
| screenshots | 7 years ago | |
| shop | 7 years ago | |
| src/main | 6 years ago | |
| .gitignore | 7 years ago | |
| build.xml | 6 years ago | |
| plugin.xml | 5 years ago | |
| pom.xml | 6 years ago | |
| readme.md | 5 years ago | |
readme.md
增强公式编辑器插件
该插件提供两个功能:公式支持JavaScript脚本、公式支持实时查看计算结果。
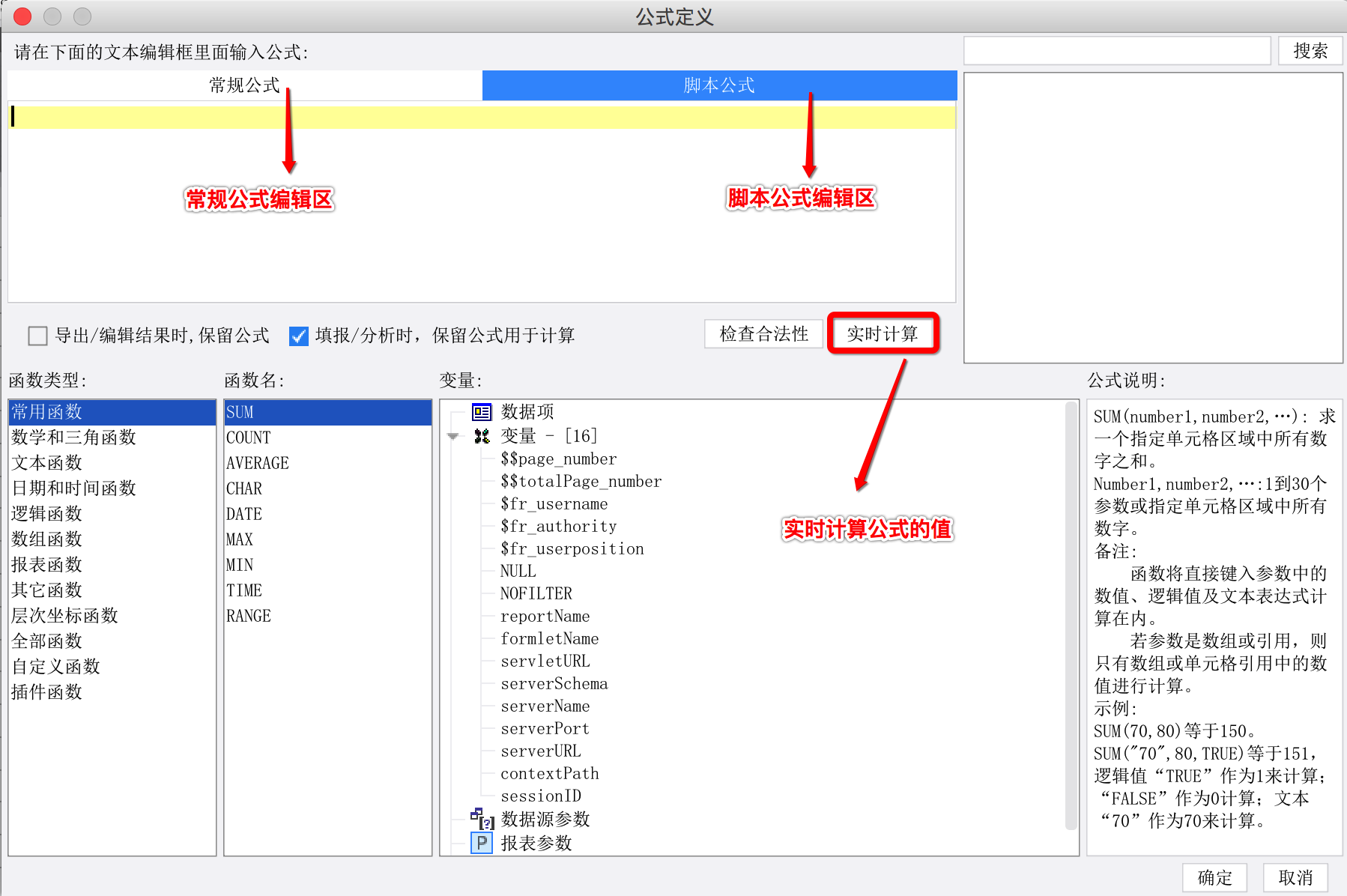
公式编辑器视图
插件提供的公式编辑器图示如下:
可以在看到增加的两部分都使用红字标了出来。
具体使用
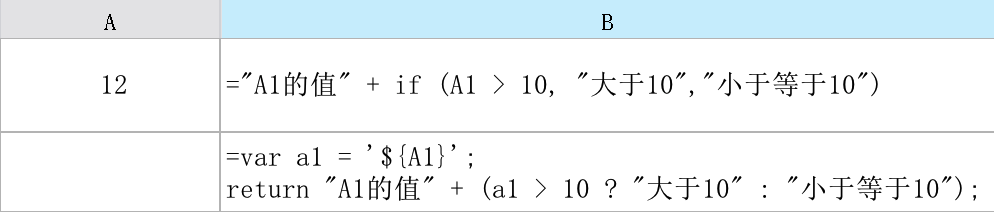
1、新建一个模板,在A1中设置一个值为12;
2、在B1中增加一个常规公式,内容为
"A1的值" + if (A1 > 10, "大于10","小于等于10")
3、在B2中增加一个脚本公式,内容为
var a1 = '${A1}';
return "A1的值" + (a1 > 10 ? "大于10" : "小于等于10");
模板的设置如下图所示:
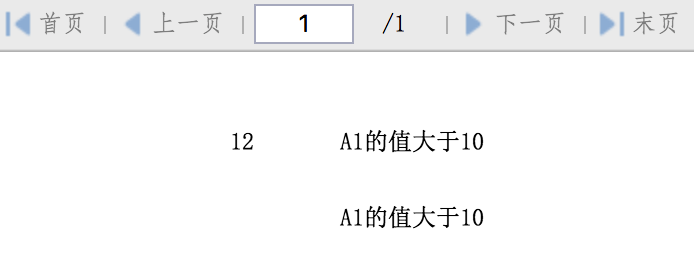
预览该模板,可以看到结果是一样的:
实时计算
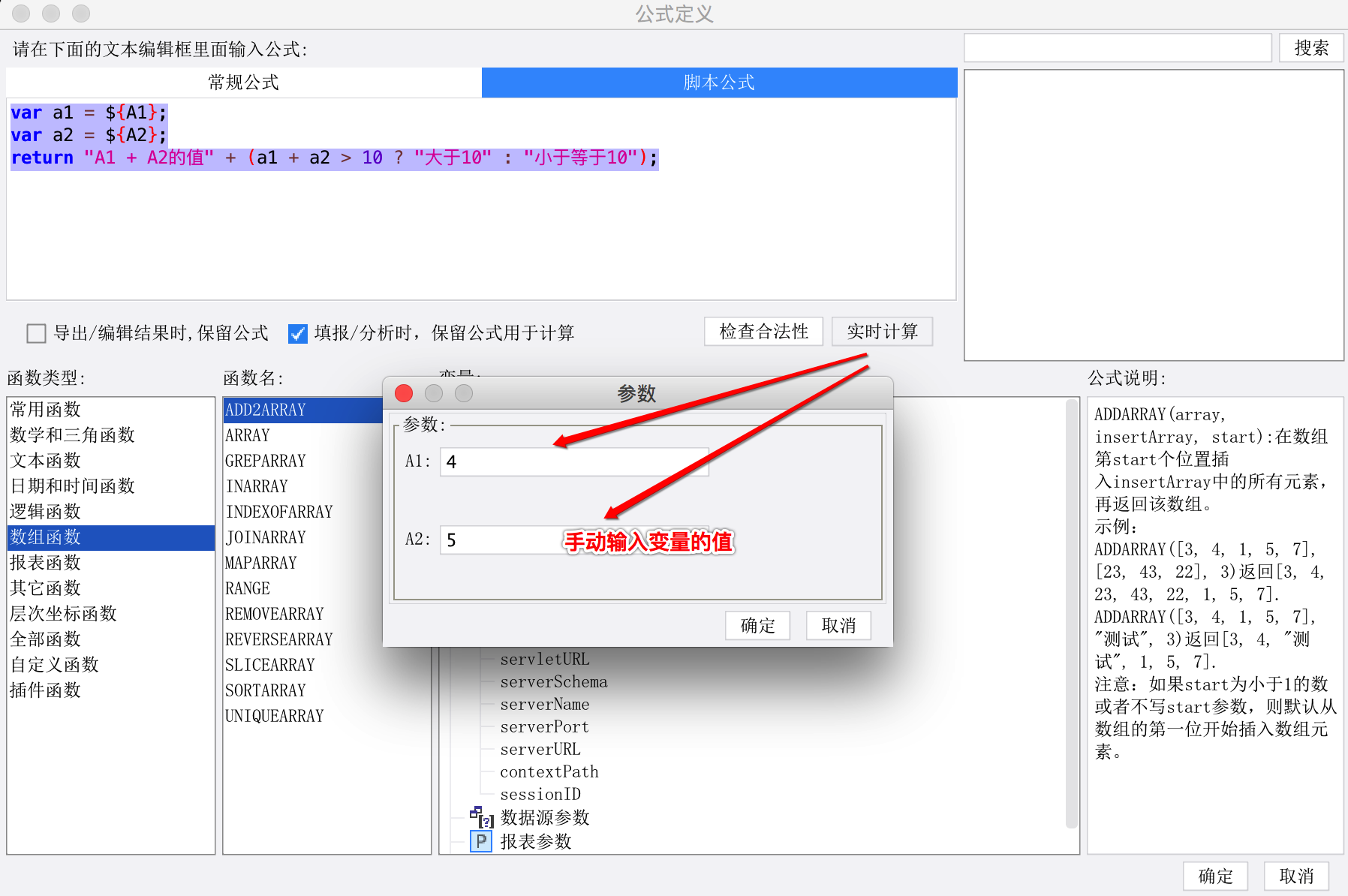
在脚本公式中,写入下面的脚本内容:
var a1 = number('${A1}');
var a2 = number('${A2}');
return "A1 + A2的值" + (a1 + a2 > 10 ? "大于10" : "小于等于10");
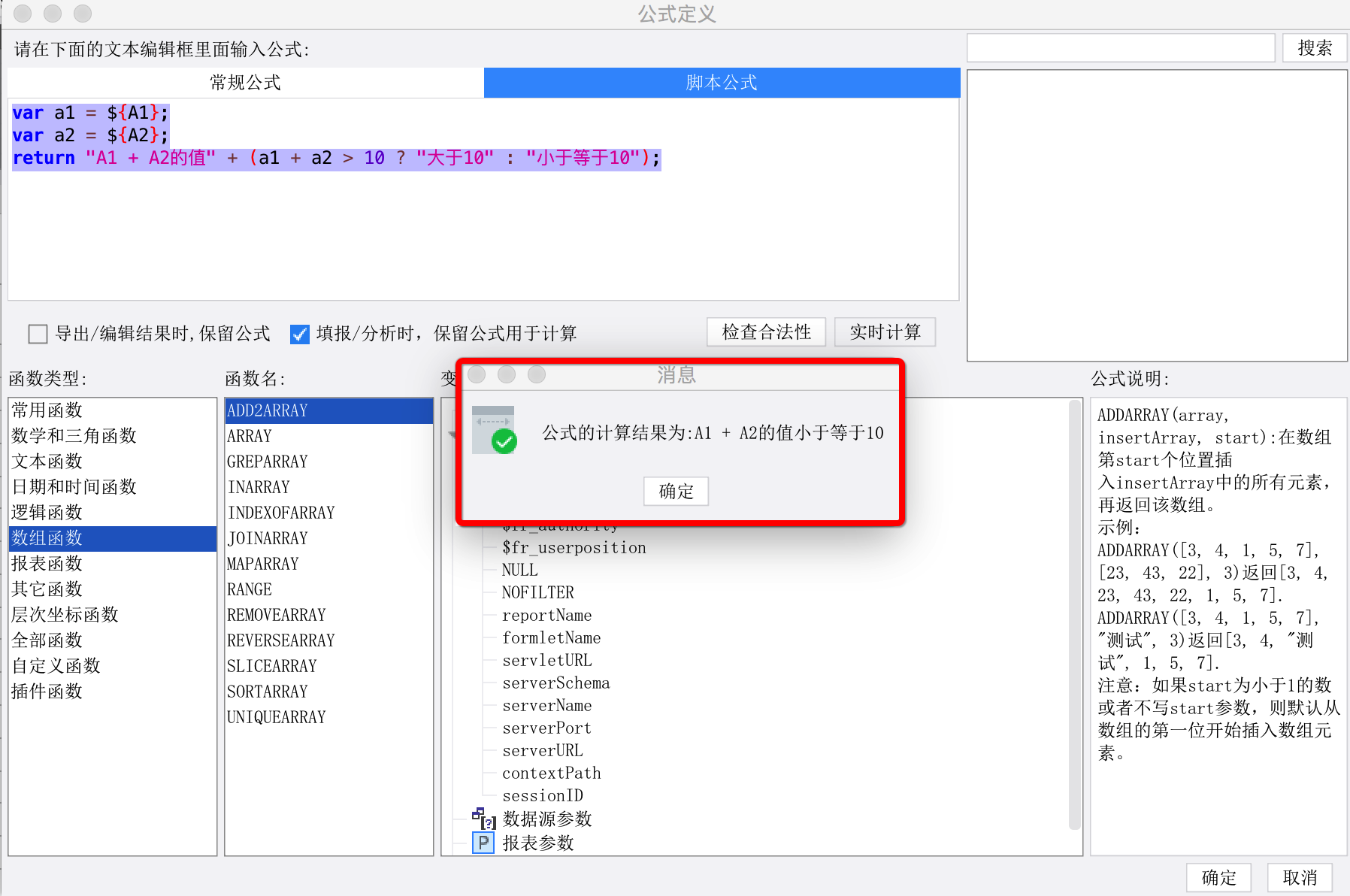
点击实时计算按钮,会弹出来要求输入A1和A2的值,输入后,就可以看到正确的计算结果了:
结果为如下图所示:
注意事项
1、常规公式和脚本公式都支持实时计算。
2、脚本公式中内置了三个函数:array、int、number,可以分别将其参数转换为数组、整数以及数字,比如:
var a1 = array('${A1}'); // 将A1格子的值转换为数组,参与JS运算
var a2 = int('${A2}'); // 将A2格子的值转换为整数,参数JS运算
var a3 = number('${A3}'); // 将A3格子的值转换为浮点数,参数JS运算
3、如果明确格子或者参数是数字,可以写成(这种写法一般不推荐)
var a = ${A1};
这种写法,a作为数字参与后续的运算;
如果有可能是其他类型,需要写为
var a = '${A1}';
这种写法,a作为字符串参数后续的运算;
3、脚本公式在返回数组类型的时候,和常规公式的ARRAY表现一致。
4、脚本公式在返回对象的时候,实际只把对象value作为数组返回。