You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
4 years ago | |
|---|---|---|
| screenshots | 4 years ago | |
| src | 4 years ago | |
| .gitignore | 4 years ago | |
| README.md | 4 years ago | |
| gulpfile.js | 4 years ago | |
| package.json | 4 years ago | |
README.md
javascript-dev-demo
使用说明
在插件开发过程中,比较常见的场景是通过WebResourceProvider注入一段自定义的javascript文件,如果插件功能较多,在编写插件代码时候大多会拆分为多个js文件编写,在发布插件时合并为一个文件供WebResourceProvider引入
此仓库提供了es6,es6,typescript三个分支
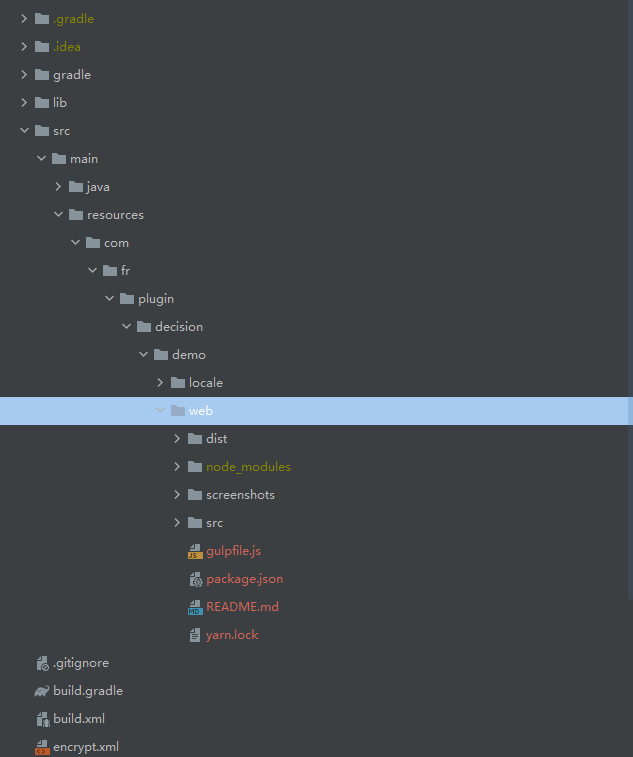
项目结构
常见的项目结构如下图所示,resources下放置js文件
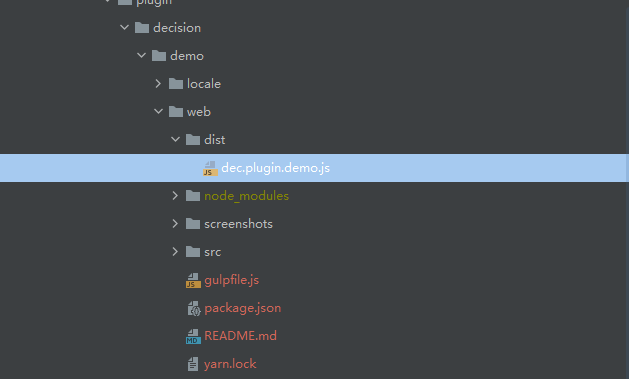
建议打包合并的js文件输出到dist目录下,这样对应WebResourceProvider中代码为
public class WebResourceProvider extends AbstractWebResourceProvider {
@Override
public Atom attach() {
return MainComponent.KEY;
}
@Override
public Atom client() {
return new Component() {
@Override
public ScriptPath script(RequestClient requestClient) {
return ScriptPath.build("/com/fr/plugin/decision/demo/web/dist/dec.plugin.demo.js");
}
};
}
}
如果使用了git,将node_modules加入.gitignore中
es5-gulp
安装nodejs,选装yarn
这一步省略,可以自行查阅相关资料
安装依赖
在web路径下启动命令行,执行
npm install 或者 yarn install
打包合并文件
示例中编写了两个js文件,将这两个文件合并为dec.plugin.demo.js输出到dist目录下
命令行执行
npm run build 或 yarn build
这是dist目录下将出现dec.plugin.demo.js文件,如果需要再次打包,重新执行上述命令即可
自动watch文件变动
如果需要在源代码变动之后自动合并输出文件,可以采用dev开发模式
命令行执行
npm run dev 或 yarn dev
即启动了一个node进程,每当源代码中任意js文件变更,dec.plugin.demo.js都会被自动更新