You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
2.3 KiB
2.3 KiB
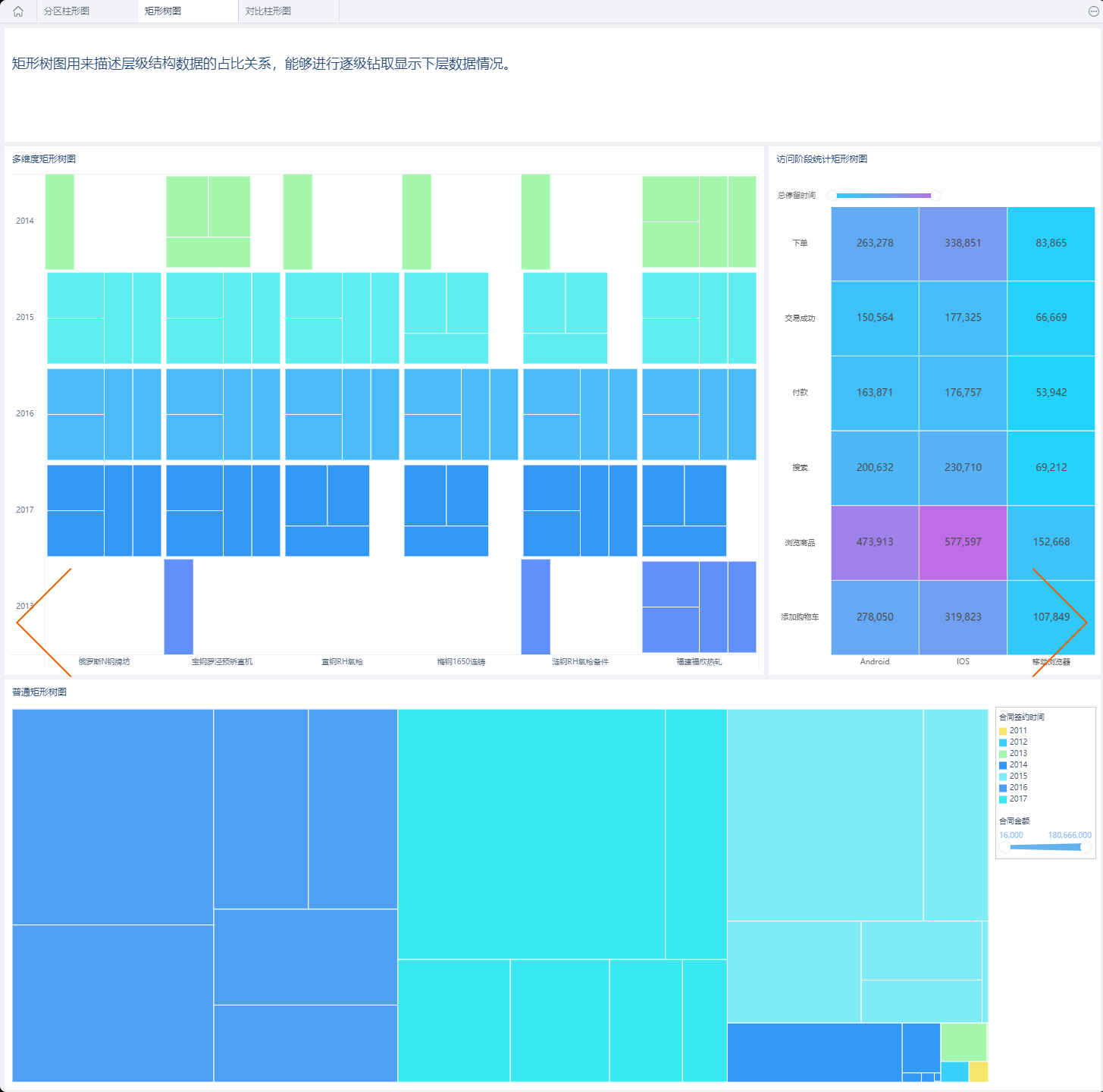
全屏状态下左右切换按钮
js
var time = 30;
var timer;
// 创建两个箭头
var left = $("<span class=\"plugin-triangle-left\"></span>");
var right = $("<span class=\"plugin-triangle-right\"></span>");
// 切换tab的方法,详见 Dec.globleModel 的定义
var slideTab = function (v) {
var currValue = Dec.globleModel.selectedTab;
var nextValue;
$.each(Dec.globleModel.openedTabs, function (index, tab) {
if (tab.value === currValue) {
nextValue = Dec.globleModel.openedTabs[index + v].value;
}
});
Dec.globleModel.selectedTab = nextValue;
};
// 全屏后绑定事件
var onFullscreen = function () {
$(document.fullscreenElement).append(right);
$(document.fullscreenElement).append(left);
left.hide("slow");
right.hide("slow");
left.click(function () {
slideTab(-1);
});
right.click(function () {
slideTab(1);
});
$(document).mousemove(function (e) {
left.show("slow");
right.show("slow");
time = 30;
if (!timer) {
timer = setInterval(function () {
time--;
if (time < 0) {
left.hide("slow");
right.hide("slow");
}
}, 100);
}
});
};
// 退出全屏后去掉两个箭头
var onExitFullscreen = function () {
left.remove();
right.remove();
clearInterval(timer);
};
// 全屏事件
document.onfullscreenchange = function (ev) {
if (document.fullscreenElement) {
// 如果处于非全屏模式,fullscreenElement 为null
onFullscreen();
return;
}
onExitFullscreen();
};
css
.plugin-triangle-left {
cursor: pointer;
display: inline-block;
border-top: 2px solid;
border-right: 2px solid;
width: 100px;
height: 100px;
border-color: #EA6000;
transform: rotate(-135deg);
margin: 50px auto auto 100px;
position: fixed;
left: -4%;
top: 50%;
}
.plugin-triangle-right {
cursor: pointer;
display: inline-block;
border-top: 2px solid;
border-right: 2px solid;
width: 100px;
height: 100px;
border-color: #EA6000;
transform: rotate(45deg);
margin: 50px auto auto 100px;
position: fixed;
right: 3%;
top: 50%;
}