You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
1.4 KiB
1.4 KiB
label组件文字标红,为什么有时候不管用呢
处理搜索业务的时候,给组件设置keyword属性,组件将自动进行模糊拼音批评标红匹配文字
const label = {
type: "bi.label",
text: "财务部",
keyword: "cw",
};
但改机制不是万能的,对于超长文本,可能不会完全匹配
const label = {
type: "bi.label",
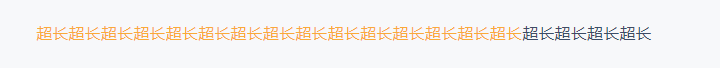
text: "超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长",
keyword: "cc",
};
如上图所示,并非所有的超长都被标红了,这是为什么呢?
事情还要从标红文字的原理说起,简要描述的话 首先利用BI.makeFirstPY方法得到text的拼音首字母组合,然后通过循环遍历去和keyword匹配
以"超长"为例,因为多音字的缘故,有cc和cz两个组合
BI.makeFirstPY("超长") // 'czcc'
BI.makeFirstPY("超长超长") // 'czczccczczcccccc'
BI.makeFirstPY("超长超长超长") // 'czczczccczczczccczccccczczczccccczccczcccccccccc'
由此可见产生的多音字组合会指数级扩增,若不加限制的进行匹配,那么会导致浏览器假死.因此不会无限制的匹配
同样的,即是不是多音字,大量的重复内容也会触发限制,例如 text: "财务财务财务财务财务*100"