You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
1.5 KiB
1.5 KiB
tab选项卡的logic属性
tab常用的写法,我们大多会直接或者间接的给tab赋予固定高度,时期在固定区域内切换显示.
如下两种示例分别对应的是直接和间接固定高度.类似的bi.absolute bi.vertical_fill等布局也可以实现间接固定高度
在实现原理上,此时tab内部为绝对布局.所有子tab均设定了top:0,left:0,width:100%,height:100%
const widget1 = {
type: "bi.vertical",
items: [
{
el: nav,
}, {
el: {
type: "bi.tab",
height: 300,
},
},
],
};
const widget2 = {
type: "bi.vtape",
items: [
{
el: nav,
height: 30,
}, {
el: {
type: "bi.tab",
},
},
],
};
有些业务场景,我们需要高度不固定的tab,tab实际高度由子页面内容撑起来.这里就轮到bi.tab的logic:{dynamic:true}属性发挥作用了
这时tab的内部为bi.vertical布局,高度由子页面决定,
const widget = {
type: "bi.vertical",
items: [
{
el: nav,
}, {
el: {
type: "bi.tab",
logic: {
dynamic: true,
},
},
},
],
};
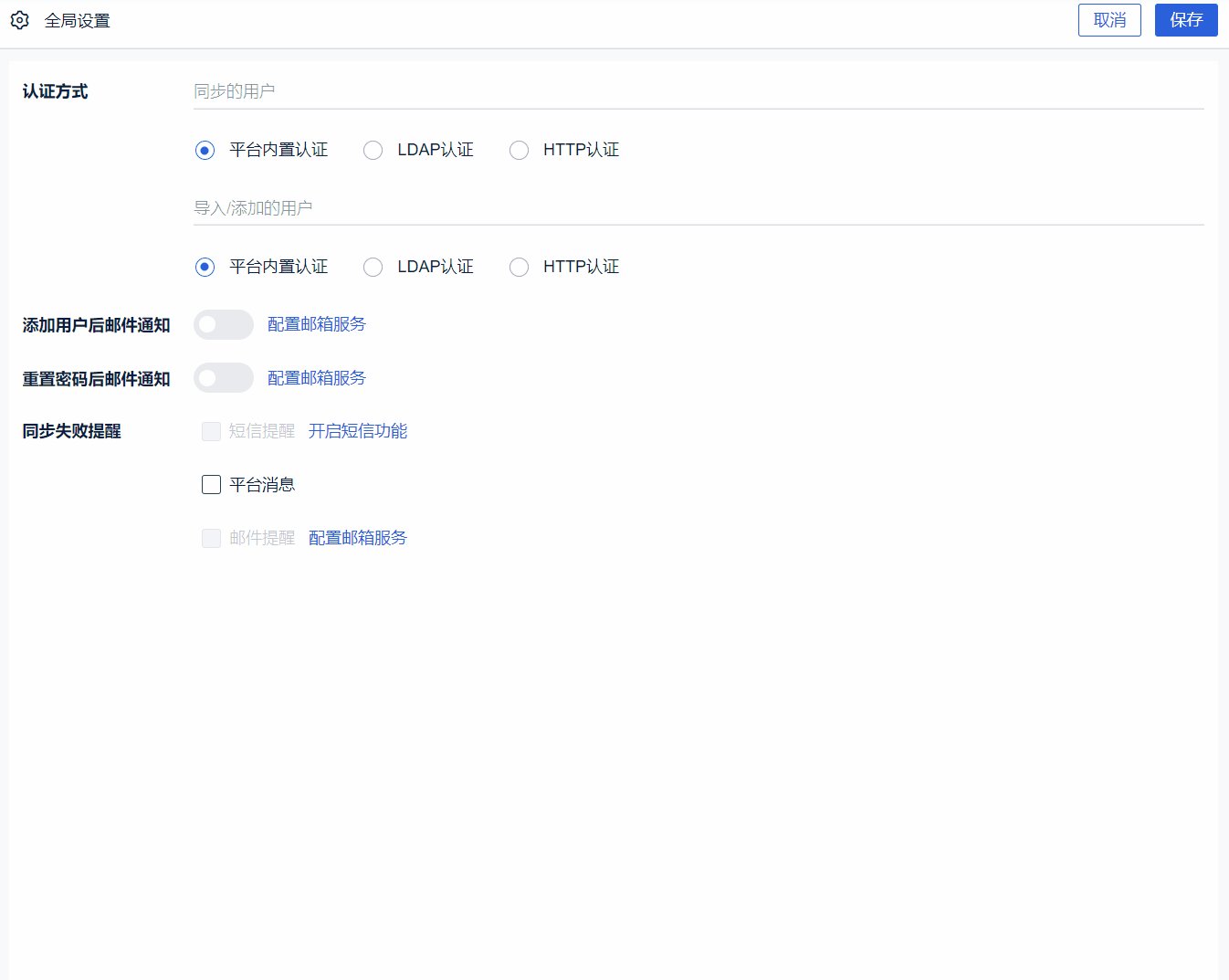
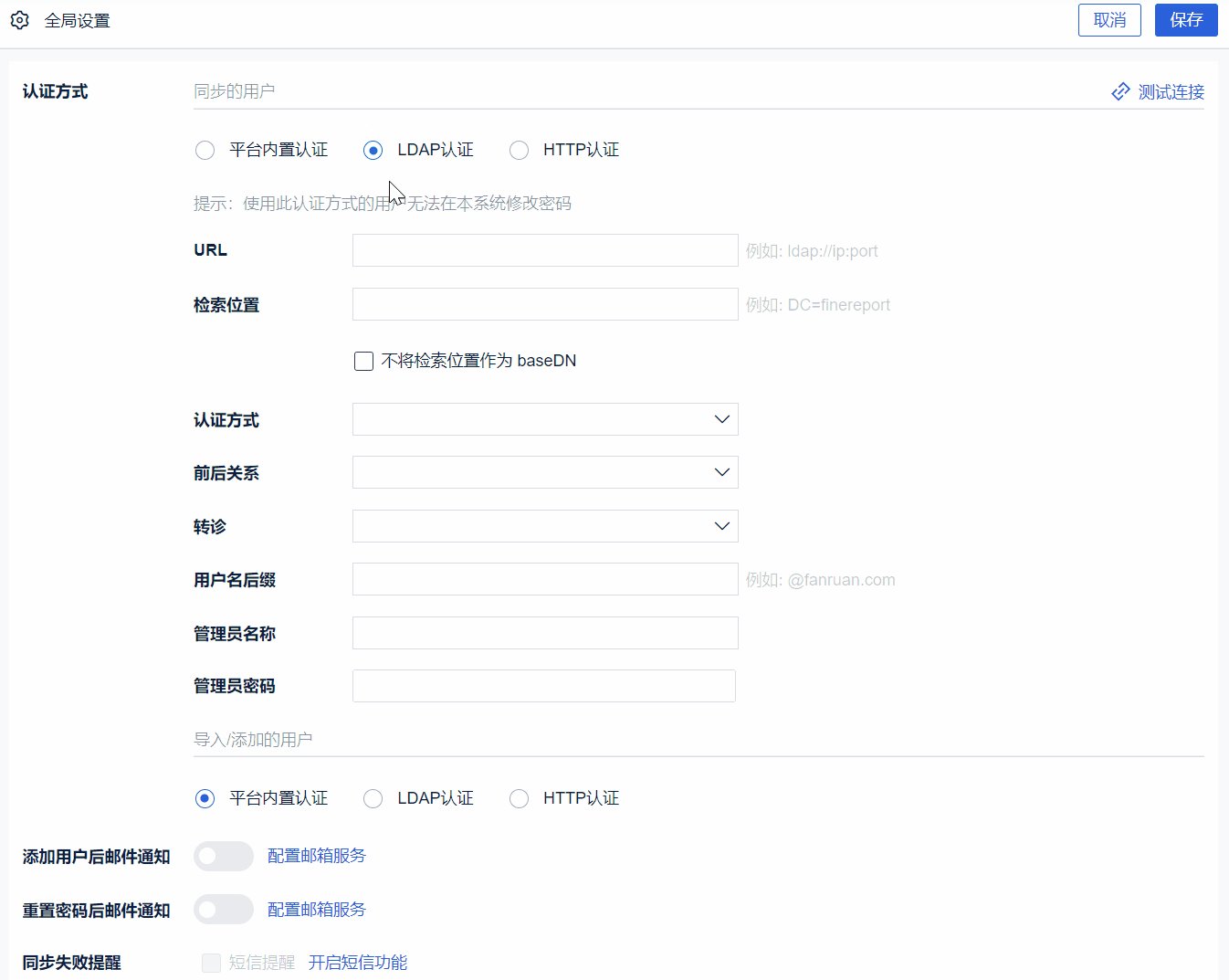
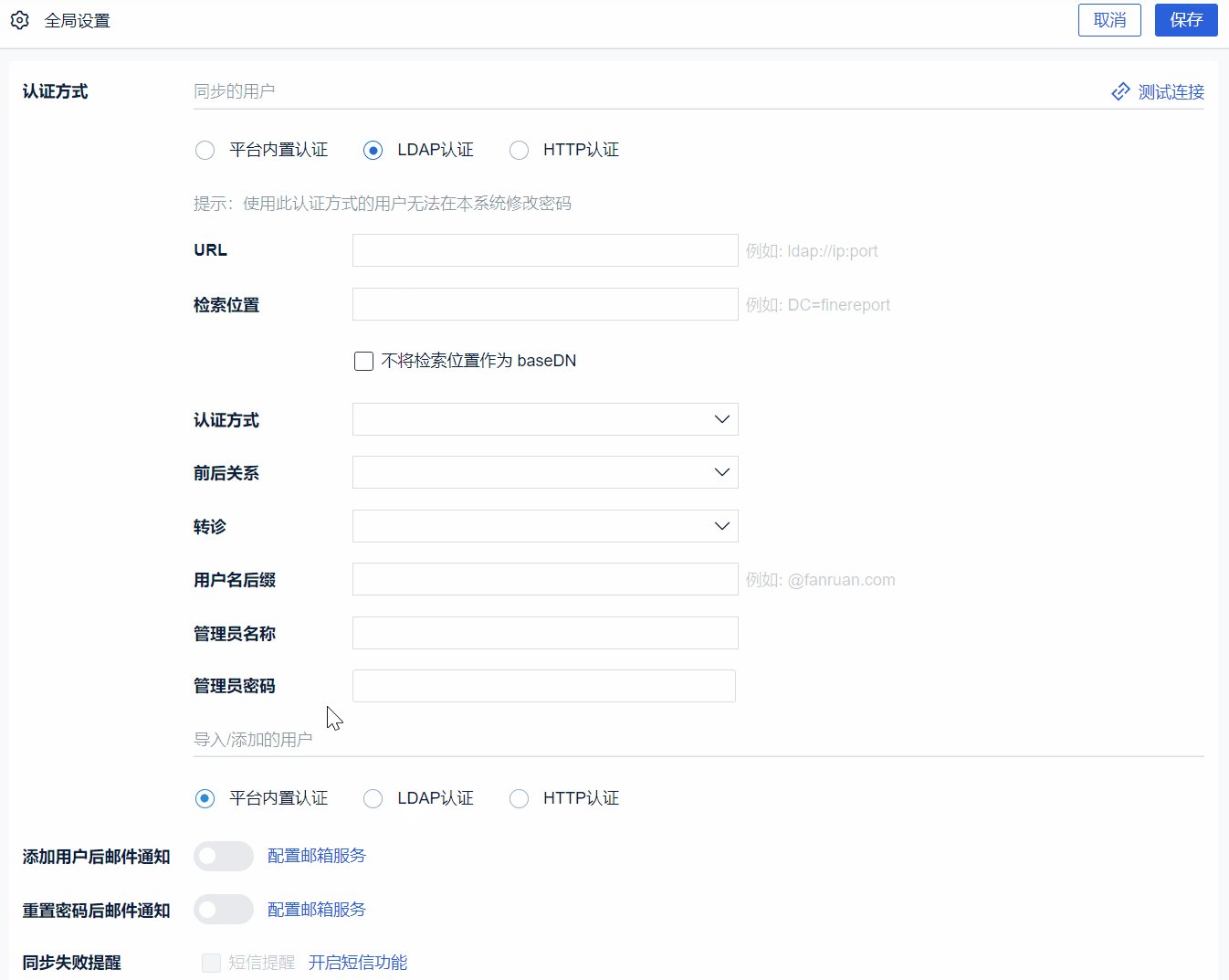
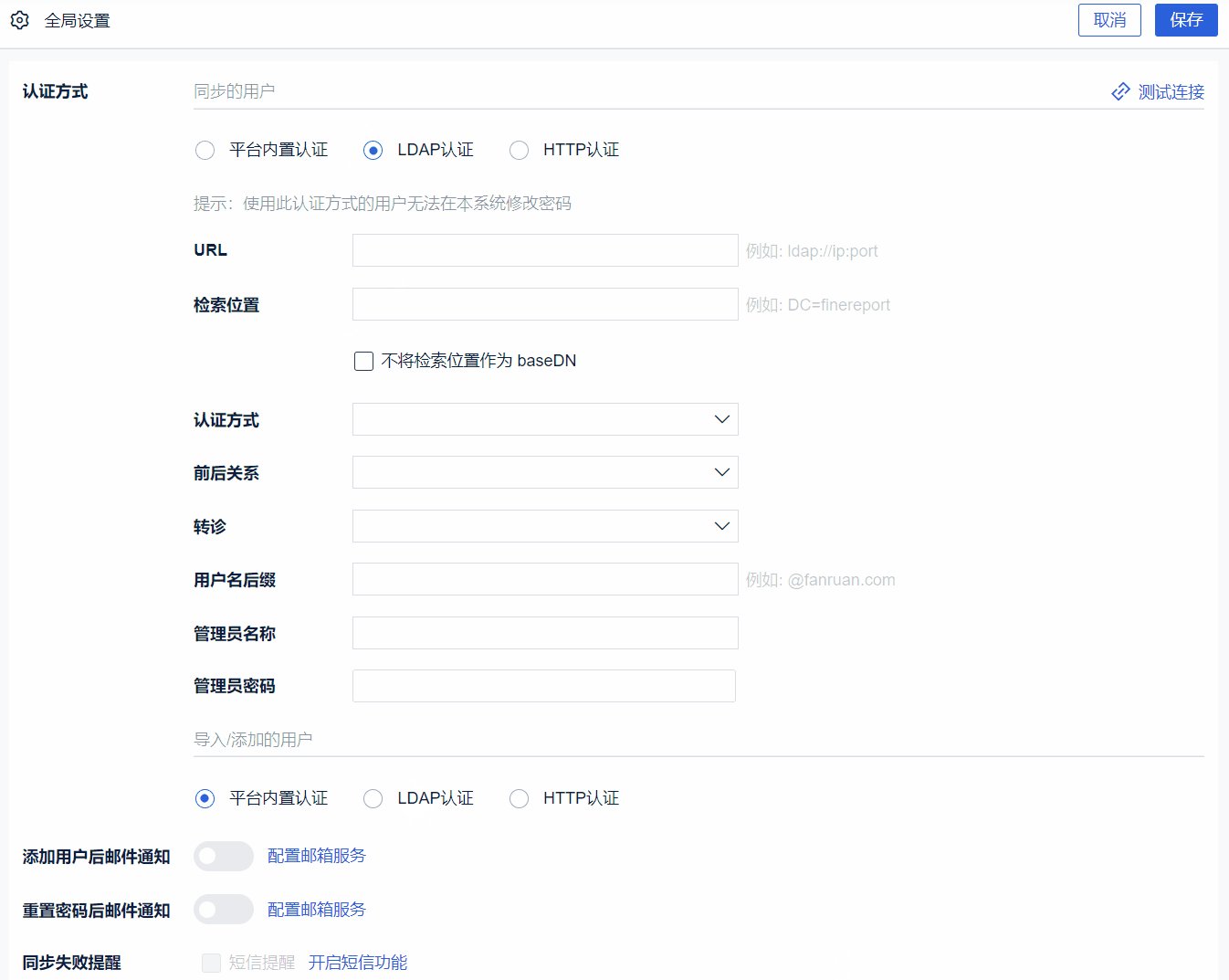
最后列举一下在现有业务中的应用,用户认证配置界面