You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
2.8 KiB
2.8 KiB
几个常用的布局场景
1.上对齐的水平布局如何对齐?
举一个反面例子
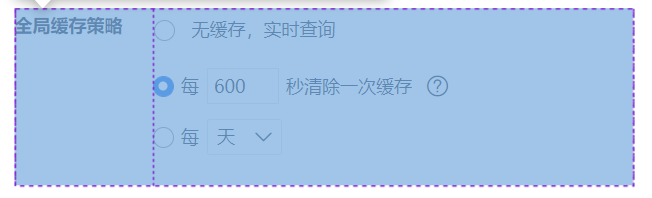
缓存配置页面,一个水平方向布局,左侧是配置项名称,右侧是具体的配置细节. 可以很明显的看出,左右两段的水平并没有对齐
如何通过布局来实现齐平呢
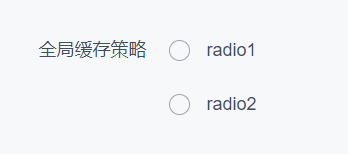
一般情况下,只需要让左右两侧的元素保持相同高度即可
const widget = {
type: "bi.horizontal",
verticalAlign: "top",
columnSize: [100, ""],
items: [
{
type: "bi.label",
height: 36,
text: "全局缓存策略",
}, {
type: "bi.vertical",
items: [
{
type: "bi.single_select_radio_item",
height: 36,
text: "radio1",
}, {
type: "bi.single_select_radio_item",
height: 36,
text: "radio2",
},
],
},
],
};
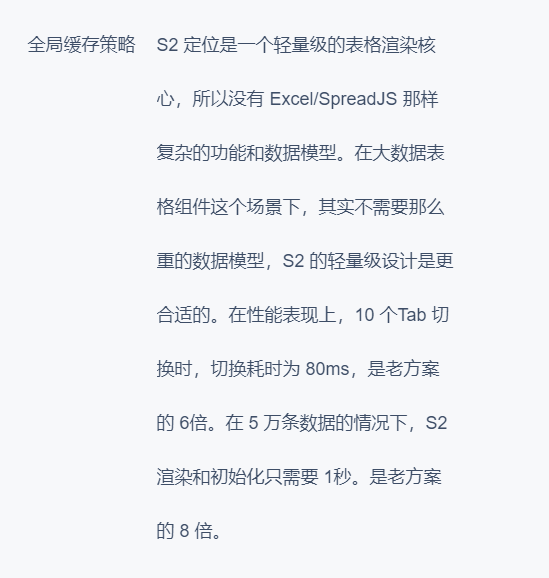
如果是文本段落需要对齐的场景,对文本段落设置相应的行高即可.对于FineUI中label组件来说即为textHeight属性. FineUI中toast组件的布局方式就是如此,通过控制textHeight
使得icon与文字对齐
const widget = {
type: "bi.horizontal",
width: 300,
scrollx: false,
verticalAlign: "top",
columnSize: [100, "fill"],
items: [
{
type: "bi.label",
height: 36,
text: "全局缓存策略",
}, {
type: "bi.vertical",
items: [
{
type: "bi.label",
whiteSpace: "normal",
textHeight: 36,
text: "S2 定位是一个轻量级的表格渲染核心,所以没有 Excel/SpreadJS 那样复杂的功能和数据模型。在大数据表格组件这个场景下,其实不需要那么重的数据模型,S2 的轻量级设计是更合适的。在性能表现上,10 个Tab 切换时,切换耗时为 80ms,是老方案的 6倍。在 5 万条数据的情况下,S2 渲染和初始化只需要 1秒。是老方案的 8 倍。\n",
},
],
},
],
};
2. 高度自适应的tab如何使用
3. 让滚动条贴附在容器边缘的技巧
日常业务中会出现滚动条,如果没有贴边显示的话,视觉效果会大打折扣.直接原因是一层又一层的布局嵌套,使得当前滚动的容器自身就已经脱离了页面区域.
如何在不借助padding的情况下,让滚动条贴附在容器边缘呢?