You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
2.5 KiB
2.5 KiB
每个布局组件都对应一个DOM节点吗
答案显然是否定的,那么有没有仔细探究一下,哪些场景不是对应一个DOM呢?
举个例子: 如下布局有什么问题?
const render = () => {
return [
{
el: {
type: "bi.vertical",
items: [
{
type: "bi.label",
cls: "bi-card",
text: "card1"
}
]
},
}, {
type: "bi.absolute",
invisible: () => !this.model.tipVisible,
items: [
{
el: {
type: "bi.icon_label",
title: "tip"
},
right: 0, top: 0
}
]
}
];
};
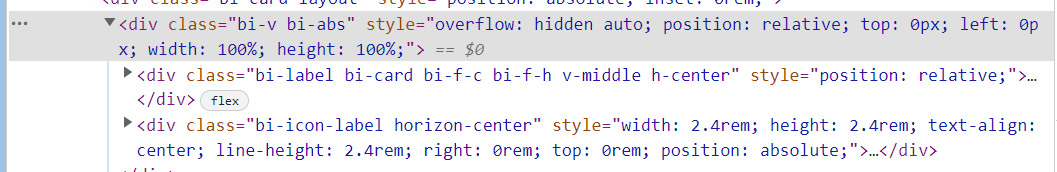
观察DOM结构可以发现,bi.vertical和bi.absolute布局组件共享了一个DOM,且最终布局效果不会产生相互影响.
但是共享一个DOM需要额外注意一点,设置invisible属性时候需要知晓副作用.
如上示例,bi.absolute布局 invisible为true的时候,bi.vertical也会消失不见.
原因也很简单: invisible是通过对DOM设置display:none样式,自然导致了这种结果. 解决方式也很简单,将invisible控制放到bi.absolute组件内部元素
另一个示例,web组件中常用的bi.iframe组件
如下示例: iframe可以正常渲染吗?
class IframeWidget extends BI.Widget {
props = {
baseCls: "test-frame"
};
render() {
return {
type: "bi.iframe",
src: "http://www.bing.com"
};
}
}
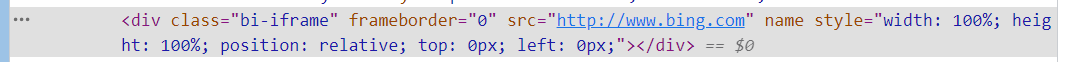
答案是不行的,这是为什么呢?这是因为bi.iframe组件和当前IframeWidget组件共用一个DOM,父组件控制的node类型为div,覆盖掉了bi.iframe设定的iframe类型
同理bi.image组件也有类似场景
解决这类问题也很容易,给bi.iframe一个专用的DOM即可
class IframeWidget extends BI.Widget {
props = {
baseCls: "test-frame"
};
render() {
return {
type: "bi.adaptive",
items: [
{
type: "bi.iframe",
src: "http://www.bing.com",
height: "100%",
width: "100%",
}
]
};
}
}