You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
2.0 KiB
2.0 KiB
让滚动条贴附在容器边缘的实现
日常业务中会出现滚动条,如果没有贴边显示的话,视觉效果会大打折扣.直接原因是一层又一层的布局嵌套,使得当前滚动的容器自身就已经脱离了页面区域.
如何在不借助padding的情况下,让滚动条贴附在容器边缘呢?
多层级嵌套时,避免在顶层设置gap属性
例如常用的上面导航下面tab示例,由于外层组件设置了hgap:10,因此即使内部bi.vertical组件出现滚动条,也无法贴附在容器边缘
因此开发过程中药尽量将gap设置下沉到具体的子组件
const widget = {
type: "bi.vtape",
cls: "bi.border",
width: 300,
hgap: 10,
items: [
{
type: "demo.nav",
height: 36,
},
{
type: "bi.tab",
showIndex: 1,
cardCreator: v => {
return {
type: "bi.vertical", // 假设这个布局会出现滚动条
};
},
},
],
};
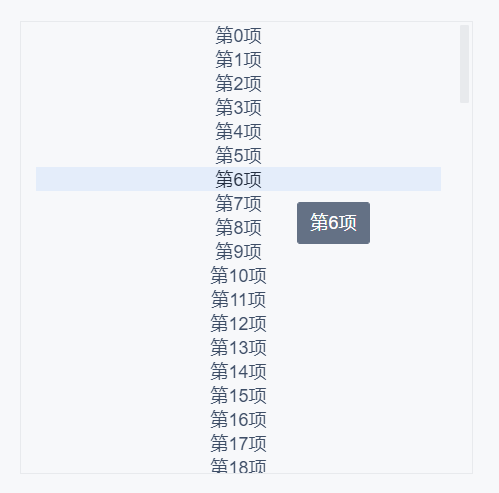
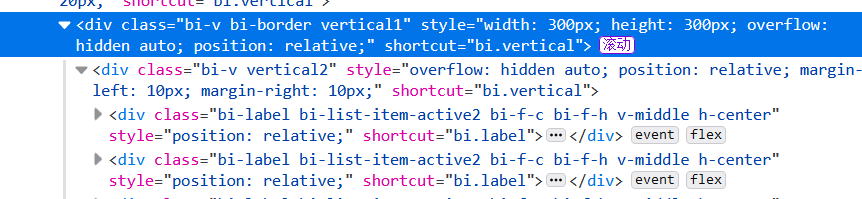
进行一次额外的布局包装,多一层DOM,收获一份体验 因为vertical2没有高度,因此其会被子节点撑起高度,而后导致vertical1发生溢出,出现滚动条 这样既实现了滚动条贴边,又保证了每一个列表项的左右间距.
const widget3 = {
type: "bi.vertical", // vertical1
cls: "bi-border vertical1",
hgap: 10,
height: 300,
width: 300,
items: [
{
type: "bi.vertical", // vertical2,假设这个布局会出现滚动条,
cls: "vertical2",
items: (new Array(100)).fill(0).map((v, i) => {
return {
type: "bi.label",
cls: "bi-list-item-active2",
text: `第${i}项`,
};
}),
},
],
};